こんにちは!高山大知(@daichihandflute)です。
今日はワードプレスの「ヘッダー」と「ヘッダーロゴ」の設定方法について書きます!
僕は今まで設定方法を間違っていました。
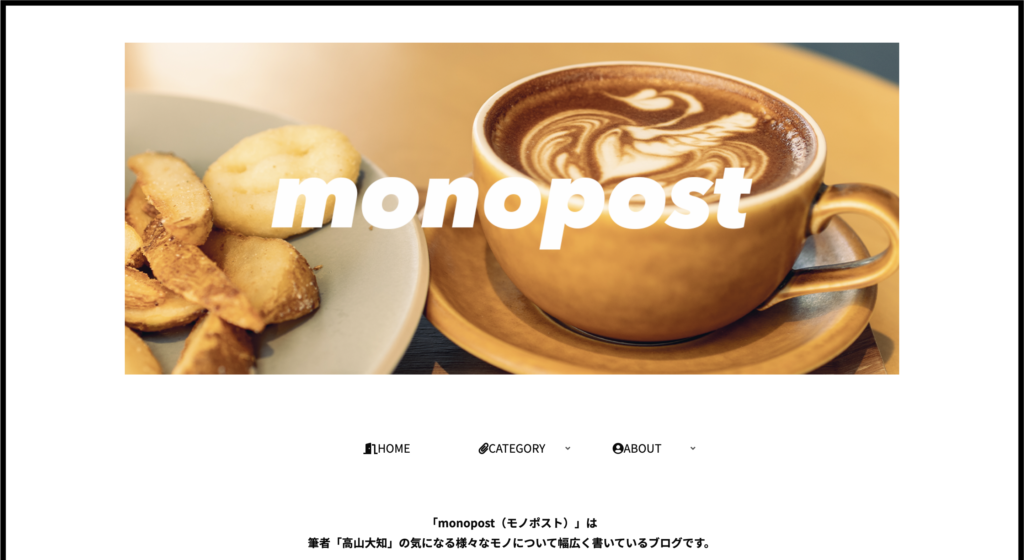
設定したい写真にブログタイトルを入れた画像を一緒に設定していたので、上下左右に余白の帯が出てしまっていました…

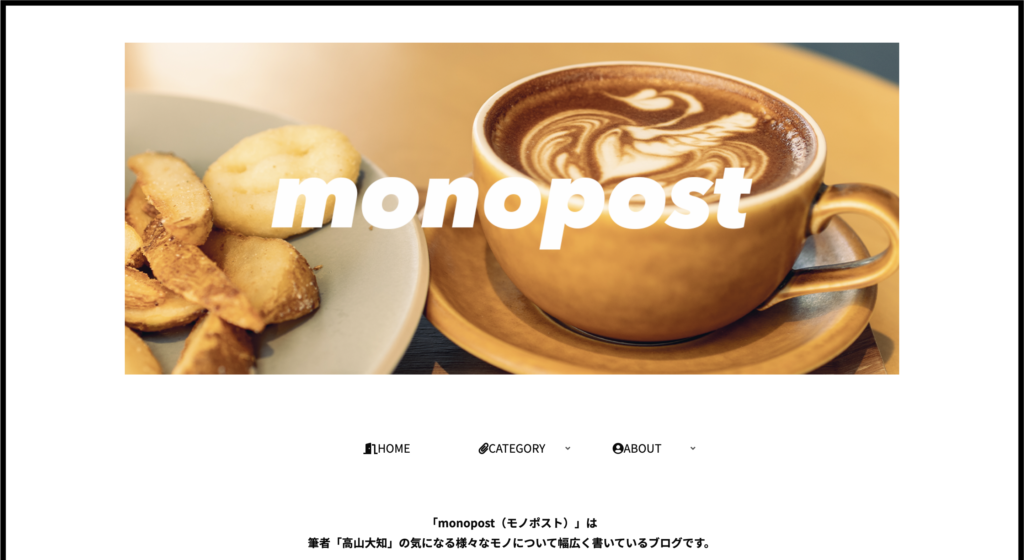
こんな感じになってしまっていた…!!
ただ、これで設定方法は合ってると思い込んでいて、逆に何かプラグインとかサイト幅が悪さしてるのかな…?というちょっとズレた調べ方をしていたので気付けませんでした。
それが超初歩的な方法で解決したので、同じ悩みの方のためになればと思い、書くことにしました。
ちなみに僕はcocoonを使用しているので、他のテーマだとやり方が違うかもしれません。
写真は背景、タイトルはロゴ
僕が間違っていたところは、ヘッダーロゴは設定していたけれど、背景画像は設定していなかったところ。
写真にブログタイトルを書いたものを作ったところはいいと思うんですが、設定方法が間違っていたんですよね。
こういう画像を作って、そのままヘッダーロゴとして設定していました。

正しい設定方法は、大きく表示したい写真は背景画像に設定し、ブログタイトル部分はヘッダーロゴとして設定すること。
まずは素材を用意します。
僕の場合、ブログのトップに大きく表示される写真は、カメラで撮って現像したものをそのまま使っています。
サイズは「3888×2592」みたいです。
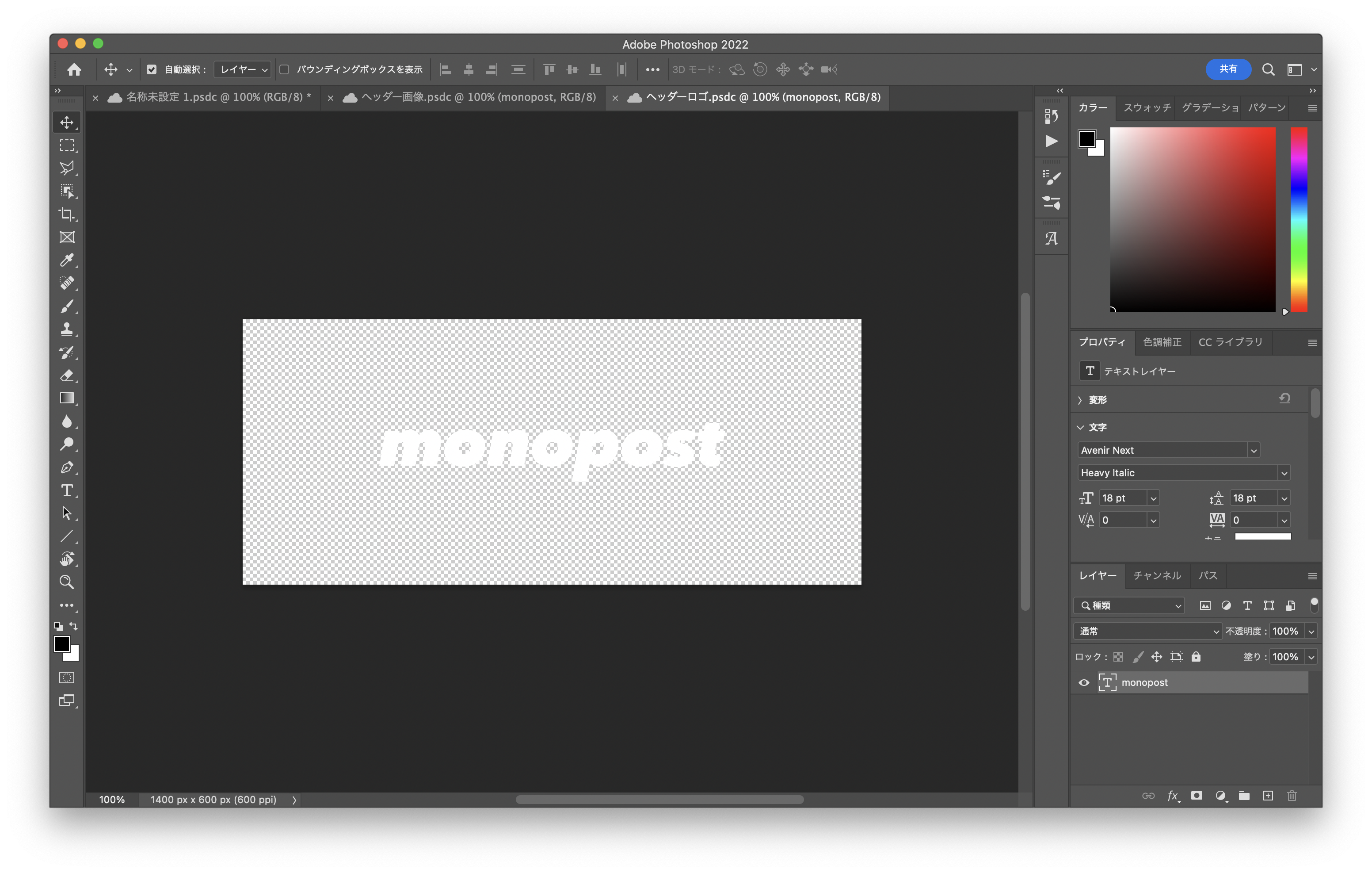
そしてブログのタイトルになる文字部分は、サイズを「1400×600」で作りました。
フォトショップでこのサイズのキャンバスを作り、背景は透過設定に。透過にしておかないと、設定した時にまた白帯が出ます。
真ん中にブログタイトルを良い感じのサイズで書いて、それをpngファイルとして保存しています。jpgだと透過画像にならないのでここも注意です。

WP管理画面から、作った画像を設定
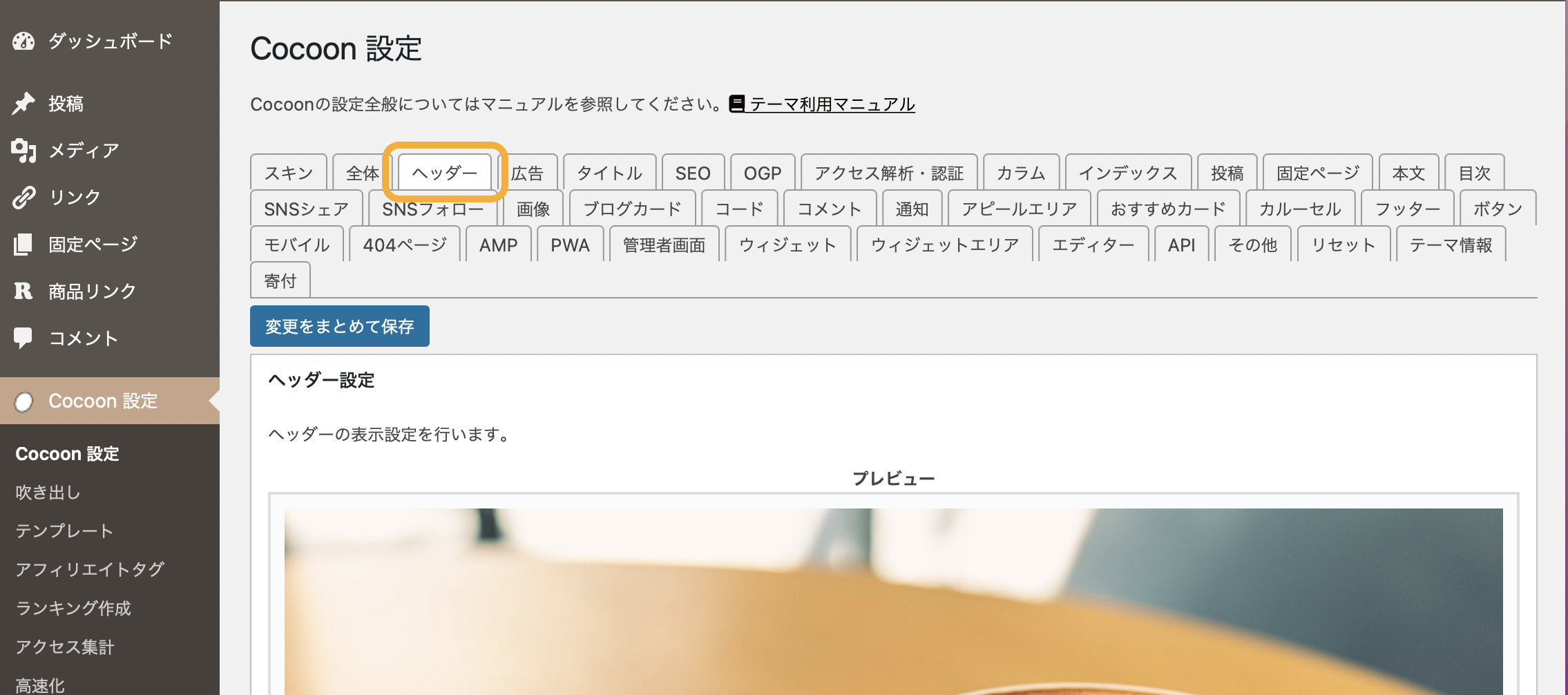
僕が使っているテーマはcocoonなので人によって微妙に違うかもしれませんが、僕の場合だと「cocoon設定」から「ヘッダー」タブへ。

「ヘッダー背景画像」に、大きく表示したい写真をアップロード。

ここで「ヘッダー背景画像の固定」にチェックを入れると、スクロールしても画像が背景としてついてくる設定になります。
僕はトップに固定されて欲しいので、チェックを外す設定!
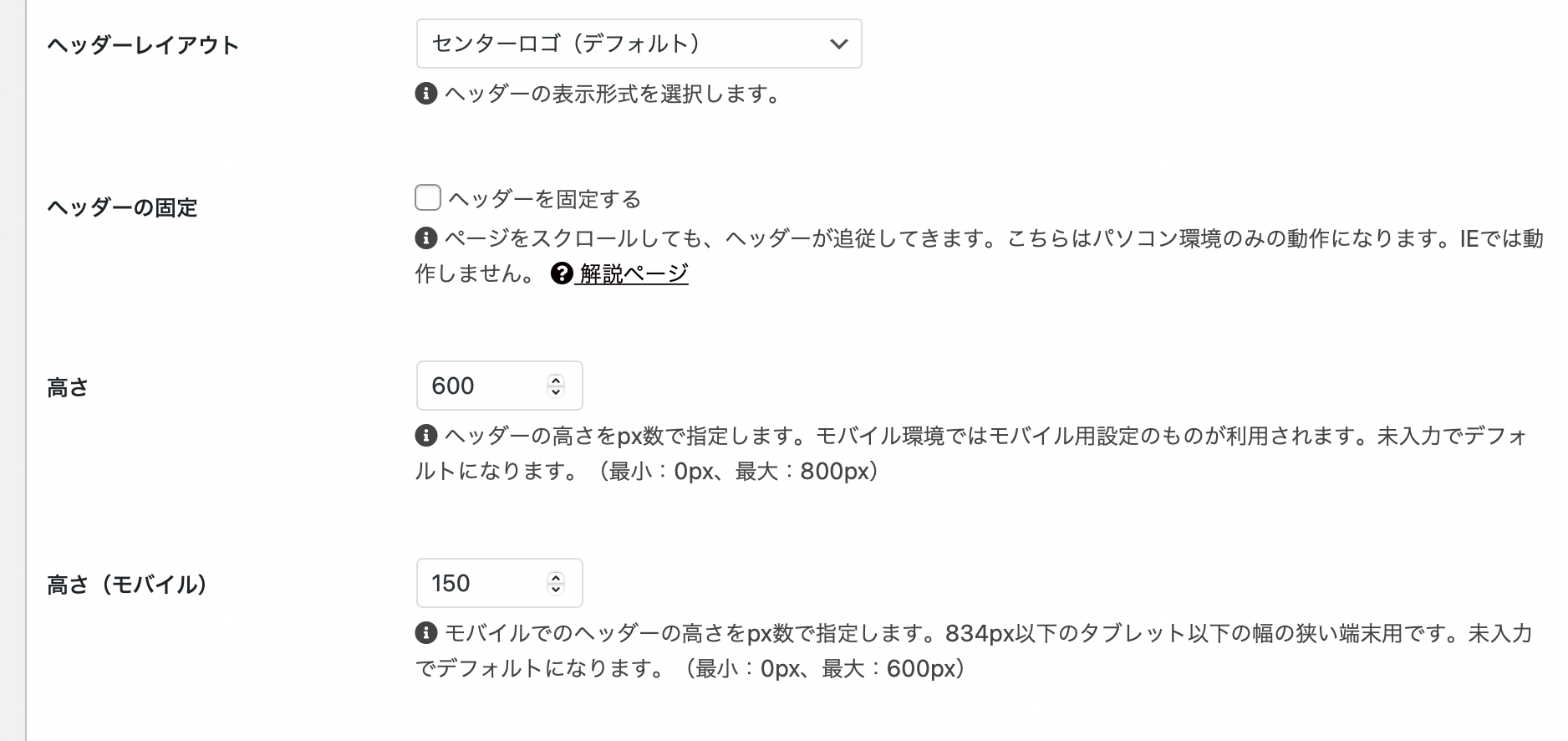
「高さ」は、この設定した画像の高さの設定部分です。
僕は「600」にして、モバイル版は「150」にしてみました。
この辺のサイズは試行錯誤が必要そうです…!

ブログタイトルの部分は、「ヘッダーロゴ」の部分にアップロード。
「ヘッダーロゴサイズ」も、さっき作ったサイズの数字を入れます。(今回は1400×600に設定)

ちなみにここでヘッダーロゴ画像を設定しないでおくと、自分のブログのタイトルがテキストとして表示されるようになっています。
そのままだと細いテキストになってしまうので、こだわりたいならやっぱり画像として作った方がいいかもしれないですね!
ブログタイトル自体を表示しない設定にも出来ますが、そうするとトップ画像をクリックしてフロントページに戻れなくなります。
僕はやっぱり画像をクリックして戻れるようにしておきたいので、こうして設定してあります。
完成!
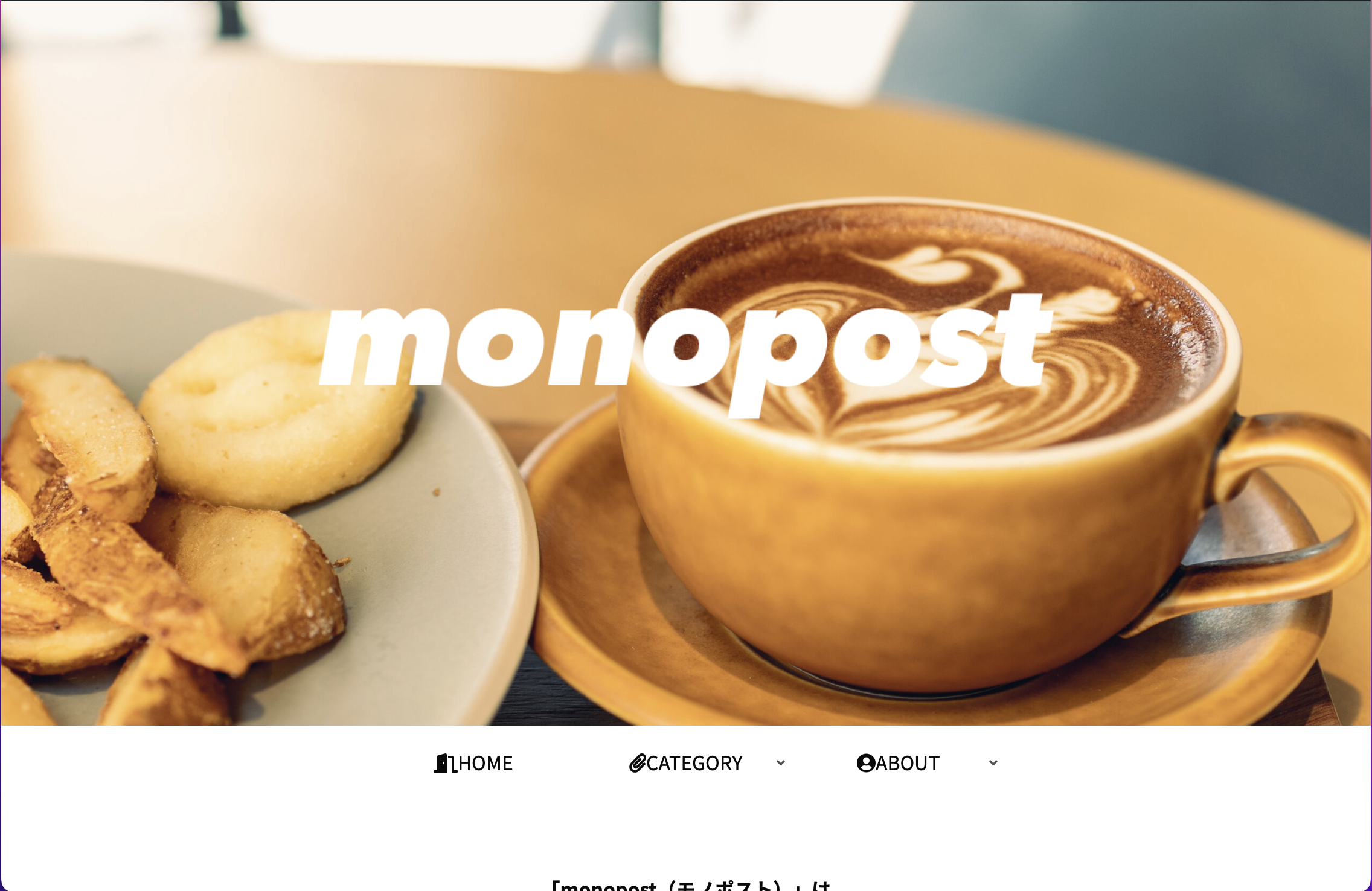
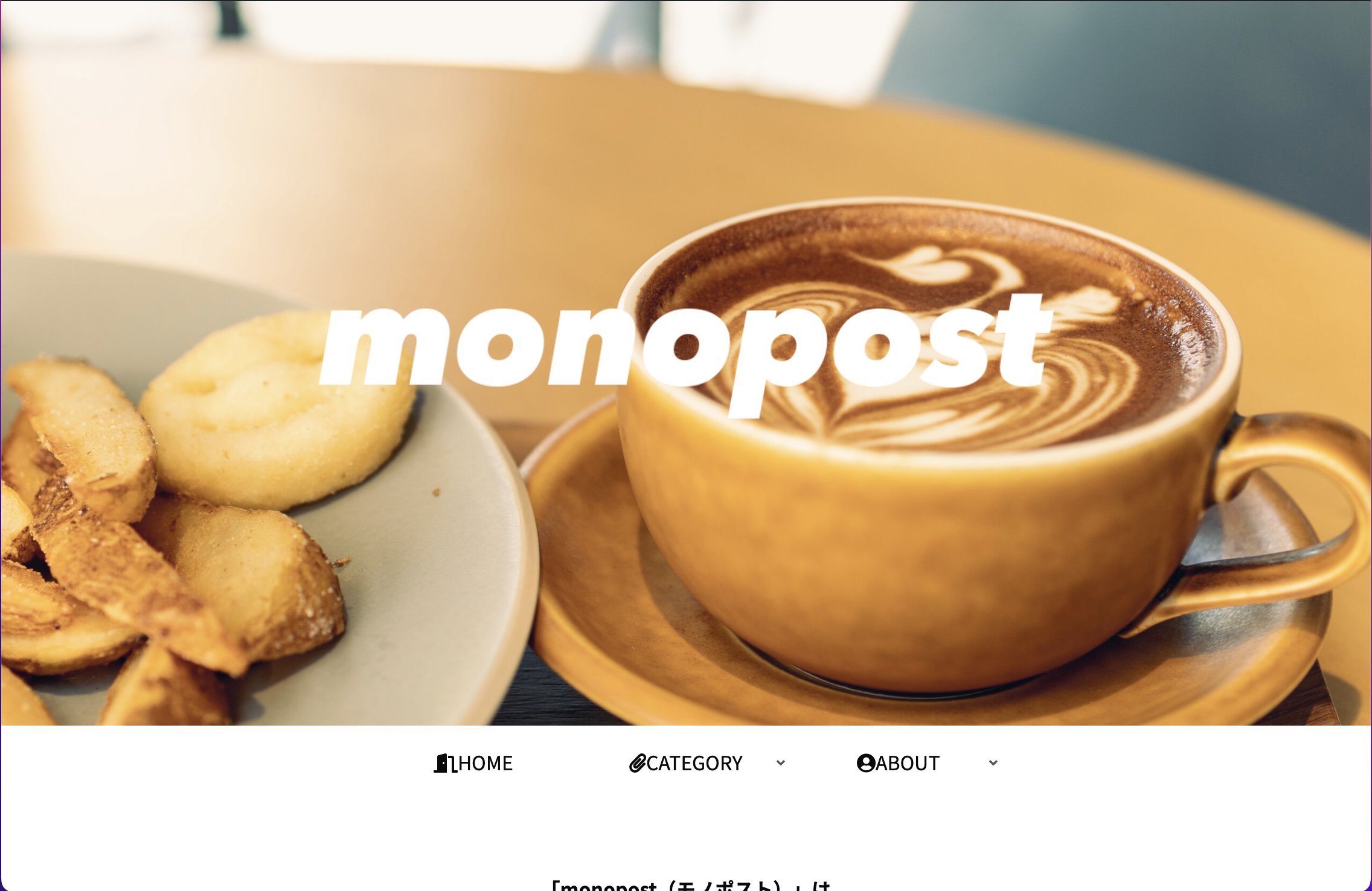
そして完成したのがこのトップ画面!

間違った設定だとこんな感じでした。

一目瞭然ですね。
モバイル版でもちゃんと大きさが調整されて表示されています。

あとはこれを基本にして、いろんな配置を試してみるといいかもしれないですね。
背景画像にブログタイトルや文字を入れて、ヘッダーロゴは単なる透過画像にしておくのも出来るのかな。
ちゃんとした設定方法が分かると、色々出来そうで一気に楽しくなりますね!!