ブログの「SNSシェアボタン」などに、”シェア・いいねされた回数”を表示するプラグインを紹介します!
シェア数が表示されるようになると書く側からしても「こんなに見てもらっていて嬉しい」と分かりますし、見る側からしても「この記事はいい事が書いてあるかも」と分かるひとつの指標になると思います!
「SNS Count Cache」を使って
記事のシェア数を見える化!
「SNS Count Cache」は、ブログ記事の中に置いているSNSボタンに、シェアされた回数を表示してくれるプラグインです。

プラグイン追加のやり方は割愛します。
「SNS Count Cache」で検索して有効化してください!
しかし…このプラグインは有効化しただけでは威力を発揮してくれないので、次は導入方法を書きます!
シェアされた数を表示させる手順
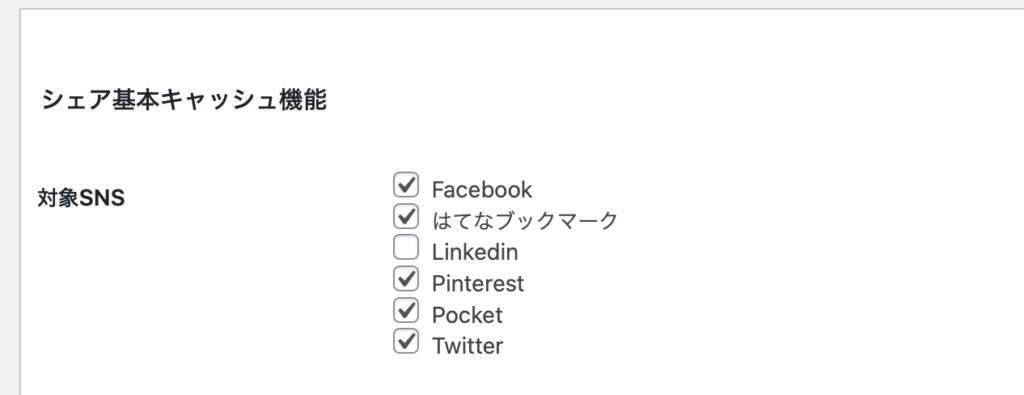
プラグインの設定画面からは、シェア数を表示したいSNSにチェックをつけられます。
僕がチェックをつけているのは以下のもの

上から、Facebook、はてなブックマーク、Pinterest、Pocket、Twitterです。
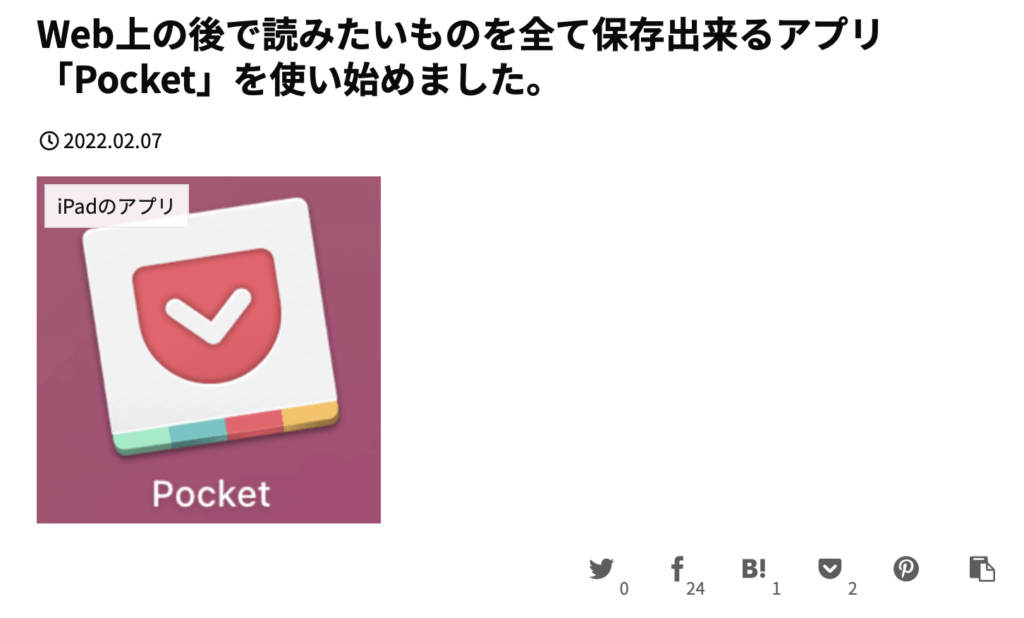
シェア数が表示されると、こんな感じになります。

左から、Twitter、Facebook、はてなブックマーク、Pocket、Pinterest、あとはタイトルとURLのコピーボタンです。
はてなブックマーク、Pinterest、Pocketに関しては、チェックを入れるだけで表示してくれます。
Pinterestは…なぜか上手く機能していないんですが…笑
Twitterはシェア数なんですが、Facebookはいいね数が表示されるようになっています。
そして大事なのはここから。
このプラグインでTwitterとFacebookのシェア・いいね数を表示させるには、一手間加えないといけません。
簡単に説明すると、シェアされたという情報を受け取るための許可が必要なんです。
Twitterのシェア数を表示させる方法
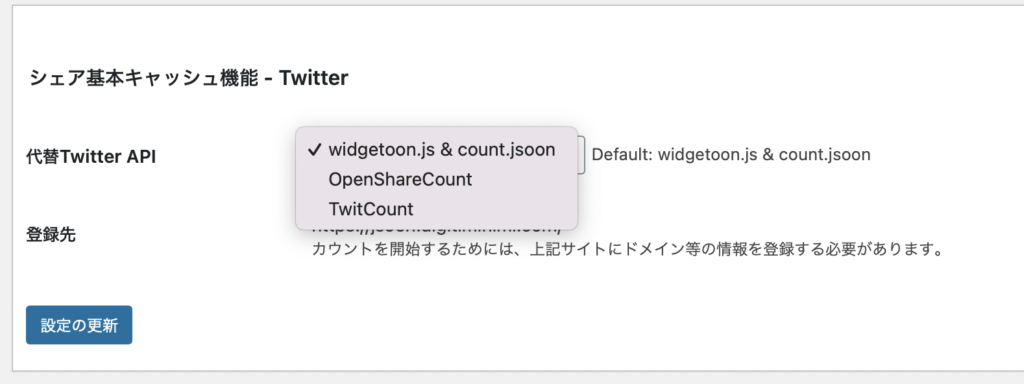
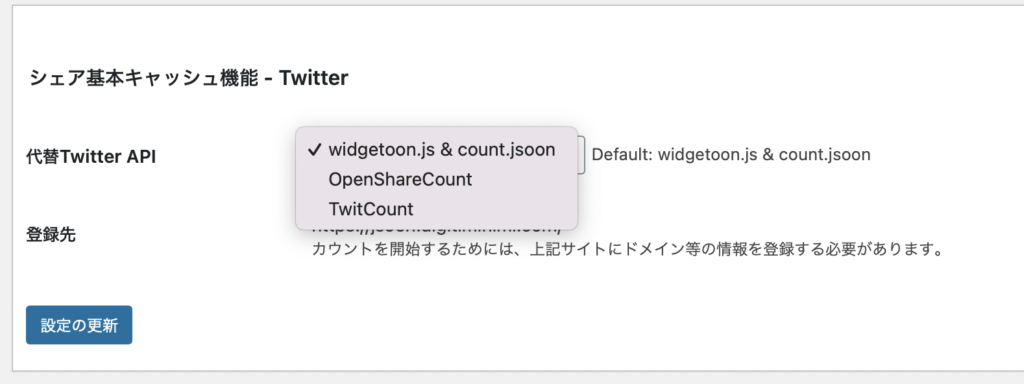
「SNS Count Cache」の設定の中に「シェア基本キャッシュ機能 – Twitter」という項目がありまして、「代替TwitterAPI」の設定をしてあげる必要があります。

僕は「widgetoon.js & count.jsoon」を使っているので、こちらの設定方法を書いてみます!
ここでは選ぶだけになるんですが、その前に「widgetoon.js & count.jsoon」のサイトにブログURLの登録をします。登録は無料!
リンクはこちら!
widgetoon.js & count.jsoonに、ブログのアドレスを登録

サイトにたどり着くとこんな感じ
「サイト登録申請」のボタンから、申請を送信します。

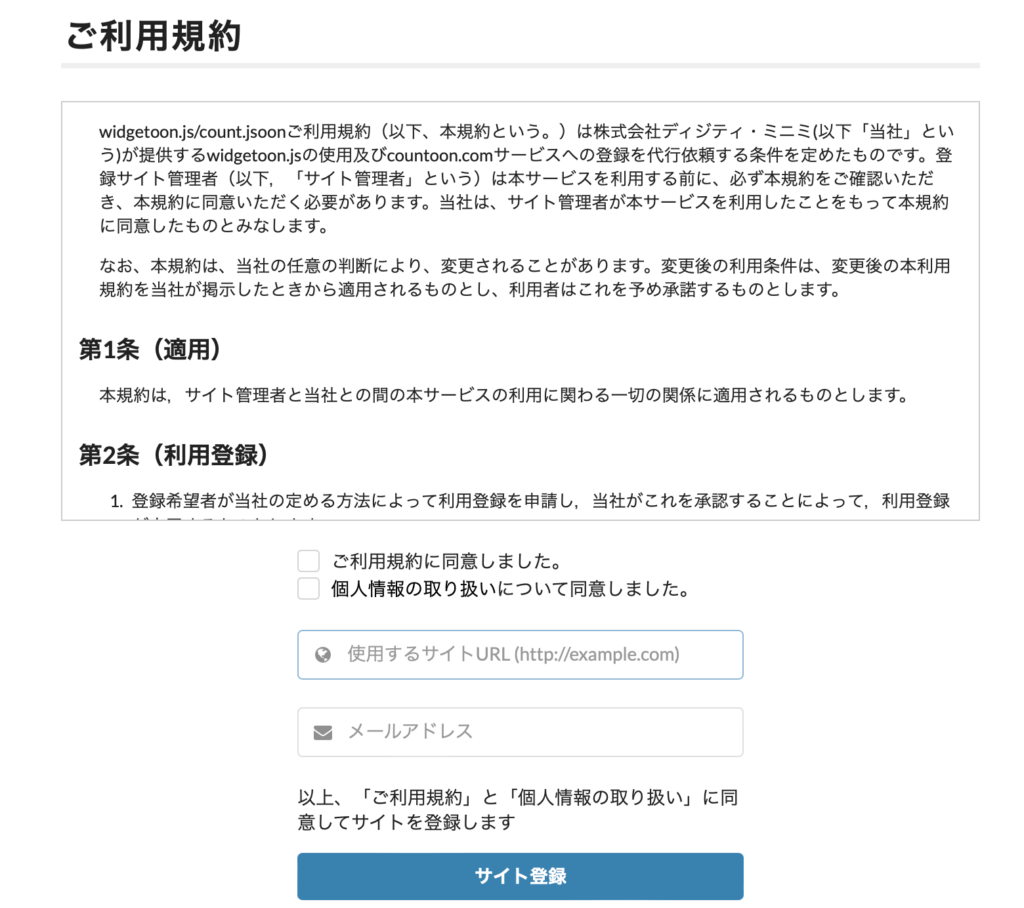
「ご利用規約」「チェックボックス」「使用するサイトURL」「メールアドレス」と並んでいます。
規約を読んでチェックをつけて同意し、使用するサイトURLの欄に「自分のブログのURL」を打ち込みます。
メールアドレスは連絡が出来るものを入力してください!
仕組みとしては、ここに入力したアドレス(=自分のブログのURL)をTwitterの無数のツイートの中から探し出してカウントしてくれるという感じです。(たぶん)
登録申請を出すと、何日かで承認されてカウントが開始されます。
即時の場合もあるかもしれませんが、僕は3日間くらいかかりました…
最初の登録ではちゃんとURLが入力できてなかったのか上手くいかず、2回目の申請して登録出来ました…!
なので気長に待ち、2、3日経っても登録出来なかったらまたしっかり入力できてるか確認して再申請してみましょう!
無事登録出来たら登録したアドレスに連絡が来るので、再びサイトに行ってログインします。
Twitter連携をするとシェア数取得が速くなります
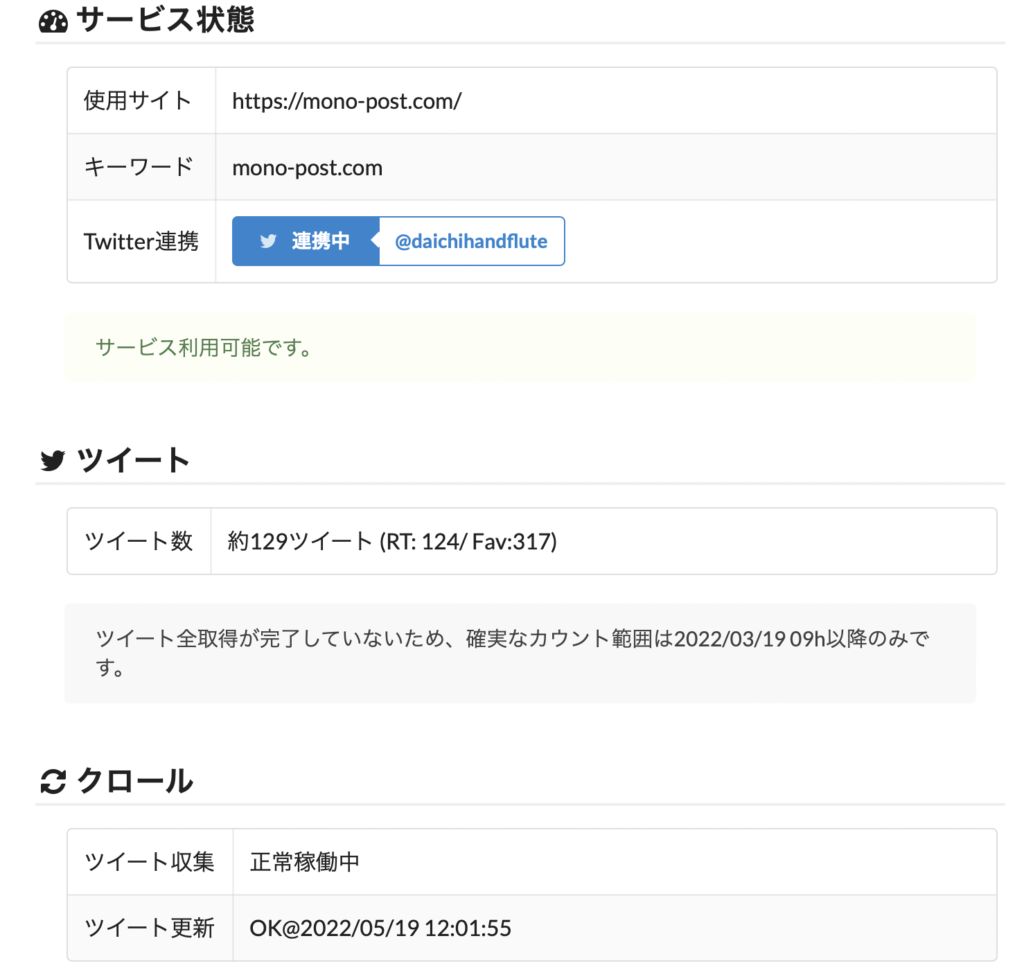
ログインした画面はこんな感じ。
上からサービス状態、ツイート、クロールというふうに並んでいます。

「サービス状態」では登録したサイトURL、キーワード、Twitterの連携状況が表示されています。
最初はTwitter連携をしていない状態です。
ボタンから自分のアカウントと紐つけておくと、シェア数取得が速くなるらしいです。
シェア数の取得は、いきなり全てしてくれるのではなくて、時間をかけて徐々に見つけてくれます。
プラグインの設定から、widgetoon.js & count.jsoonを選択
ここまで出来たら再びブログに入れたプラグイン「SNS Count Cache」の設定に行き、「シェア基本キャッシュ機能 – Twitter」の欄を設定します。
「代替TwitterAPI」の右のボックスを開いて、「widgetoon.js & count.jsoon」を選びます。

これでTwitterでのシェア数取得の設定は完了です!!
Facebookのいいね数を表示させる方法
次はFacebookのいいね数を表示させる方法を書きます。
僕はこちらの方が苦戦しました…
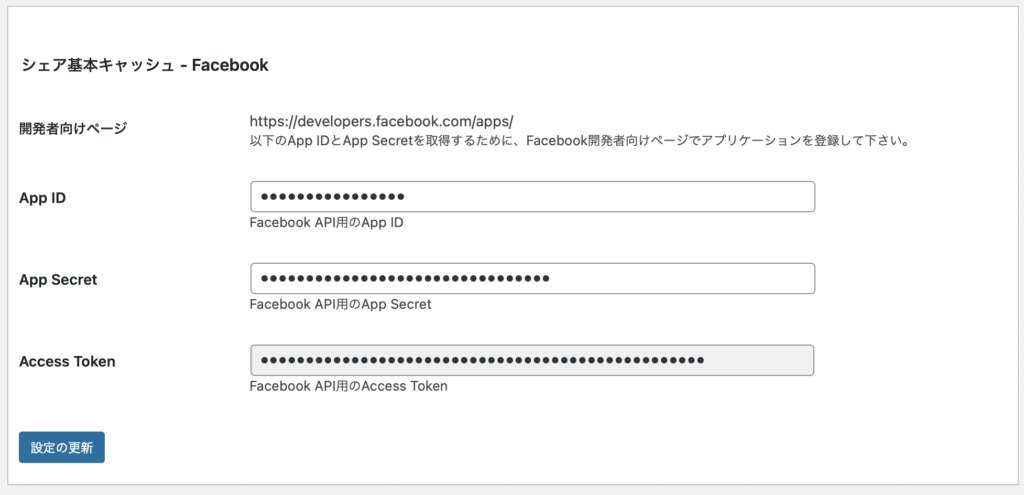
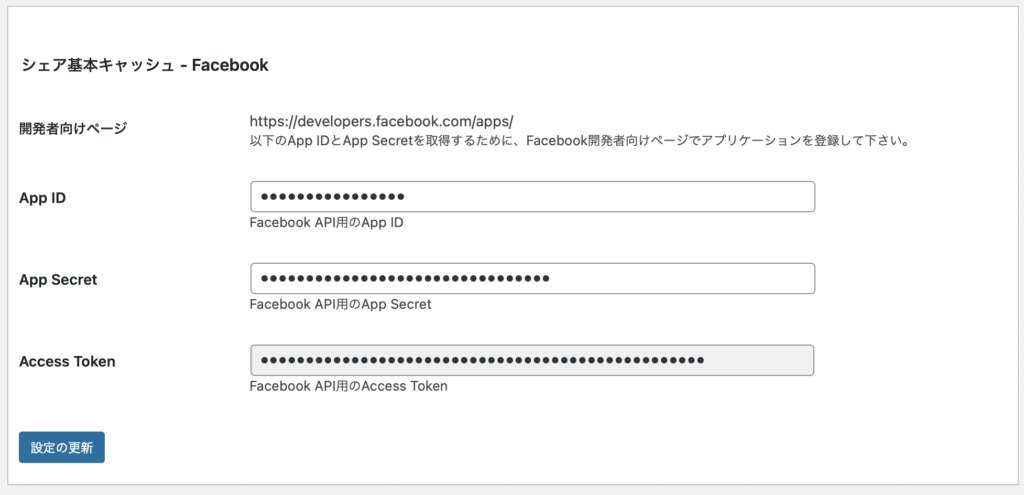
「SNS Count Cache」の設定には「シェア基本キャッシュ – Facebook」の欄があります。
ここには「App ID」「App Secret」「Access Token」という項目があり、それぞれ別のコードを設定しないといけません。

やり方は、Facebookの開発者向けページに行って開発者アカウントを取得し、こちらの項目に入力するコードを取得してくるというものです。
開発者アカウントを取得すると、ブログのURLをシェアした投稿についたいいねをカウント出来るようになるんですが、プラグインが情報を受け取る許可が必要なんですね。
手順が難しいので頑張って書きます。
分かりづらかったらすみません…
まずは最初に、Facebookの開発者向けページにいきましょう!
「Meta for Developers」にFacebookアカウントでログイン
現在のFacebook開発者ページは、社名が「Meta(メタ)」に変わった事でリニューアルされています。

僕もFacebookはちゃんと使えていないので、難しいことは飛ばして説明します(笑)
サイトにたどり着いたら、上の方にある「ログイン」のボタンを押して、お手持ちのFacebookアカウントでログインします。
Facebookアカウントがない場合は、ここで新規作成しても大丈夫です。
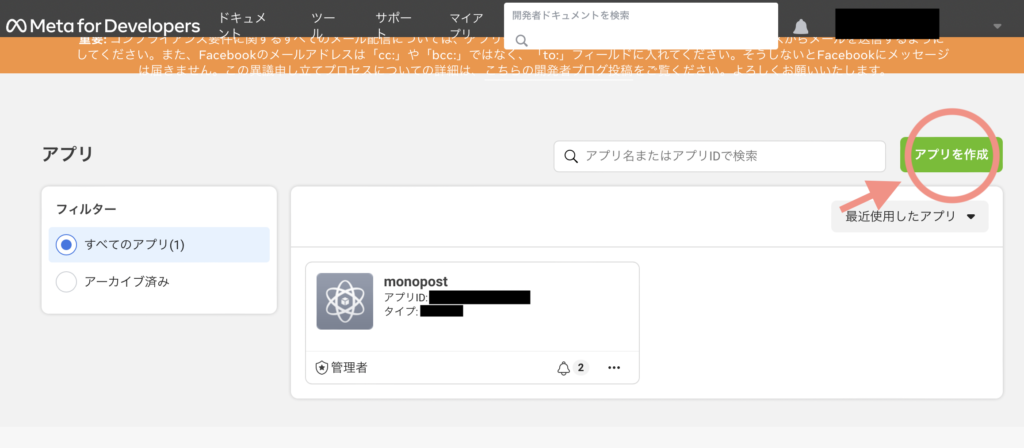
ログインできると、右上のボタンがログインから「マイアプリ」という表示に変わるので、マイアプリを押して進みます。
プラグイン用のコードを取得するために、アプリを作成します
画面を進むとこんな感じ。
最初は何もないと思うので、右上の「アプリを作成」を押してください。

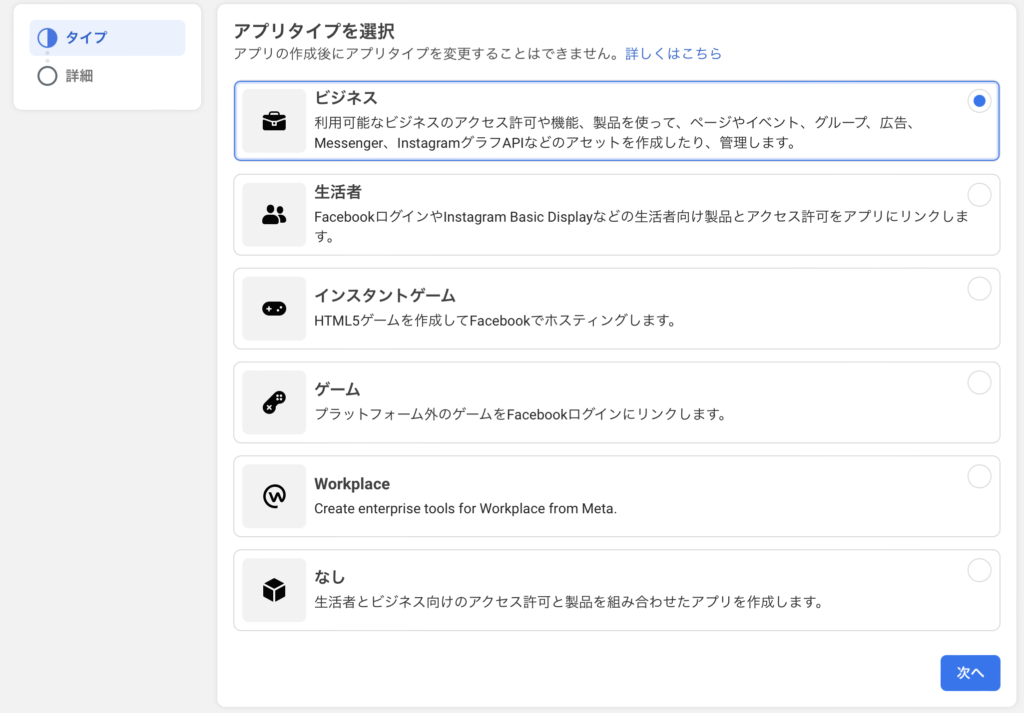
進むと、アプリのタイプを選ぶ画面になります。
選ぶタイプによって使える機能が変わるみたいなんですが、よく分からないので「ビジネス」にしています(適当ですみません)

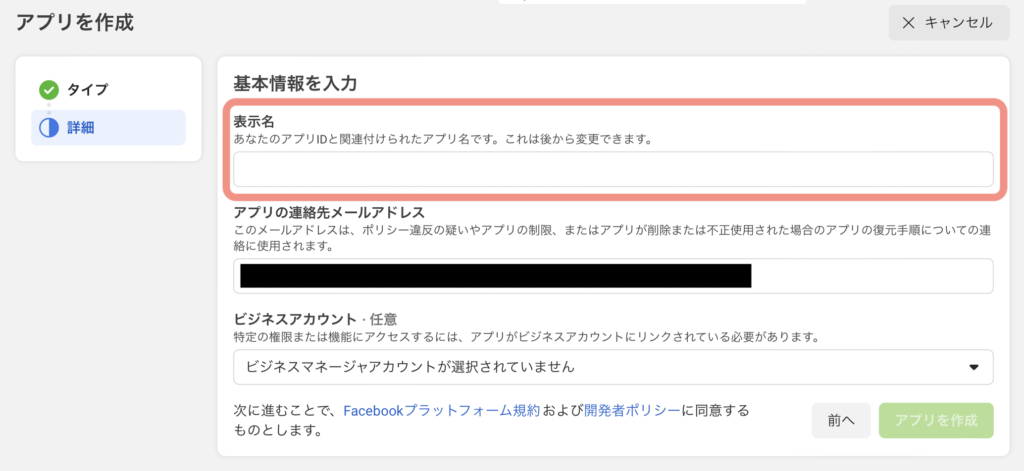
進むと、次にアプリ名・メールアドレスを入力する画面になります。
「表示名」には分かりやすいように、ブログタイトルをつけるといいと思います。

入力できたら「アプリを作成」を押します。
App ID、App Secret、Access Tokenコードを取得する
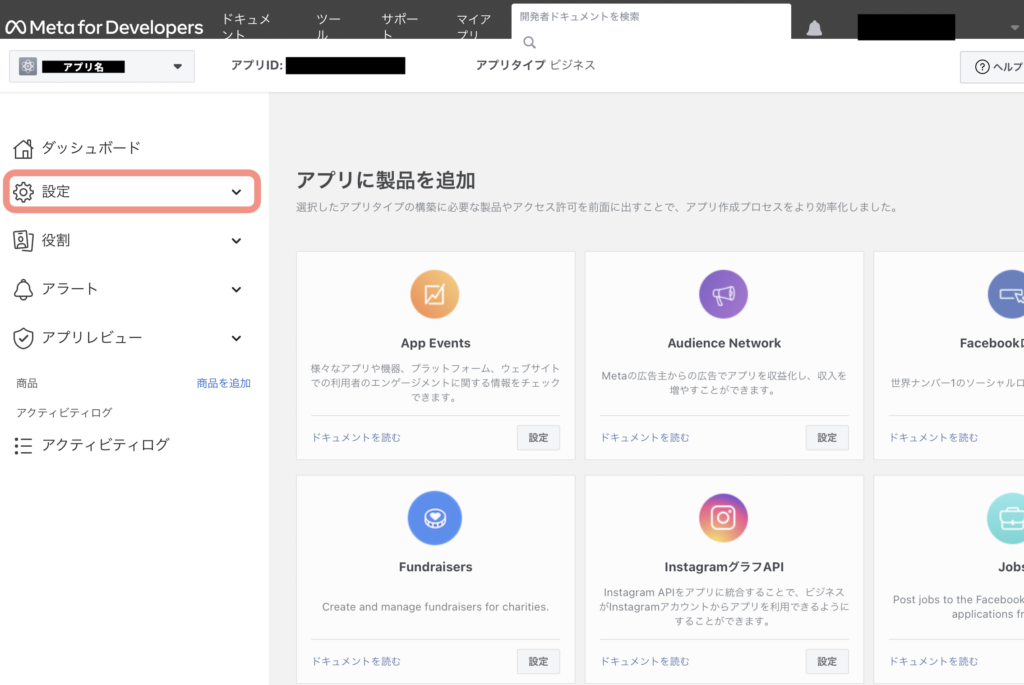
アプリを作成するとまずはこんな画面になると思います。
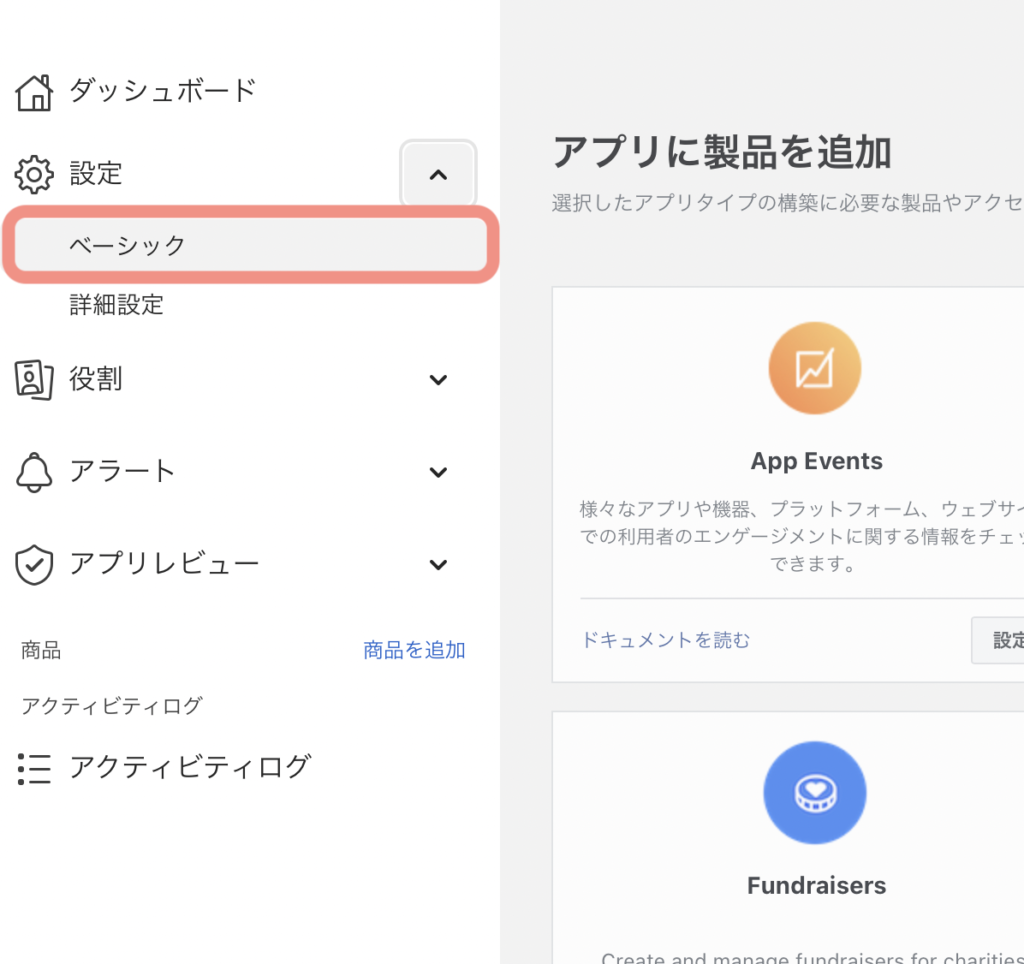
いろいろ並んでいますが気にせずに、左側の「設定」を開きます。

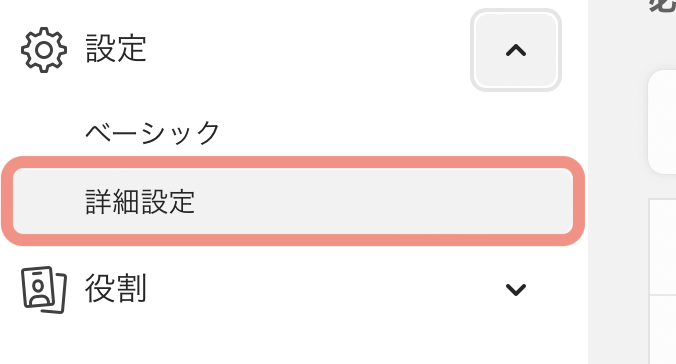
「設定」を開くと、「ベーシック」「詳細設定」を選べます。
ベーシックでは「App ID、App Secret」を取得でき、詳細設定では「Access Token(クライアントトークン)」を取得できます。
まずはApp Secretを有効化するために、「詳細設定」に行ってみましょう。

Access Tokenの取得
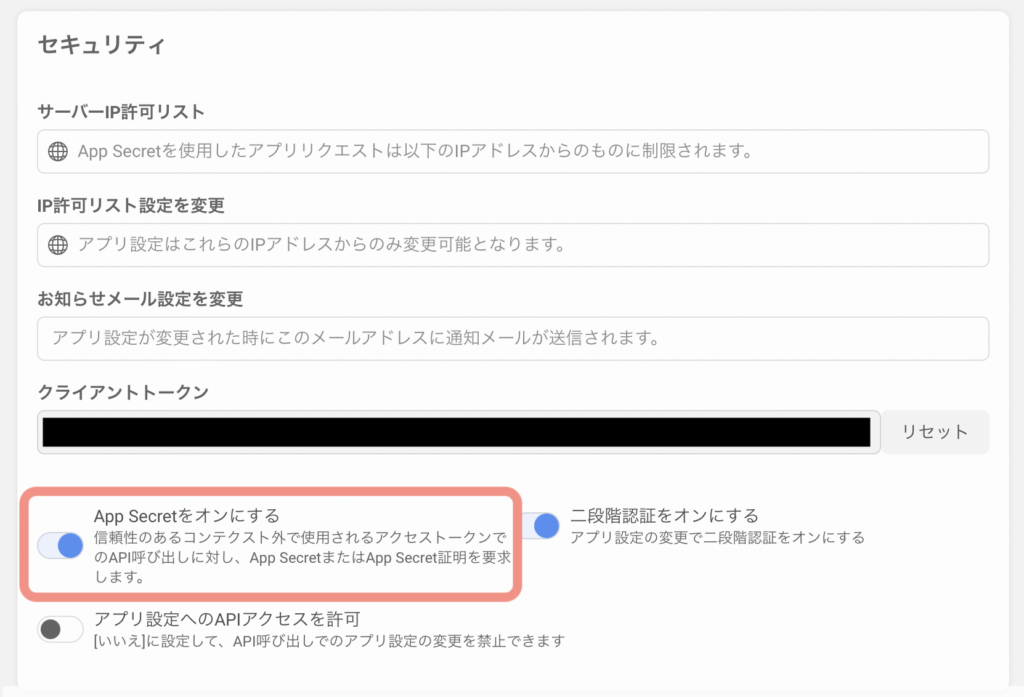
移動して下の方にスクロールすると、「セキュリティ」という項目があります。
ここには「クライアントトークン」のコードが表示されています。
プラグイン設定の「Access Token」に書き込むものです。
「リセット」を押すと表示されていたコードは無効化されるので注意します。

また、その下にある「App Secretをオンにする」をチェックして、青い表示になるように切り替えます。
App IDとApp Secretの取得
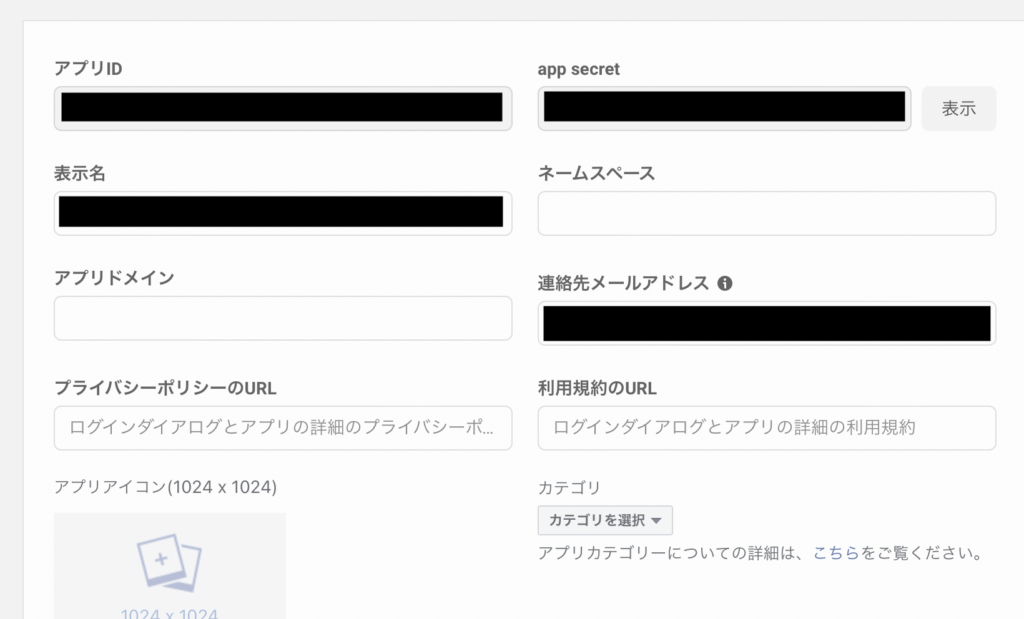
次は、同じく左側の「設定」を開いて「ベーシック」のページにいきます。

こちらのページでは、App IDとApp Secretのコードを取得できます。
「アプリID」のコードはプラグイン設定の「App ID」に。
「app secret」のコードはプラグイン設定の「App Secret」に入力します!
app secretのコードは見えないようになっているので、右の「表示」のボタンを押してコードを表示し、控えます。

プラグイン設定にコードを貼り付け
ここまで取得した「App ID」「App Secret」「Access Token」の3つのコードを、「SNS Count Cache」の設定画面にある「シェア基本キャッシュ - Facebook」のそれぞれの項目に貼り付けます。

これでFacebookのいいね数を表示させる設定が完了です!!
長かったですね〜…
シェア・いいねの数が見える化!
これでTwitter、Facebookのシェア・いいね数を取得して表示させる設定も完了です!!
Facebookのいいね数を表示させる方法は、サイトのリニューアルによってちょっとやり方が変わっていたので、やり方が分かるまで大変でした。
僕自身何か説明で抜けているところもあるかもしれないので、その時にはTwitterのDMなどで連絡をいただけるとありがたいです…汗
無事設定が完了すると、記事の中の「SNSシェアボタン」に、それぞれのシェア数が表示されるようになります!

僕もシェアしてもらうと嬉しいですし、他のブログの記事を読みに行った時にシェア数が出ていると参考にしやすいので、数字というのは良い指標だと思います!
現在の取得数もプラグインの詳細画面から見る事が出来ます。

「シェア数」の欄にそれぞれの取得数が表示されているんですが、Facebookのいいね数を見た時は驚きました。
どこでこんなにいいねされているかは分からないからです。
ちょっと過剰なんじゃないか…?笑
ブログを書いている方はぜひ、シェア数の表示をやってみてください!!