ブログエディター「MarsEdit(マーズエディット)」を導入してみたんですが、いきなりブログとの連携でつまづきました…
僕がつまづいたのは、最初のパスワードを入力する工程ですね。
普通はブログ名を入れて、その後にログインをする事になるんですが、僕の場合は出なかったんですよ。
パスワード入力の画面が…
色んなブログを巡ってやり方を探したんですが、なかなか解決できず…
ですがようやく連携出来たので、備忘録として書いておきます。
まずは最初の手順から
順を追って僕がつまづいたところまでの手順を書いておきます。
MarsEditはAppStoreの方で買いました。

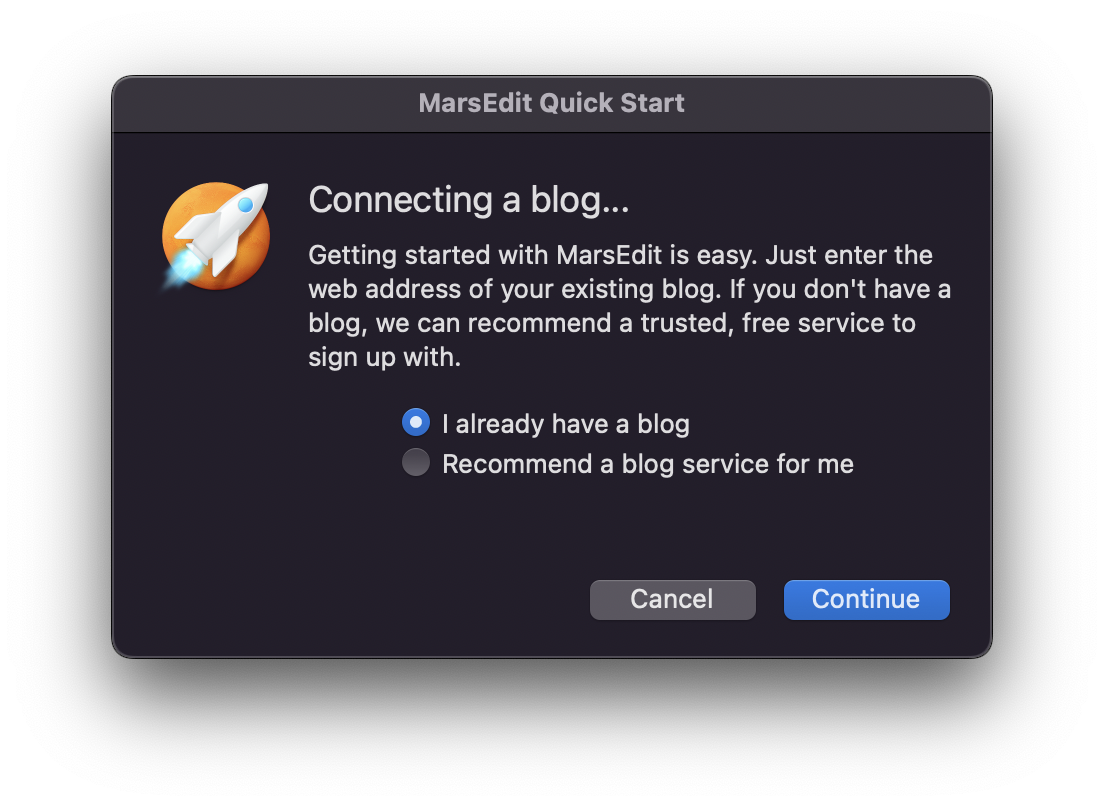
MarsEditを起動すると、最初に「ブログと連携してください」という案内が出ます。

これは「I already have a blogf(ブログを持っています)」にチェックを入れて、「Continue」を押して次に進みます。
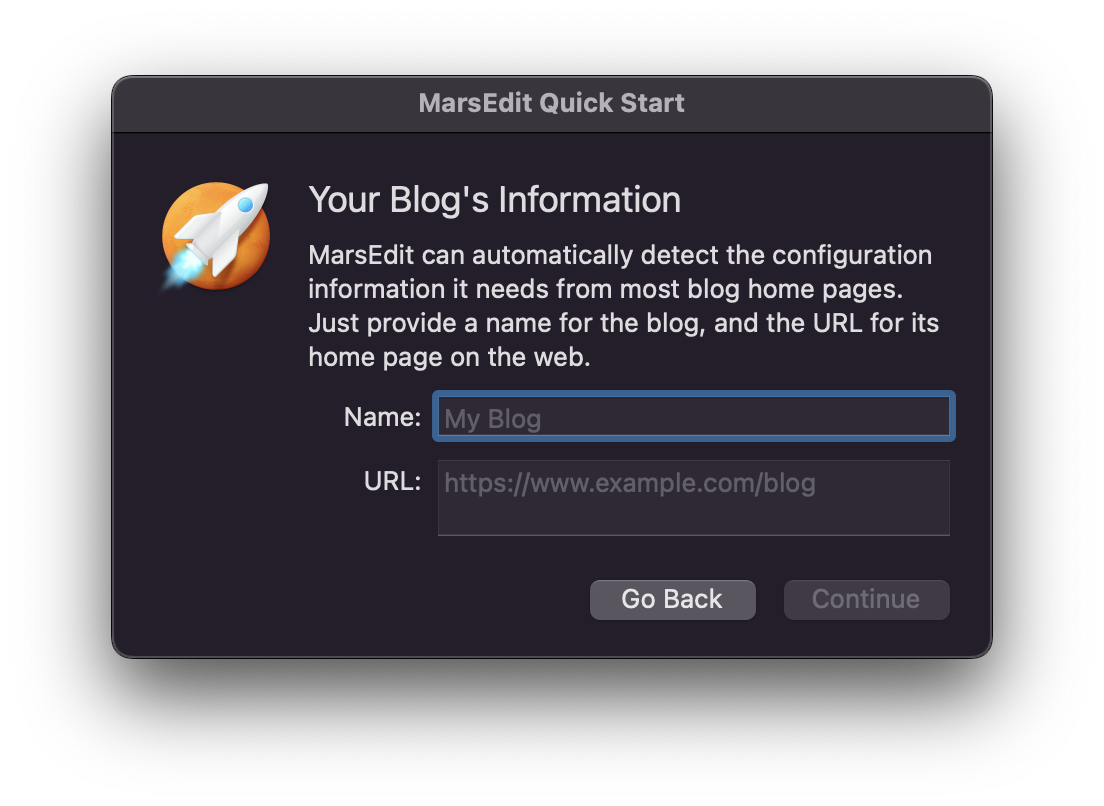
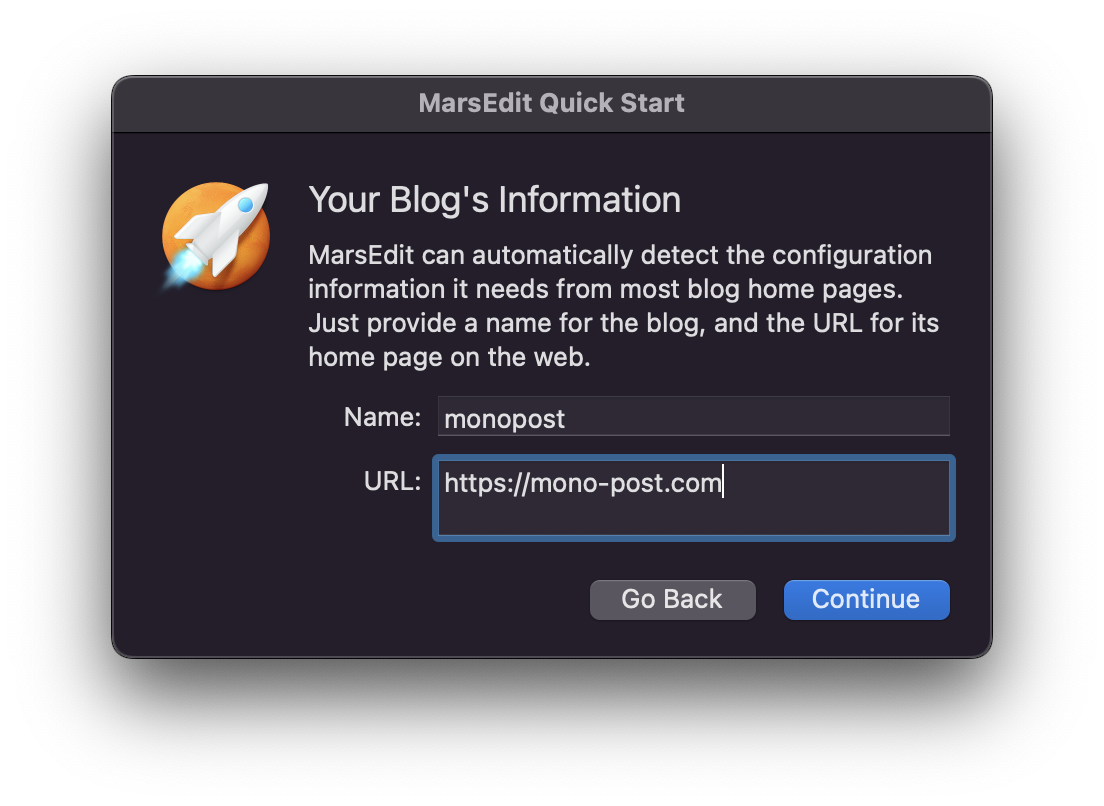
そうすると「ブログ名」と「ブログURL」を入力することになります。

僕の場合ブログ名は「monopost」、URLは「https://mono-post.com」ですね。
ここのブログ名は、MarsEditの中でわかりやすい名前を付けたら大丈夫で、一字一句同じでなくても良いと思います。
「ブログ1」とか、「My nice blog」とかでも良いですね。
ちなみに僕は英語が読めません。

ここまで来てパスワード入力になる方もいるみたいなんですが、僕の場合は違う案内が出ました。

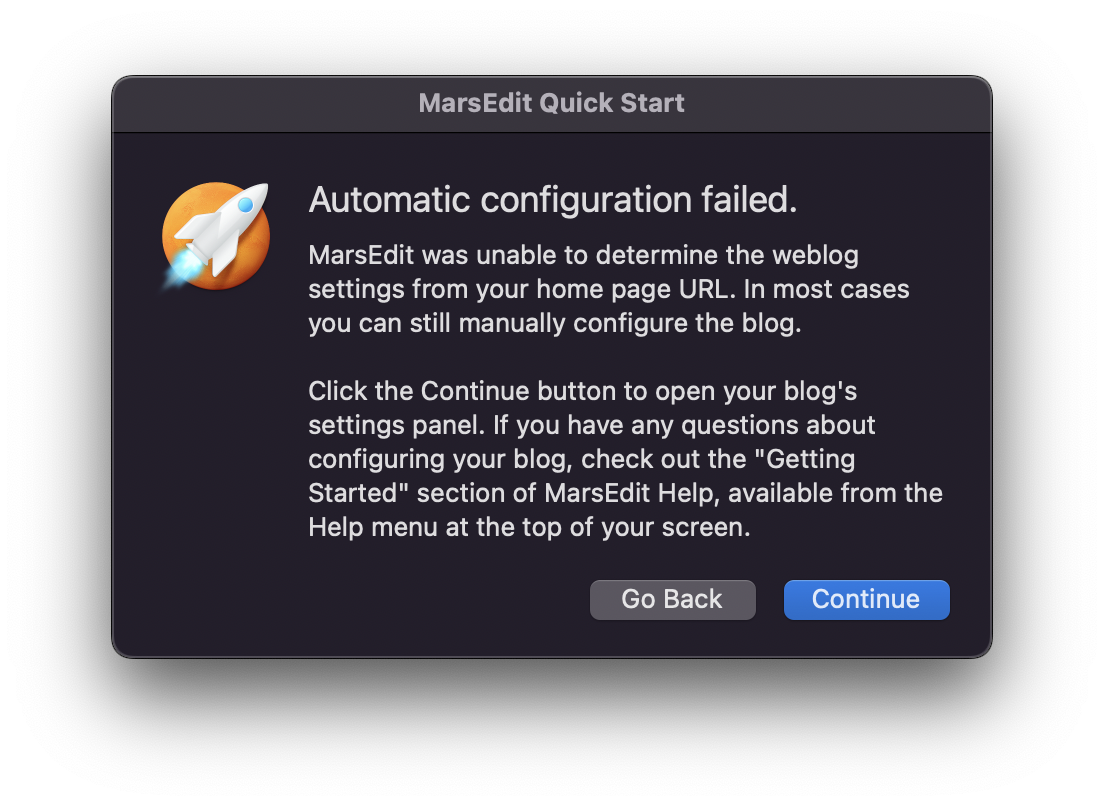
「Automatic configuration failed.」
自動連携に失敗しましたって感じですね。
でも大丈夫。
ここで一度「MarsEdit Preferences」を開いて、「API Endpoint URL」と「Blog ID」を入力する事になります。
まずは「Continue」を押すと一度自分のブログ名が表示されたトップページに移動します。
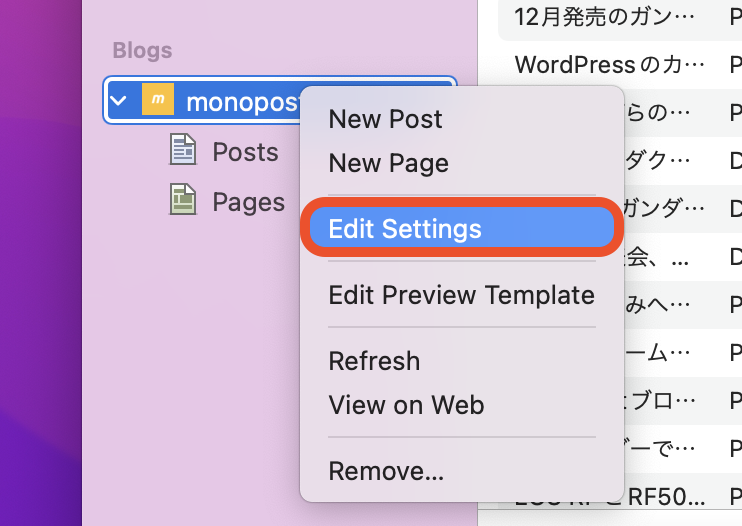
ここでブログ名を右クリック(トラックパッドでは2本指タップ)して、「Edit Settings」に行きます。

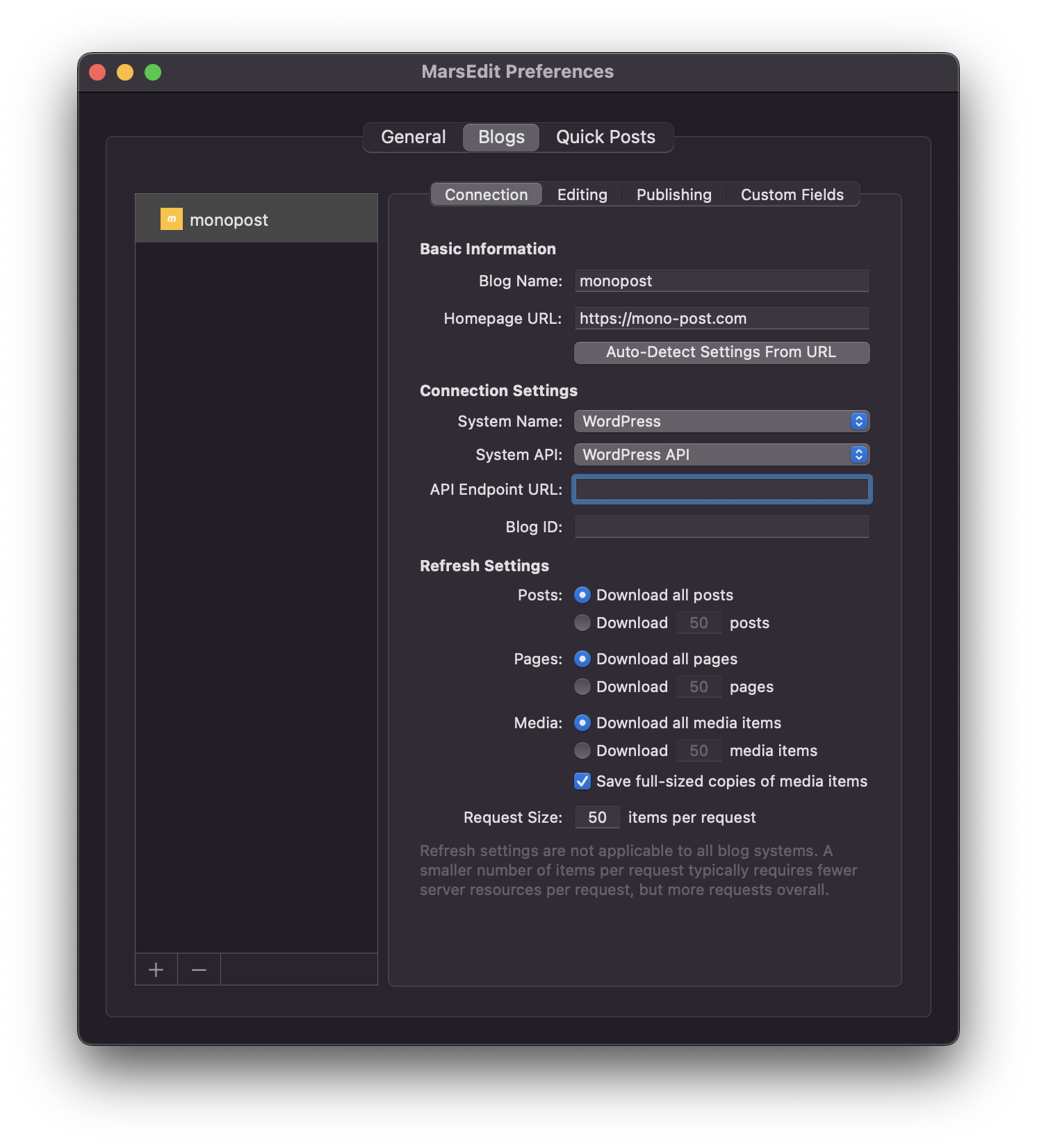
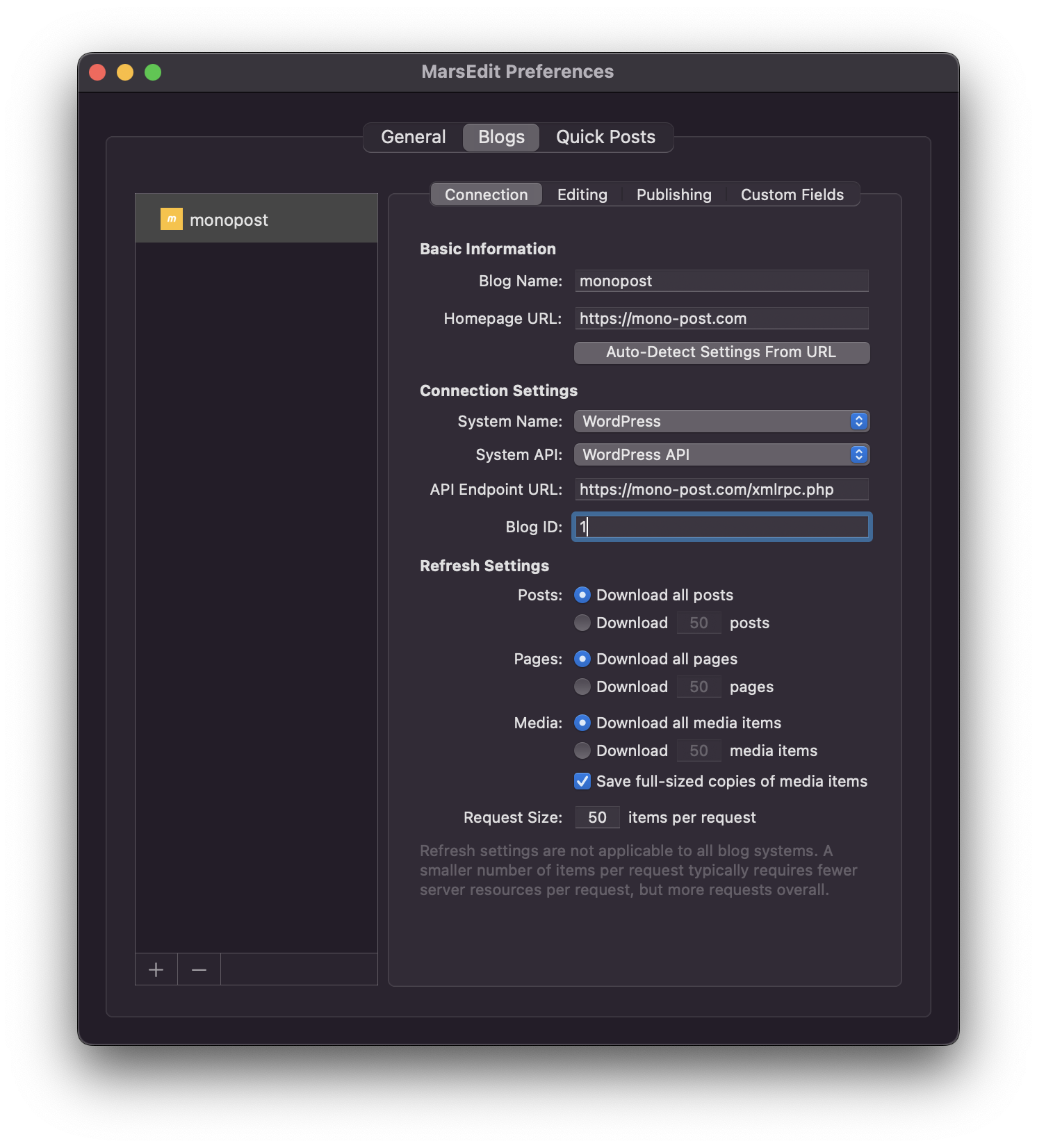
そうするとこのブログに対しての設定画面が開きます。
「Blogs⇨Connection」の画面から、「API Endpoint URL」と「Blog ID」を入力します。

初めて見るワードでも大丈夫。
「API Endpoint URL」には「自分のブログURL/xmlrpc.php」と入力したものを。
「Blog ID」にはとりあえず数字の「1」を入れます。
僕の場合「API Endpoint URL」には「https://mono-post.com/xmlrpc.php」と入力する感じですね。
自分のブログURLに「/xmlrpc.php」と付け加えるという事です。

こうすることで、連携の準備は整いました。

僕がつまづいたのはここから…
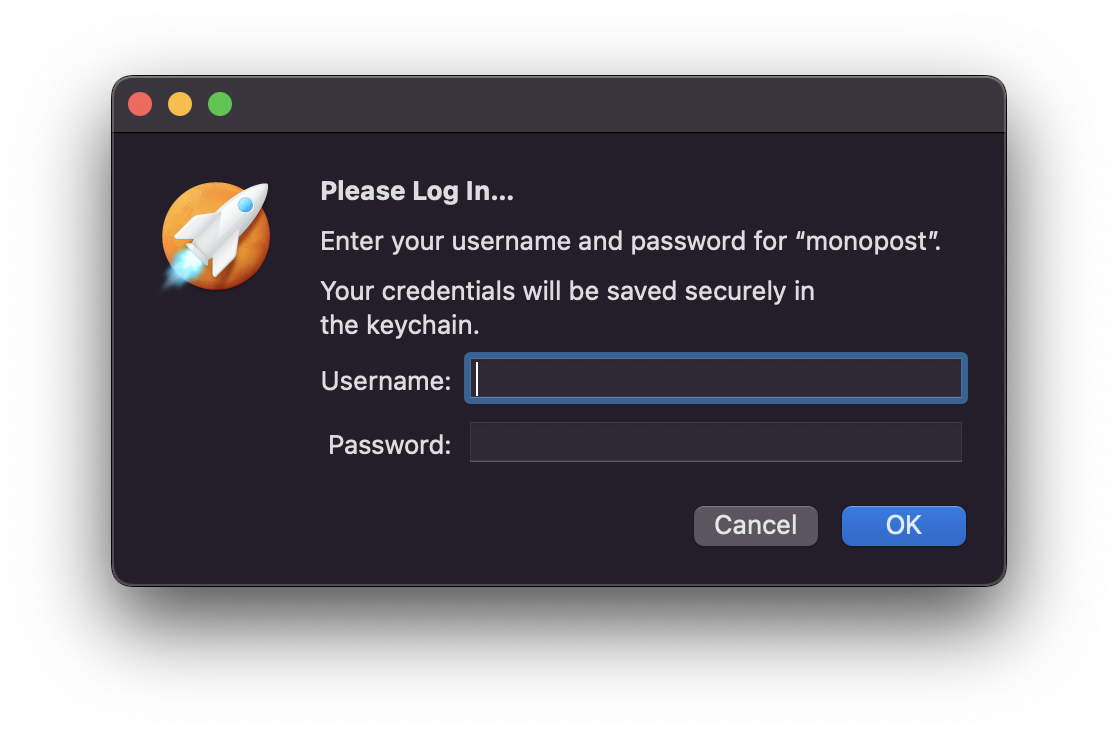
普通はこの時点でパスワード入力画面が出るらしんです、が、出ず…っ!!
更新をしよう
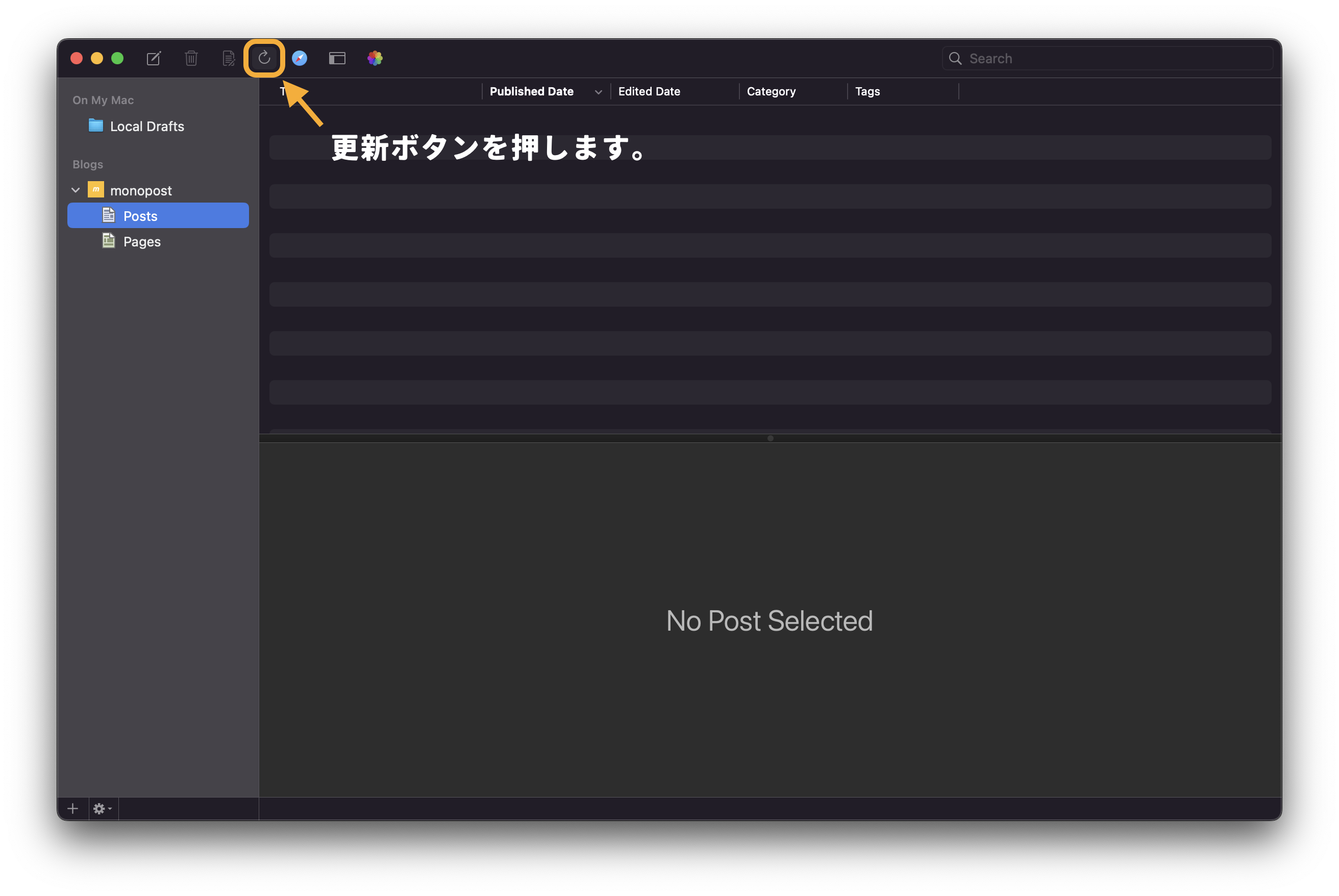
この時に大事なのが「更新ボタン」!!
更新ボタンは上のツールバーにあるグルグルマーク。

これを押す事で読み込み直されて、パスワード入力が出来るようになります!

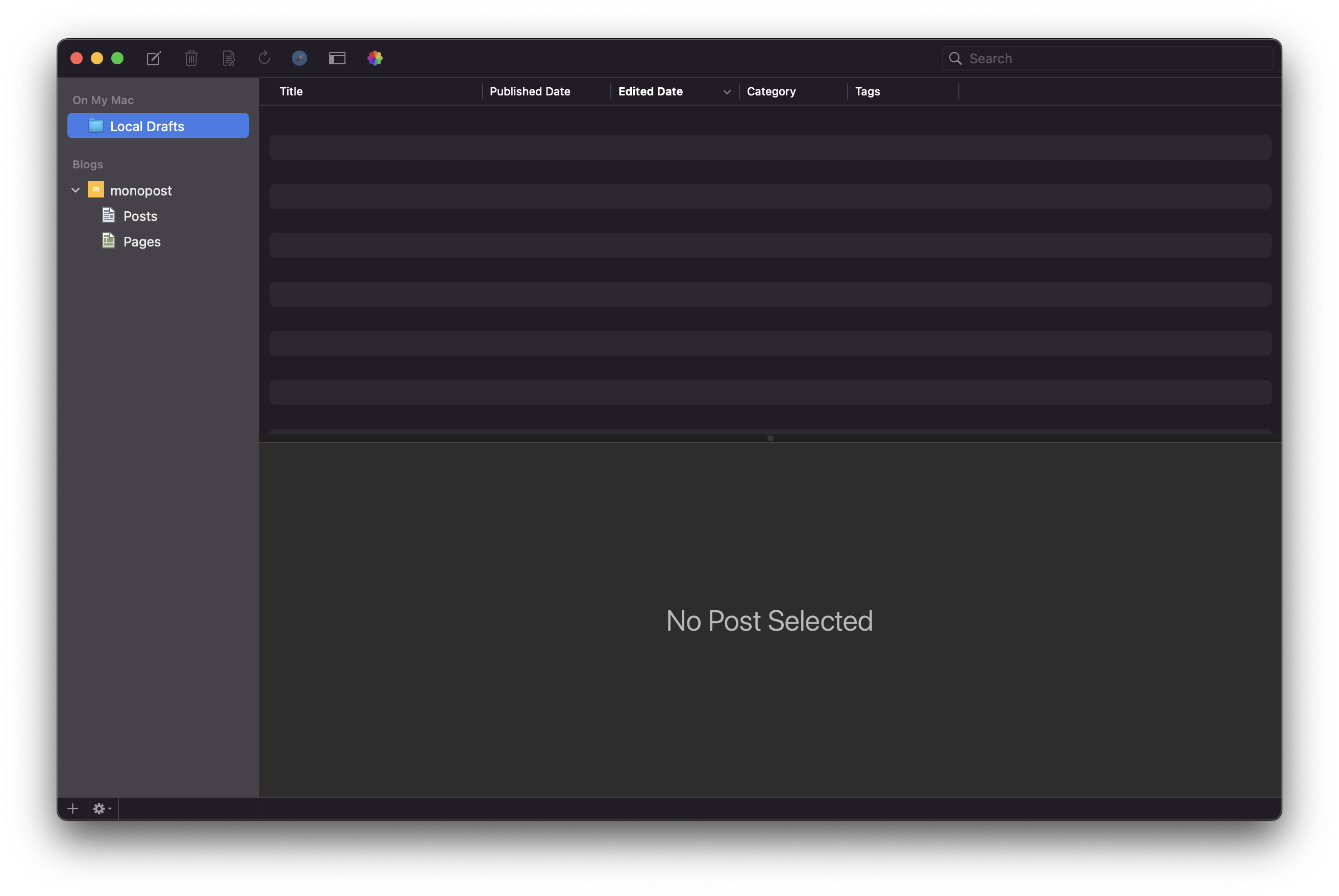
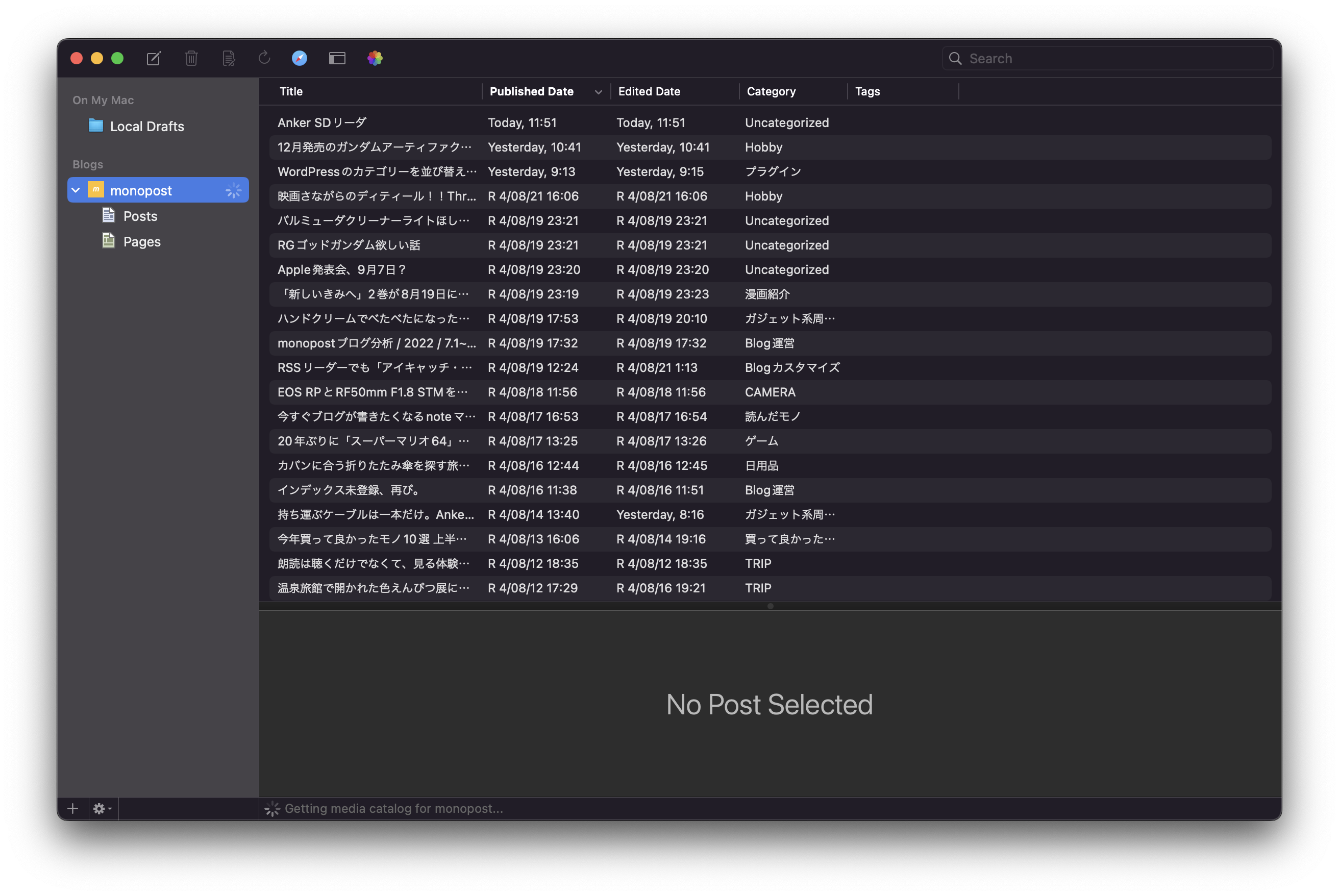
パスワードを入力して連携に成功すると、今まで書いてきた記事がMarsEditの方でもスキャンされて、一覧で見れるようになります。
これが出来たらひとまずはログイン成功です。

これで投稿出来ます
大事だったのは「API Endpoint URL」を入力した後に、ちゃんと「更新ボタン」を押すこと。
僕はまだ使い始めなので分かってない部分の方が多いですが、同じように引っかかった方がちゃんと進めるといいなぁと思います。
この後はブログと同じデザインでプレビューを出来るようにしたり、色んな設定がありますが、今日はここまで。