前回、「関連記事のリンクを、記事の中に手動で追加してみた。」という記事を書きました。
ブログの関連記事は同じカテゴリーのものがランダムで表示されるようになっています。自動で8つくらい表示されるんですが、必ずしもその記事に近い記事が表示されるわけじゃないんですよね…
なのでちゃんと関係がある記事にも行けるように「記事の最後に手動でリンクを貼ってみた」ということを書いた記事でした。やり方としては、タイトルとURLをコピーしてきて、記事の最後にひとつひとつ貼るというものです。
何かを読んだ方がもし続けて読んでくれるとしたら、可能性が大きいのは興味がある記事だと思います。なのでこれをやるのはとても良いと思います。ただ、ものすごく手間がかかるんですよ。記事と記事をお互いに結ぶ「相互リンク」は、それぞれの記事でリンクを貼るという作業をしないといけないし、どこか修正するなら一個一個探していかないといけないんです。
これ大変だなぁ…と思ってたら、この関連が強い記事を自分が選んで繋ぐための、ものすごく心強いプラグインを見つけました!
Custom Related Posts
見つけたのは、WordPressのプラグイン「Custom Related Posts」です!
ブログの中で、簡単に記事同士の相互リンクを作れるプラグインです。
記事のWordPress編集画面の中で、関係がありそうな記事を検索してボタンを押すと、記事から記事へのリンクが自動的に作られます。しかも片方の記事を編集するだけで、「リンクを貼った記事からのリンクも自動的に作られる」ので、ボタンひとつで相互リンクを作れるところが凄いんです!!
そして相互リンクだけじゃなくて、どちらか一方へのリンクも編集画面で簡単に作れます。
例えば記事Aから記事Bだけにリンクしたい場合。記事Aから記事Bへの一方向リンクを作れるだけじゃなくて、記事Bの編集画面で、記事Aからのリンクを作ることが出来るようになっています。
つかいかた
このプラグインは、Novellaさんの「関連記事を手動で作成する『Custom Related Posts』 自動相互リンク機能付き」という記事で見つけました。
詳しい設定の方法はこちらの記事をぜひ見ていただきたいと思います。
僕の方でも簡単に説明をすると…
基本設定
まずは初期設定。このプラグインは英語表記です。分かりづらい方もいると思うので、簡単に解説をします。
WordPressの管理画面にある「設定」から「Custom Related Posts」へ行きます。
そしたら設定画面が開きます。ここに表示されている項目の解説です。
【Documentation】

プラグインの簡単な概要が書いてあります。
“Custom Related Postsを使えば、関連記事を完全にコントロールすることができます。編集時に関連記事を手動で設定し、ショートコード、ブロック、ウィジェットを使って関連記事を表示することができます。”的なことが書いてあります。
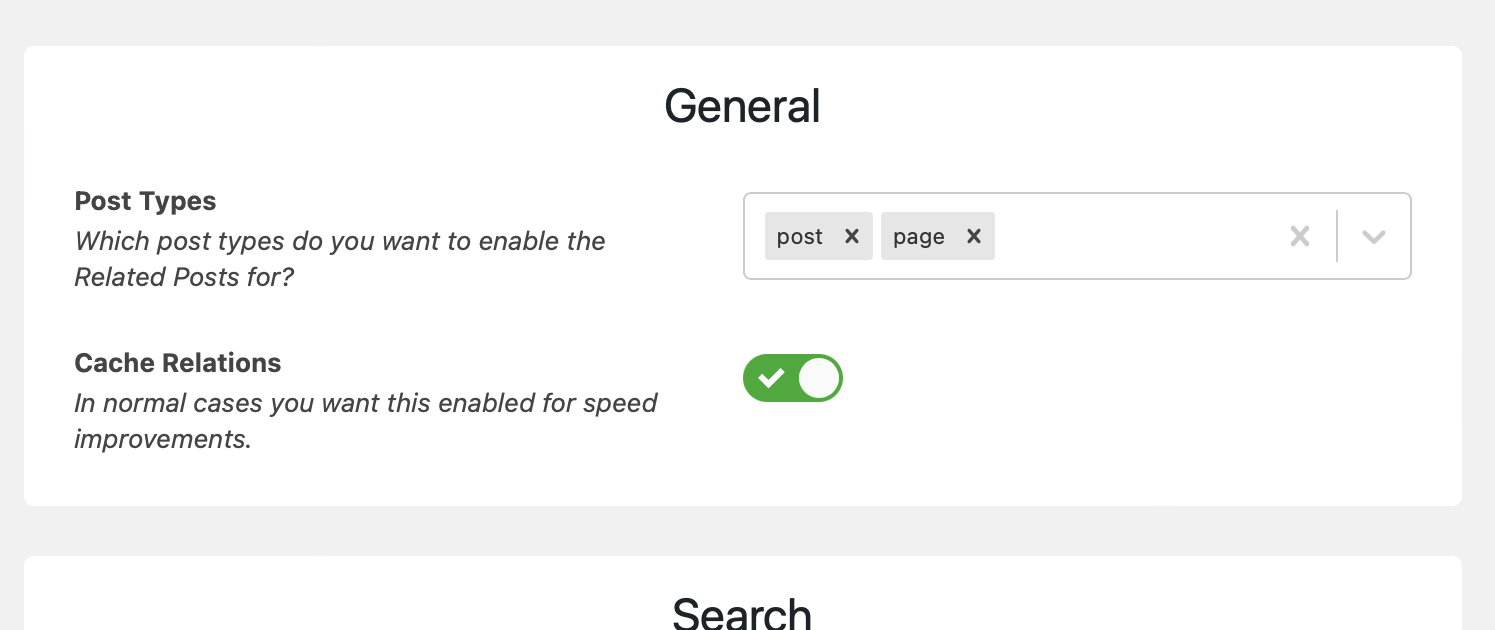
【General】

「Post Types」
関連記事で表示できる投稿タイプを選べます。
僕の場合は公開している普通の記事を貼りたいので「post」を選んでいます。
他にも「page」を入れておけば固定ページのリンクを貼れるようになったりします。
僕はカテゴリーごとの記事一覧ページも表示させたいんですが、今のところやり方が分かりません…
「Cache Relations」
リストのキャッシュみたいです。表示などにも関わってきそうなので、ここはオンにしておくと良いみたいです。
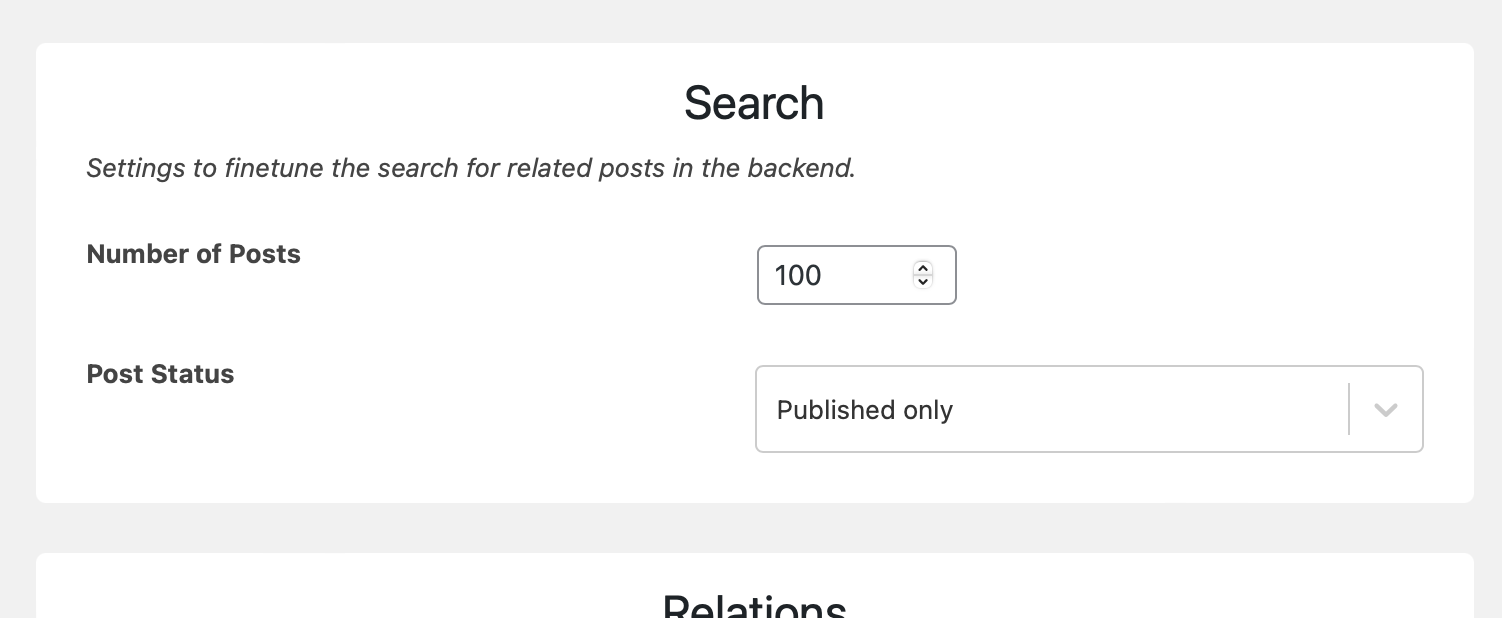
【Search】
リンクを作る時に、記事の編集画面で表示する検索機能についての設定です。
「Number of Posts」
検索で表示する記事の数です。
記事を検索する時には何かワードを入れるんですが、ちょっとしたキーワードでもものすごく幅広くヒットするようになっているので、ここが少なすぎると目当ての記事を見つけづらいです。なので今のところは「100」にしています。
ちなみにどれくらいまで行けるか試したんですが、1000000とか入力できます。
「Post Status」
検索でヒットする記事のタイプをえらべます。「Publishd Only」だと公開した記事のみで、「Any」だと下書きなども(おそらく)表示できます。
【Relations】

「Open in New Tab」
関連記事に表示したリンクをクリックした時、新規タブで開くかどうかを設定できます。
オンにすると新規タブで開くようになります。僕はオフにしています。
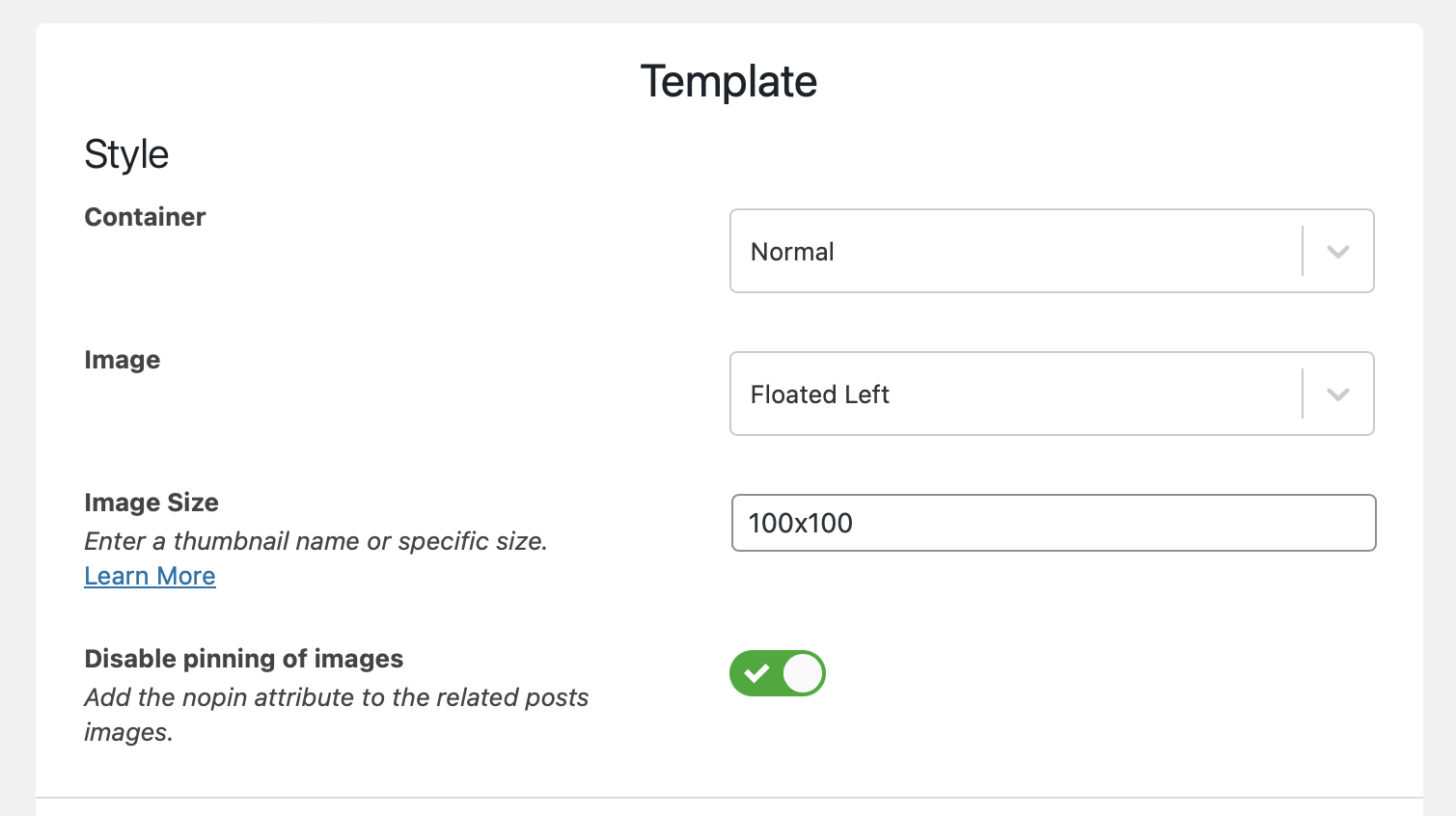
【Template】

「Container」
コンテナのスタイルを設定できる項目らしいです。よく分からないので「Normal」にしています。
「Image」
リストのサムネイル(アイキャッチ)画像の位置を設定出来ます。
僕はタイトルの左に画像を表示する「Floated Left」にしています。
他にも「Avobe Text」だとタイトルの上、「Below Text」だとタイトルの下。「Floated Right」だとタイトルの右になります。
画像を非表示にしたければ「Don’t show」を選びます。
「Image Size」
表示するサムネイル(アイキャッチ)画像のサイズを指定します。
デフォルトでは「50×50」になっていて、他にも「thumb」「medium」「large」などのサイズで指定したり出来ます。
サイズ指定を数字で記述する場合に気をつけることは、「x(エックス)」を「×(かける)」と書かないことです。
一度消してから「100×(かける)100」と入力したんですが、ものすごくデカいサイズになってしまいました。この間違いに気付くまでしばらくかかったんですが、×(かける)をx(エックス)で書いたら上手くいきました。もしサイズの指定で上手くいかない方は、試してみてください。
「Disable pinning of images」
画像にnopin属性を付与するかどうかの設定です。
画像を非表示にしていると設定が現れません。
「Advanced」
「Custom Related Posts」専用のCSSを書けるところです。
【Import Relations】

XMLファイルを使って、記事のリンクを作ることが出来る設定のようです。
「Learn More」から使い方を読めます。
僕は今のところ使っていません。
リンクの作り方
パソコン版でのリンクの作り方を書きます。
まずはリンクを作りたい記事の編集画面に行きます。
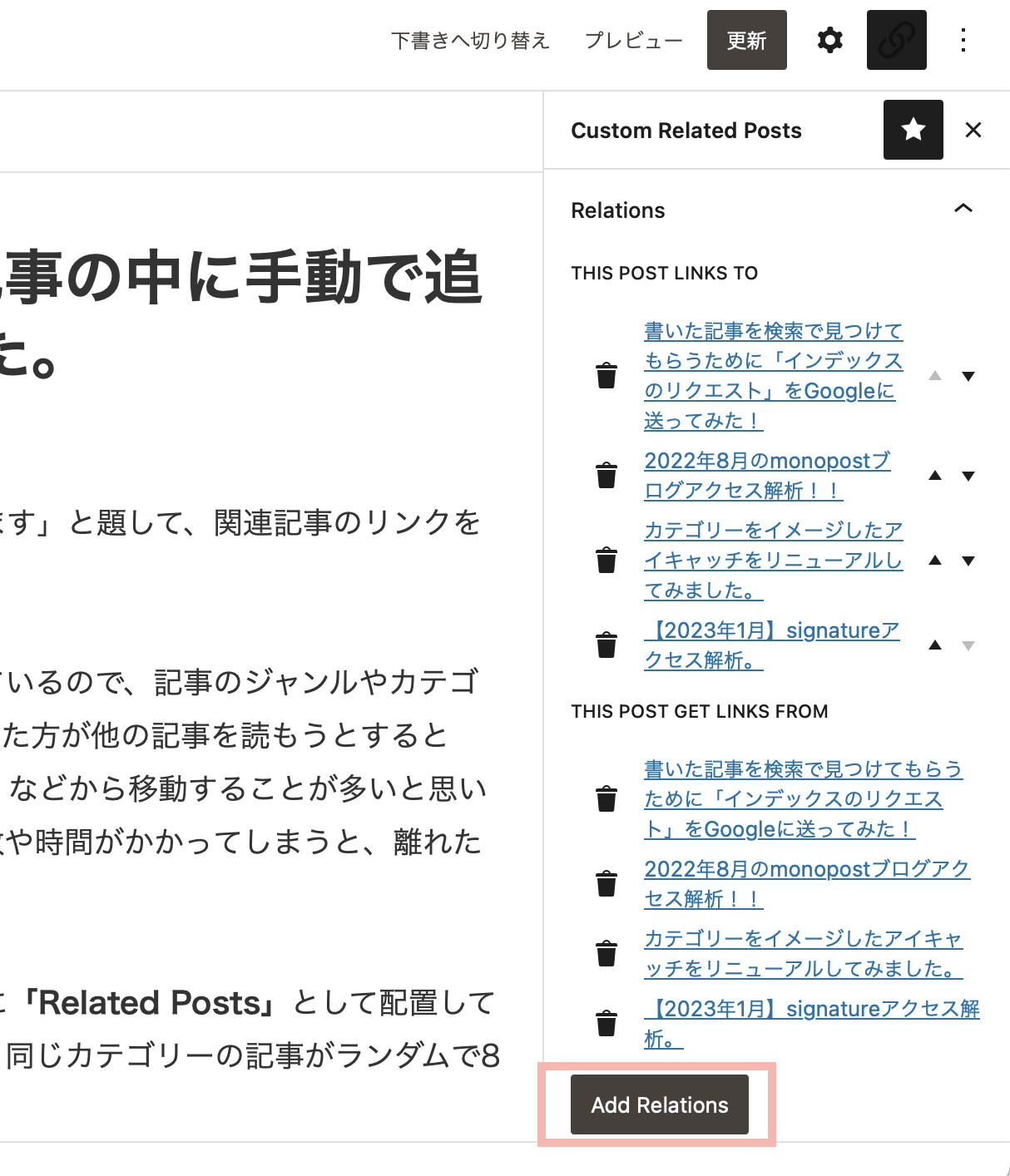
画面の右上に「リンクボタン」があるので押します。

すると、現在のリンクの設定と、新しくリンクを追加するボタンが現れます。
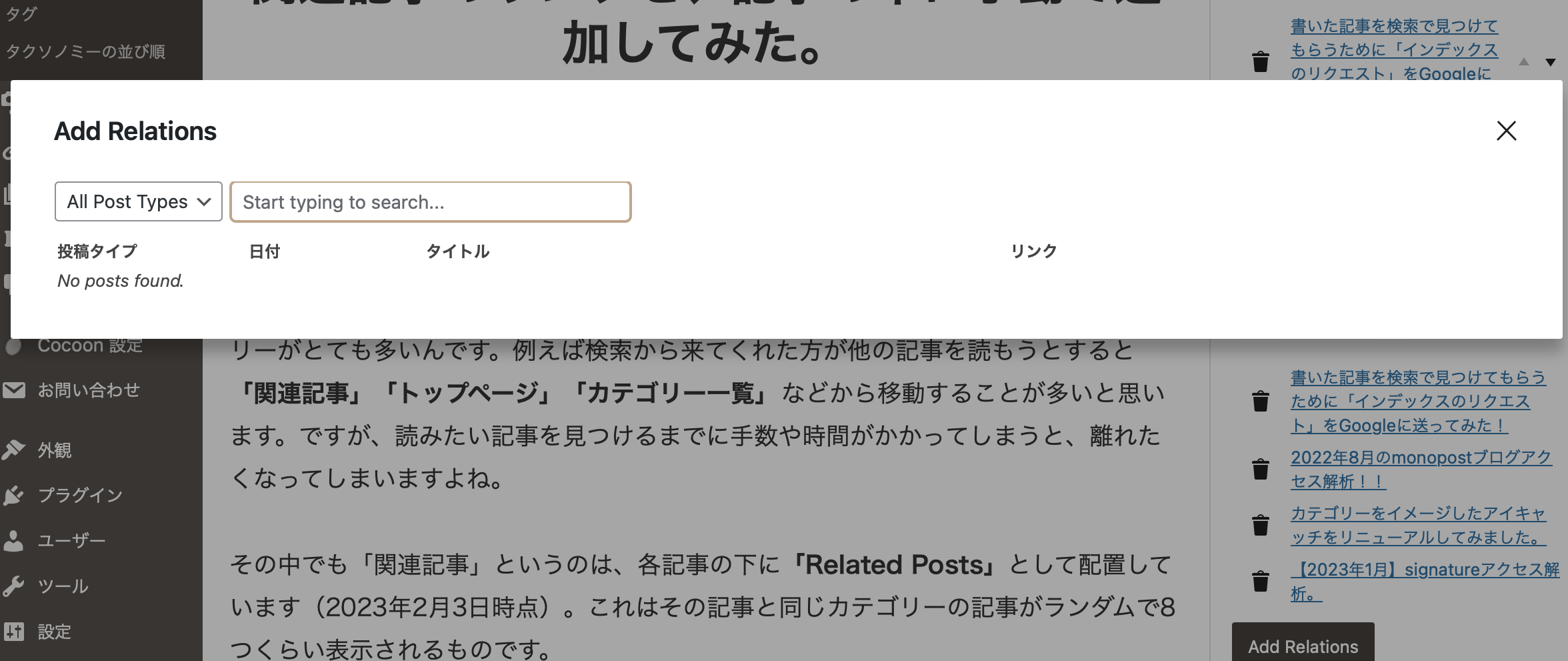
リンクを追加する時には「Add Relations」を押します。

画面の真ん中に記事を検索する窓が現れます。
左の箱には「All Post Types」と書いてありますが、ここを押して「投稿」「固定ページ」などに変更すれば、ページのタイプを絞って検索出来ます。検索する時にはその左の箱の中にキーワードを入れます。

記事がヒットすればずらっと並びますが、ヒットしなければ「No posts found.」と表示されます。
使っていて感じるのは、このキーワードの入力の仕方がちょっとシビアだということですね。明らかにタイトルに含まれているキーワードを入れてもヒットしないことがよくあります。その場合は別のキーワードに変えるか、スペースを空けた検索をせずに、確実にタイトルの一部を打って検索すると上手くいったりいかなかったりします。天邪鬼…
ヒットした場合はこのような表示になります。左から、投稿タイプ、日付、タイトル、リンクボタンの順です。
リンクを作りたい記事の右にあるボタンを押すと、リンクが作成されるようになります。

「Both」は相互リンク。編集中の記事と、選んだ記事の両方にリンクが作成されるボタンです。
「To」は、編集中の記事から選んだ記事に向けてのみリンクが作られるボタンです。
「From」はその逆で、選んだ記事から編集中の記事に向けてのみリンクが作られます。
リンクを設定していると、記事の編集画面の中で確認できます。

「THIS POST LINKS TO」は、編集中の記事から作られているリンクです。
「THIS POST GET LINKS FROM」は、表示されている記事から編集中の記事へのリンクです。
両方に同じタイトルが表示されていれば、相互リンクになっているということです。
例えば一番下に表示されている「【2023年1月】signatureアクセス解析。」という記事は、「TO」にも「FROM」にも表示されています。
これは、「【2023年1月】signatureアクセス解析。」へのリンクが作成されていて(TO)、かつ「【2023年1月】signatureアクセス解析。」からもこの記事へリンクが作成されている(FROM)ということです。
作った関連記事を記事に表示させる
このプラグイン「Custom Related Posts」は「ショートコード」「ブロック」「ウィジェット」で記事の中に配置します。
僕の場合はウィジェットを使っているので、そのやり方を紹介します。
WordPress管理画面の中の「外観」から「ウィジェット」へ入ります。
左側のウィジェット一覧の中に「Custom Related Posts」があるので、「投稿本文下」などを選んで配置します。
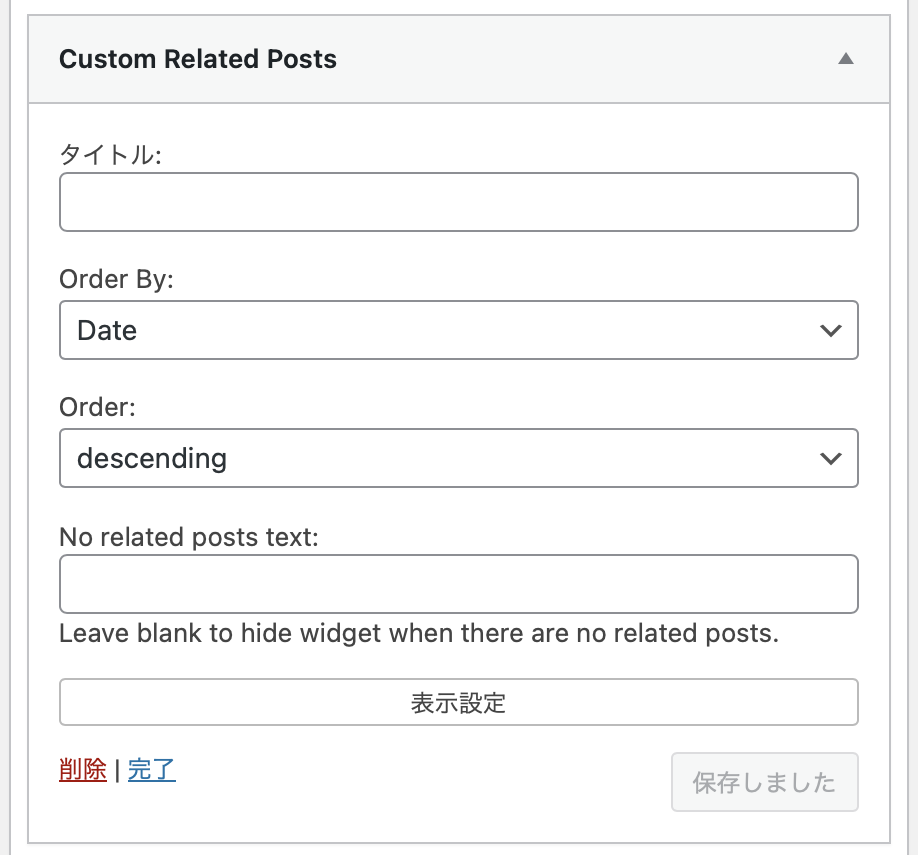
設定できる内容は4箇所。

【タイトル】は、ウィジェットを配置すると一緒に書かれるテキスト。
【Order By】は、記事の並びです。
「Title」はタイトル順、「Date」は日付順、「Custom」は好みの順番、「Random」は設定している記事の順番が毎回ランダムになります。
「Date」にすると新しい記事が一番上に来るんですが、その記事に一番関連が強そうな記事を上に持ってきたりできるので「Custom」も良いかもしれないです。
【Order】は、昇順・降順の設定です。例えば日付順にしたときに「ascending」だと日付が古い記事が上に来て、「descending」だと日付が新しい記事が上に来ます。
【No related posts text】では、該当する記事が存在しなかった時に表示するテキストを設定できます。
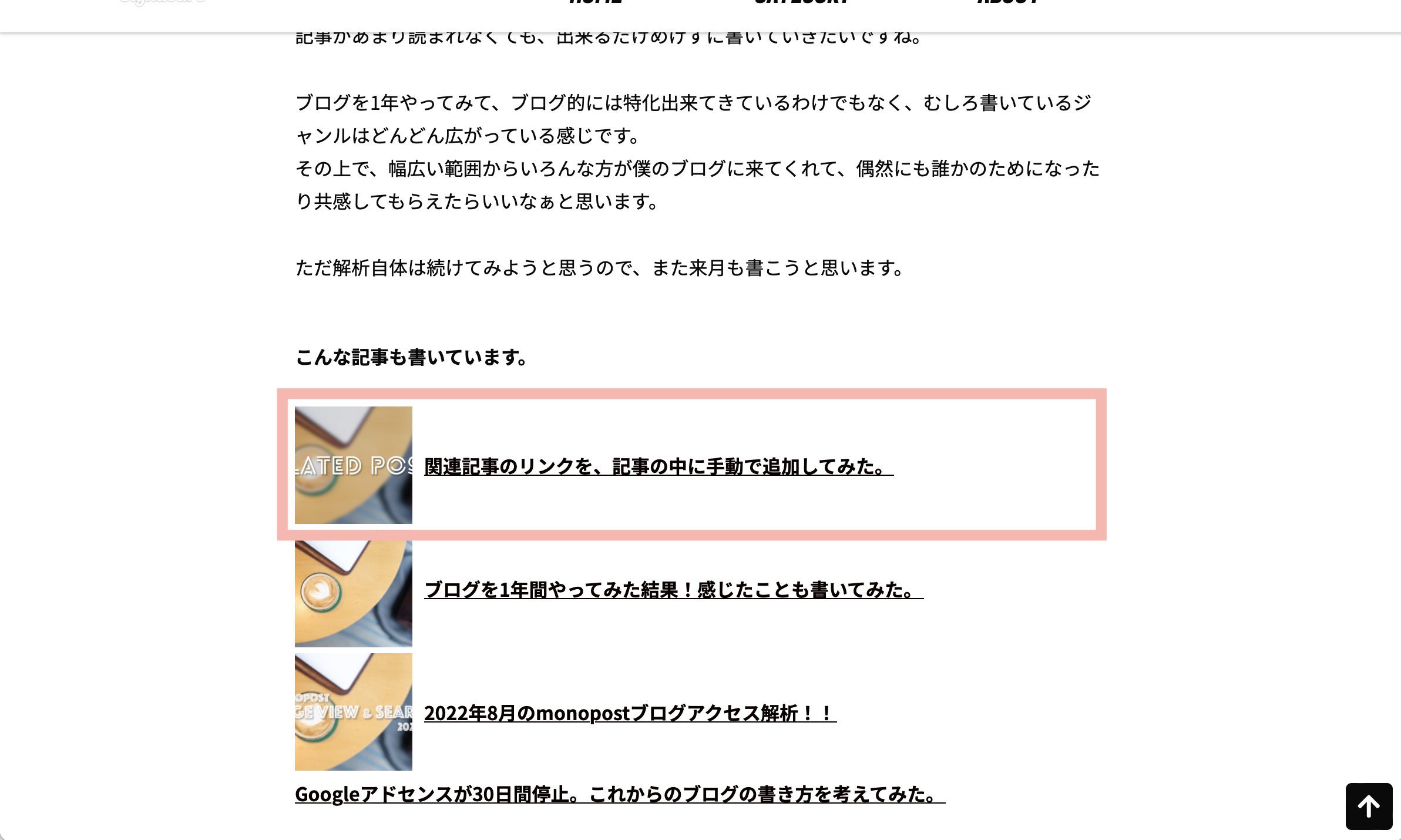
こうして記事の中に配置すると、あとは設定したものが自動で表示されます。
相互リンクと、一方向リンクの違い
相互リンクに設定した記事を見てみます。
「関連記事のリンクを、記事の中に手動で追加してみた。」という記事を見てみると、中には「【2023年1月】signatureアクセス解析。」へのリンクがあります。

「【2023年1月】signatureアクセス解析。」の方に行ってみると、「関連記事のリンクを、記事の中に手動で追加してみた。」へのリンクもあります。

これが相互リンクの状態です。
リンクを作った後からでも、一方向リンクに変えることも出来ます。
編集画面のリンクの一覧にはゴミ箱ボタンがあるので、これで片方のリンクを削除すれば完成です。

例えば編集中の記事「関連記事のリンクを、記事の中に手動で追加してみた。」から、「【2023年1月】signatureアクセス解析。」へはリンクを作りたいけれど、「【2023年1月】signatureアクセス解析。」からはリンクを作りたくないという設定にしたい場合。
その場合は、「FROM」の方のリンクを消すと良いです。
歩きやすいブログを作ろう
という感じで、より関係性が強い関連記事リンクを作れるWordPressプラグイン「Custom Related Posts」の紹介でした。
やっぱり何か記事を読んだ時でも、興味がある記事にすぐ行けるか、探す手間がかかってしまうかでは、読みやすさに差が出来てしまいます。
そのブログのファンになると、むしろ記事を探す楽しみも出てくると思うんですが、全く知らないブログやサイトだと、まずはどうしても興味がある記事に行きたいものですよね。
このプラグインを使って、記事から記事へ歩きやすいブログを作っていけたら良いなぁと思います。
ちなみに、このカスタマイズなどはまだ試行錯誤中です。
僕の場合はほとんど配置しただけという感じになっています。
なんとか綺麗にカスタマイズしたいと思っているんですが、出来上がったらまた記事に書いてみたいと思います。その時はまた関連記事リンクを作りますね。
「Custom Related Posts」をWordPressでインストールする