monopostを読んでいただいてありがとうございます!
高山大知(@daichihandflute)です。
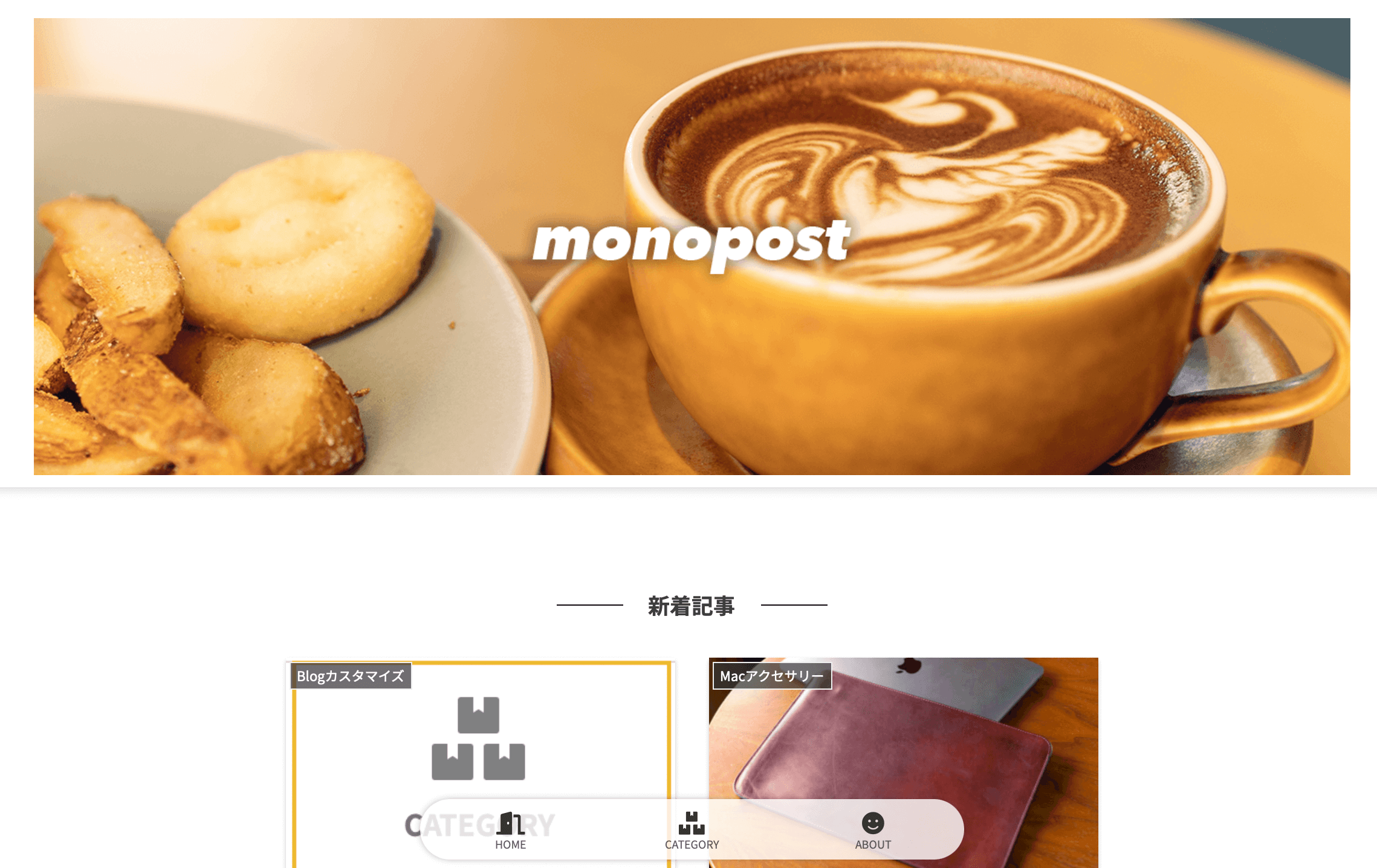
このmonopostには今まで新着記事一覧しか無かったんですが、カスタマイズでブログの下の方にボックスメニューを作ってみました!
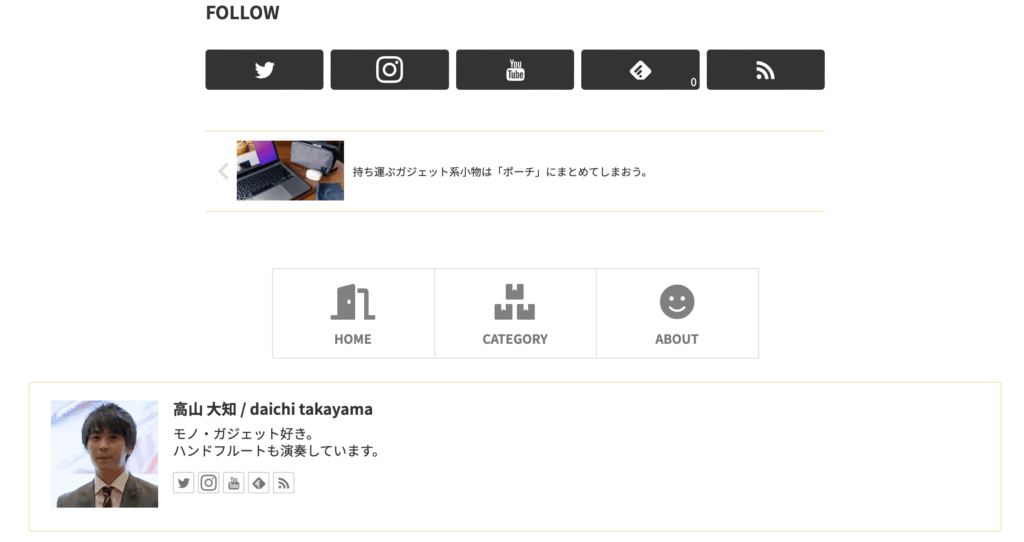
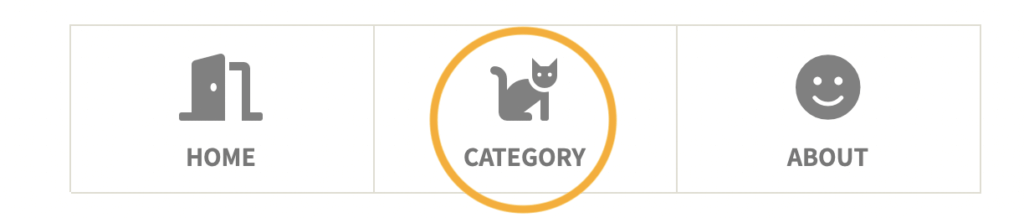
メニューにはブログのトップページに行ける「HOME」、カテゴリーごとの記事を探せる「CATEGORY」、僕が何者なのかを知ることが出来る「ABOUT」のボタンを設置してあります。
今まではトップページの新着記事一覧だけだったんですが、過去に書いた記事というのは埋もれていってしまうということと、読む人によっては興味のあるカテゴリーが違うと思ったので、読む人がすぐに目的の記事を見つけやすくなるといいなと追加してみました。
ついでにリンクの色が青だと目立ち過ぎていたので、試しに黒色にしてみました。
「ボックスメニュー」の作り方
cocoonには簡単にボックスメニューを作る機能がついていたので、調べてみると僕にも出来ました。主に先人の知恵のおかげです。
僕がやったボックスメニューの作り方を書いておきます。
参考にしたサイトはこちら⇩
【Cocoon】ボックスメニューのカスタマイズ(ヘッダー下・アイコンフォントや画像使用)
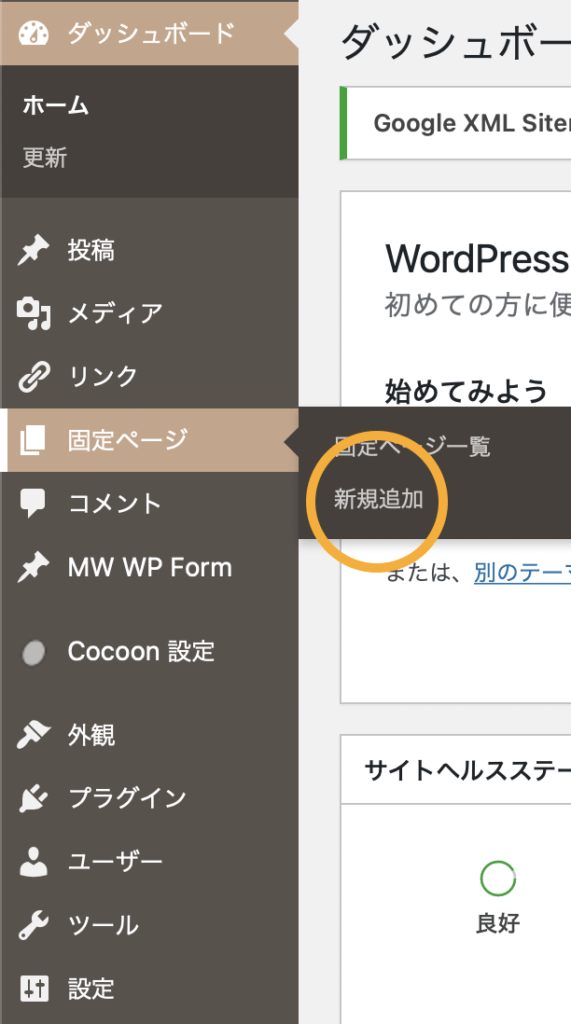
まずはワードプレスのダッシュボードの左側にある「固定ページ」の「新規作成」で、メニューに置きたいページをそれぞれ作っておきます。

僕が作ったのは「CATEGORY」と「ABOUT」。
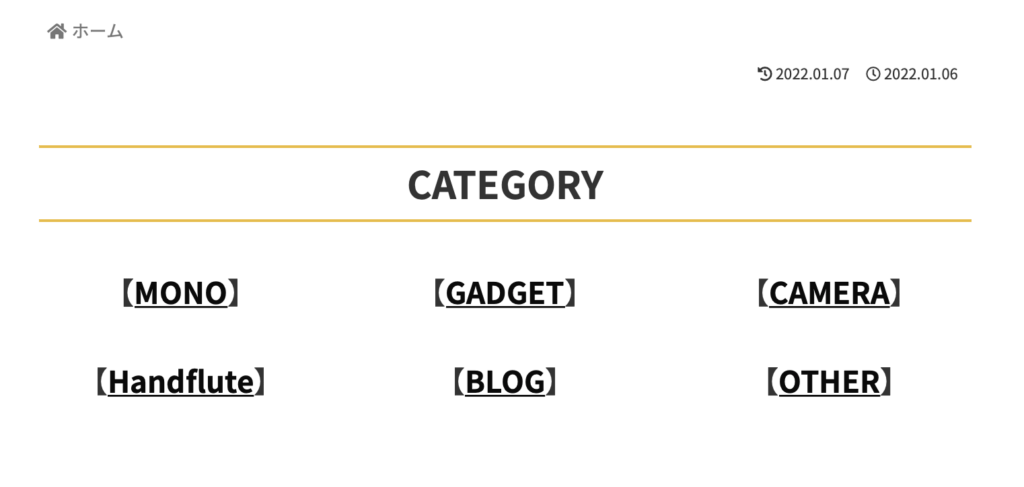
CATEGORYには「親カテゴリー」の一覧を書いて、それぞれをカテゴリーごとのテキストリンクにしてみました。

これだけだととりあえず置いているだけで、めちゃめちゃ地味なのでもっとガラっと変えたいところ…
ひとつひとつやっていきます。
それぞれのカテゴリーごとのリンクは、記事のパンくずリストから飛んでリンクをコピーしました。笑
左側の「投稿」のカテゴリーからカテゴリー一覧を見ることが出来るんですが、カテゴリーごとにある「表示」のボタンを押すことでもカテゴリーごとの記事一覧のページに行くことが出来ます。
次にボックスメニューに表示したい「メニュー群」を作ります。
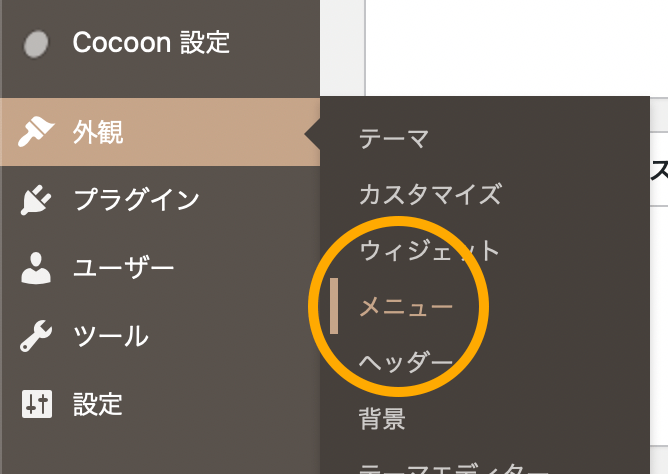
ダッシュボード左側のメニューにある「外観」の中から「メニュー」に進みます。

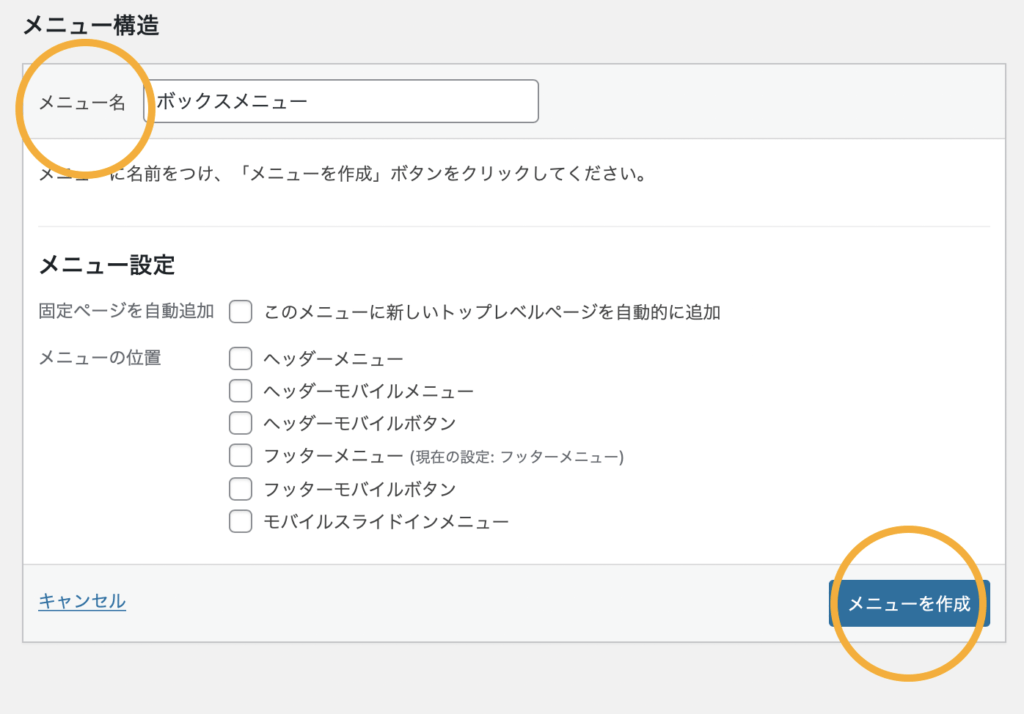
「新しいメニューを作成」押して、メニュー名を分かりやすい名前に設定し、「メニューを作成」

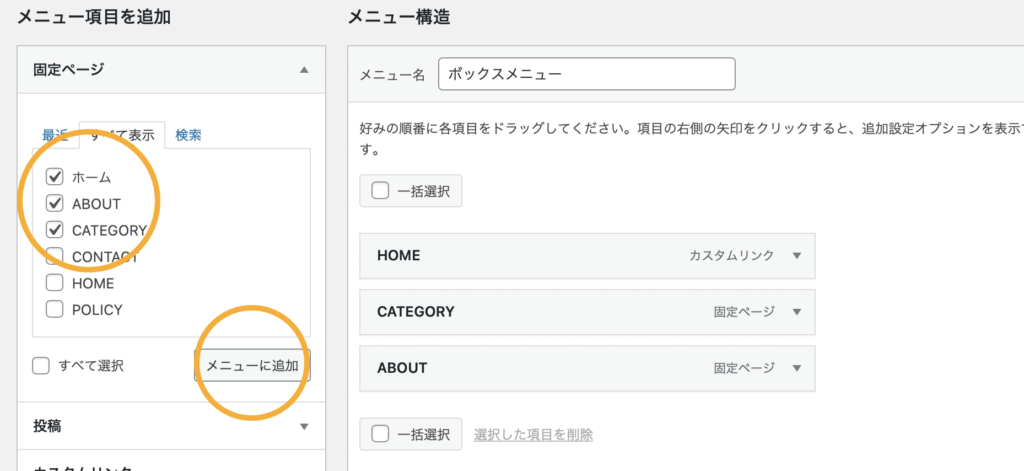
次の画面で、先ほど作ったメニューに追加したい固定ページにチェックを入れて、「メニューに追加」を押します。

僕のブログのトップページはまだ作りこんでいないのでただの新着記事一覧なんですが、”すべて表示”の一覧にある「ホーム」を追加して、ブログのリンクを追加、ナビゲーションラベルも「HOME」に書き換えておきました。
これでボックスメニューを組むことが出来たので、次はボックスメニューを表示する場所の設定。
ダッシュボード左側の「外観」から「ウィジェット」に進みます。

ウィジェットというのはSNSフォローボタンや関連記事などのブロックを好きなところに配置出来る機能なんですね。
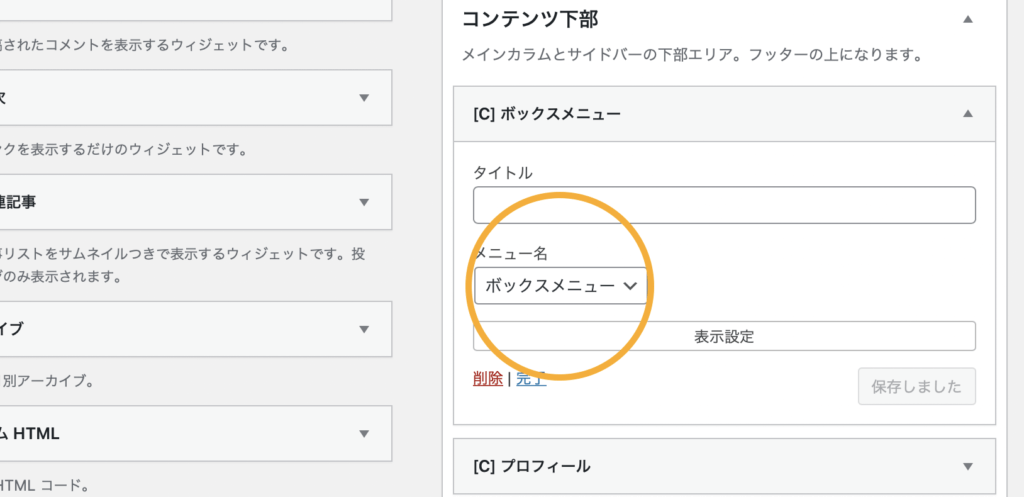
一覧が表示されるのでこの中から「[C]ボックスメニュー」を見つけ、ドラッグしながら、右側の配置したい場所に持っていきます。
僕は「コンテンツ下部」に置きました。
配置した「[C]ボックスメニュー」の下矢印を押して、先ほど組んだメニューを選びます。
コンテンツ下部には「[C]プロフィール」も置いてあります。

今は全てのページのコンテンツ下部にメニューが出てくる状態になっているんですが、メニュー名の下の表示設定から、ボックスメニューを表示したくないページにチェックを入れることで、特定のページのボックスメニューを非表示にすることも出来ます…!

これで記事の下やトップページにもボックスメニューを配置できました!
スマートフォンの表示だと2列になっているので、3個しか置いていないとアンバランスな表示になってしまっているのがアレなんですが…
とりあえずこれでボタン自体は置くことが出来ました。
このボックスメニューは、配置しただけだとアイコンが「★印」、色はサイトのキーカラー、位置はボタンが6つ以下だと左端に寄ってしまうので、僕はそれぞれを更にカスタマイズしています。
メニューのカスタマイズ
僕がやっているカスタマイズは
「アイコン」「アイコンカラー」「メニューの中央寄せ」です。
まずはアイコンの設定から。
アイコンの設定
僕が配置しているメニューに設定したアイコン自体は「Font Awesome 5」のものを使用しています。
このサイトにはフリーで使えるアイコンが大量にあるので、好きなものを探して設定することが出来ます。
そしてcocoonにはデフォルトでこのFont Awesome 5のアイコンを設定する機能が備わっているのでとても簡単に設定できるんですよ…!
やり方。
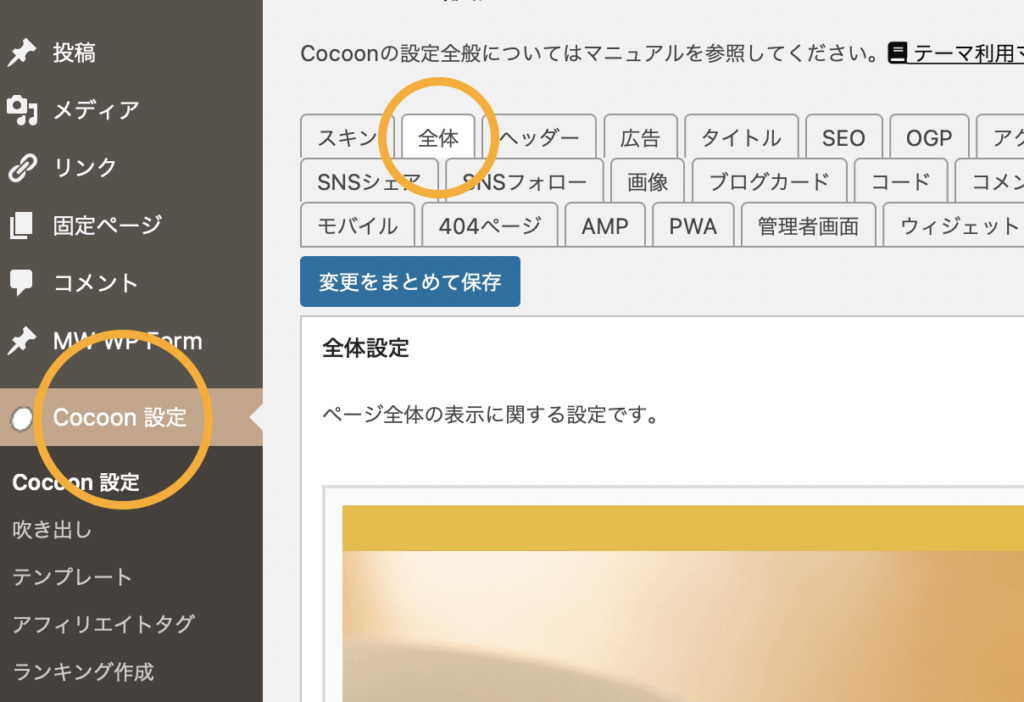
まずダッシュボード左側の「Cocoon設定」に入り、タブの「全体」を選びます。

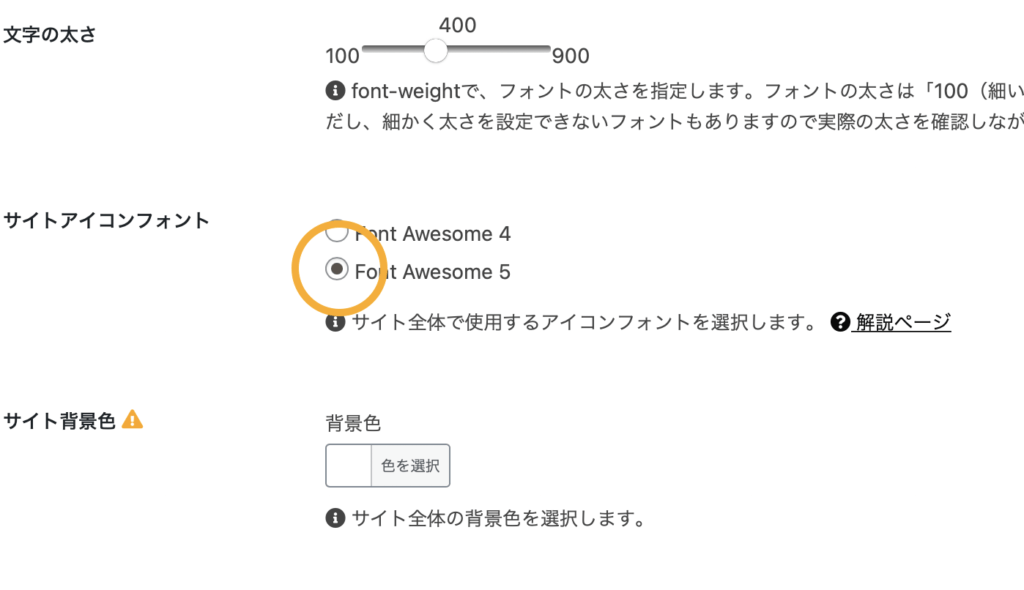
下にスクロールしていくとある「サイトアイコンフォント」のチェックを「Font Awesome 5」に入れます。

次に一度、メニューにアイコンを設定する準備をします。
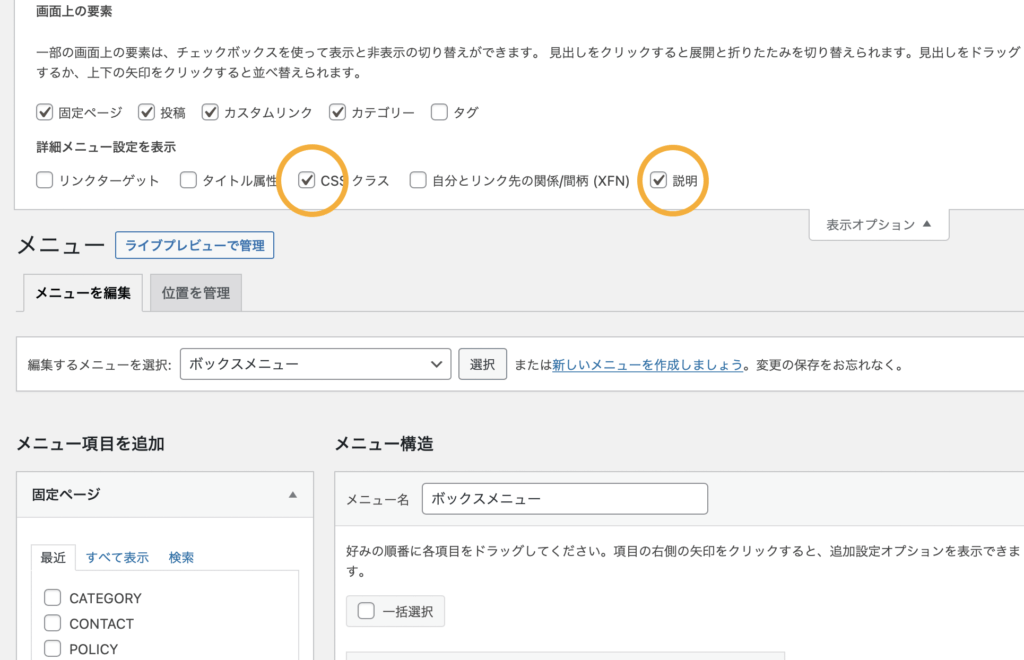
ダッシュボード左側の「外観」から「メニュー」に入り、画面の上にある「表示オプション」をクリック、開いて出てきた一覧の中から「CSSクラス」と「説明」にチェックを入れて、メニューを保存。もしかしたら説明は要らないかも…?よく分かってません。

そして設定するアイコンを選びます。
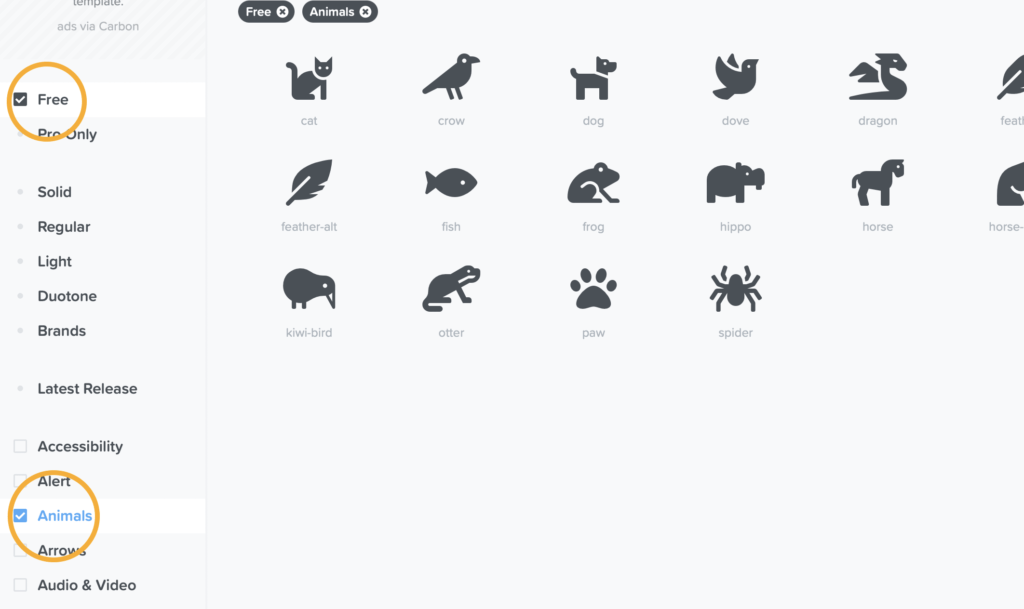
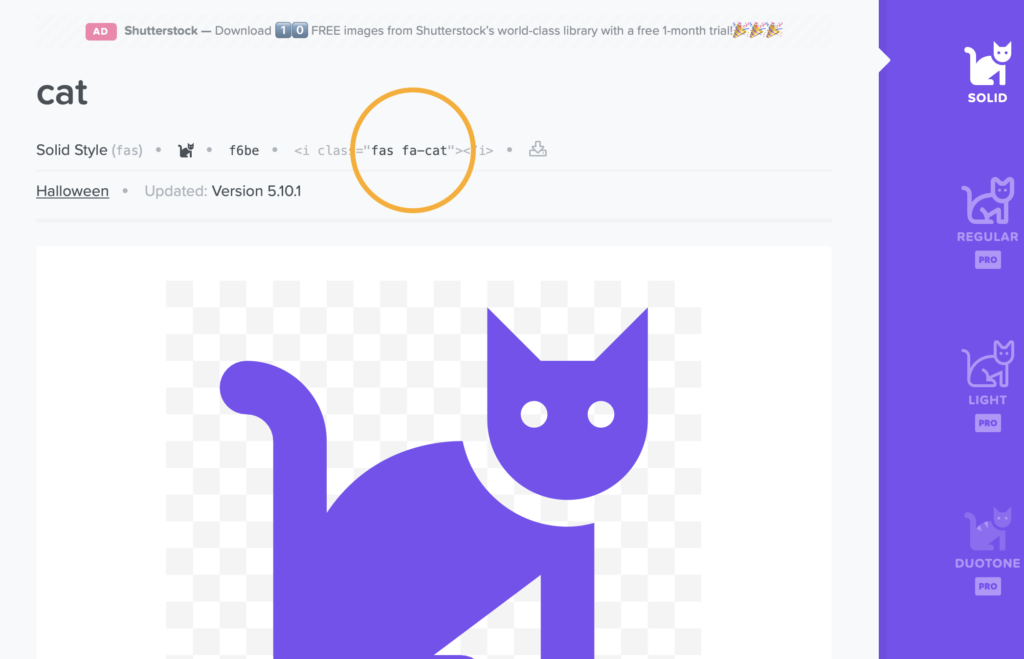
「Font Awesome 5」のサイトに行き、目当てのアイコンを探し出します。
全部クォリティが高いので、アイコン選びは楽しいですよ!!
自分なりのカスタマイズってワクワクしますね。
左側のメニューの「Free」にチェックが入っている事を確認し、その下のメニューから良さそうなカテゴリーを選ぶと、大量のアイコンの中から絞り込まれます。

そして目当てのアイコンを見つけたらアイコンをクリックし、表示されたページに書いてある” ”の間のコードをコピーします。
もしかするとコード全体ごとコピーされるかもしれないんですが、一度メモアプリかどこかに貼り付けて、” ”間のコードをコピーし直せば大丈夫。

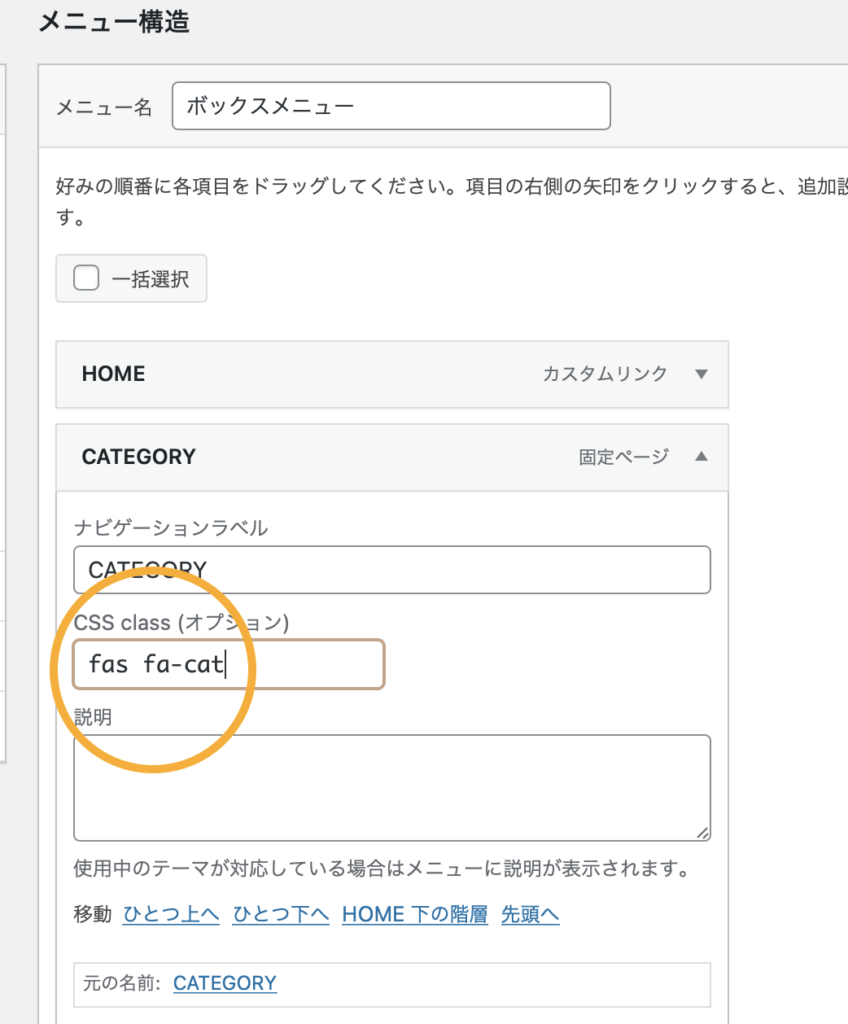
このアイコンの場合はfas fa-catなんですが、それを先ほどのメニューのページで貼り付けて使います。
「外観」の「メニュー」を開いて、アイコンを変えたいものを開いて、先ほどコピーしたコードを「CSS class」に貼り付けます。
これで変更完了です!


アイコンカラー変更・センタリングのやり方
アイコンカラーの変更や、ボタンの位置の調整はCSSの追記で行えます。
僕はアイコンカラーを#808080、位置をセンターに持ってくるカスタマイズを行なっています。
どちらも子テーマのStyle.cssにそのまま追記しています。
アイコンカラーを変更するCSSは
/*アイコンフォント色・サイズ変更*/
.box-menu-icon {
color: #808080;
font-size: 50px;
}です。color: の右に指定のカラーチャートを書きます。
font-sizeはいじっていません。
カラーチャートはこちらのサイトで気に入った色のコードを打っています。
https://www.colordic.org
ボタンの位置をセンタリングするCSSは
/*ボックスメニュー センタリング*/
.box-menu:first-child{
margin-left: auto;
}
}です。
メニューのボタンの幅を変更することも出来るんですが、このCSSはメニューを6つ置いた時の幅と同じ大きさのままセンターに持ってくるCSSです。
まだまだカスタマイズしていきたいです。
ということで僕がブログにボックスメニューを追加した方法を備忘録的に書いてみました。
まだただ置いただけという感じが強いのと、一番下まで行かないと押せないボタンなので、ゆくゆくは変えていきたいです。
ブログはスマートフォンで見られている方が多いみたいなので、スマホでのデザインも重視しながらカスタマイズしていかないといけないですね。
参考にしたサイトはこちら⇩