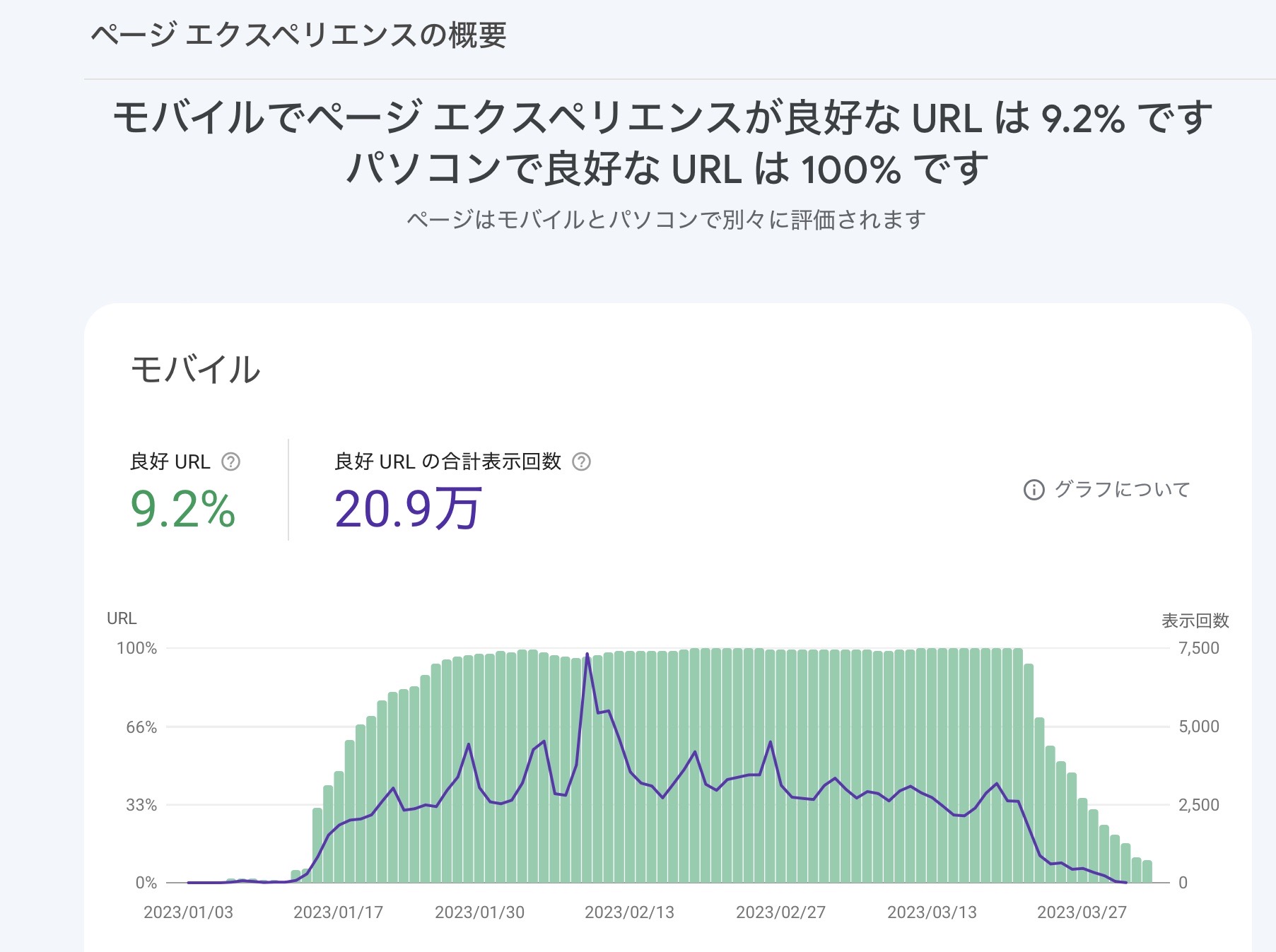
ある日、Googleサーチコンソールを見ていると「ページエクスペリエンス」のモバイル版が「9.2%」と表示されてることに気付きました。

よく分かってないので今まで全く気にしてなかったんですが、ふと概要を見に行ってみると、「良好URL」というものが全体の記事のうち「9.2%」しかないということでした。
LCPを改善して、良好URLを復活させよ

この良好URLというのは、Googleにとって「良いページ」なわけですね。それが最近になってグッと減っています。ここには「合計表示回数」というのも書かれているんですが、これを表す「紫のグラフ」も合わせて減ってきて、全く無くなっていました。これは「記事を書いてもスマホの人が来づらくなってる状態じゃないか…?」と思って、焦ったんですね。
パソコン版は100%だったのでちゃんと検索にも表示されていたと思うんですが、今ブログにきてくれてる方は7割がスマホからみたいなので、これは改善しておかないと来る人が減るんだろうなと思いました。

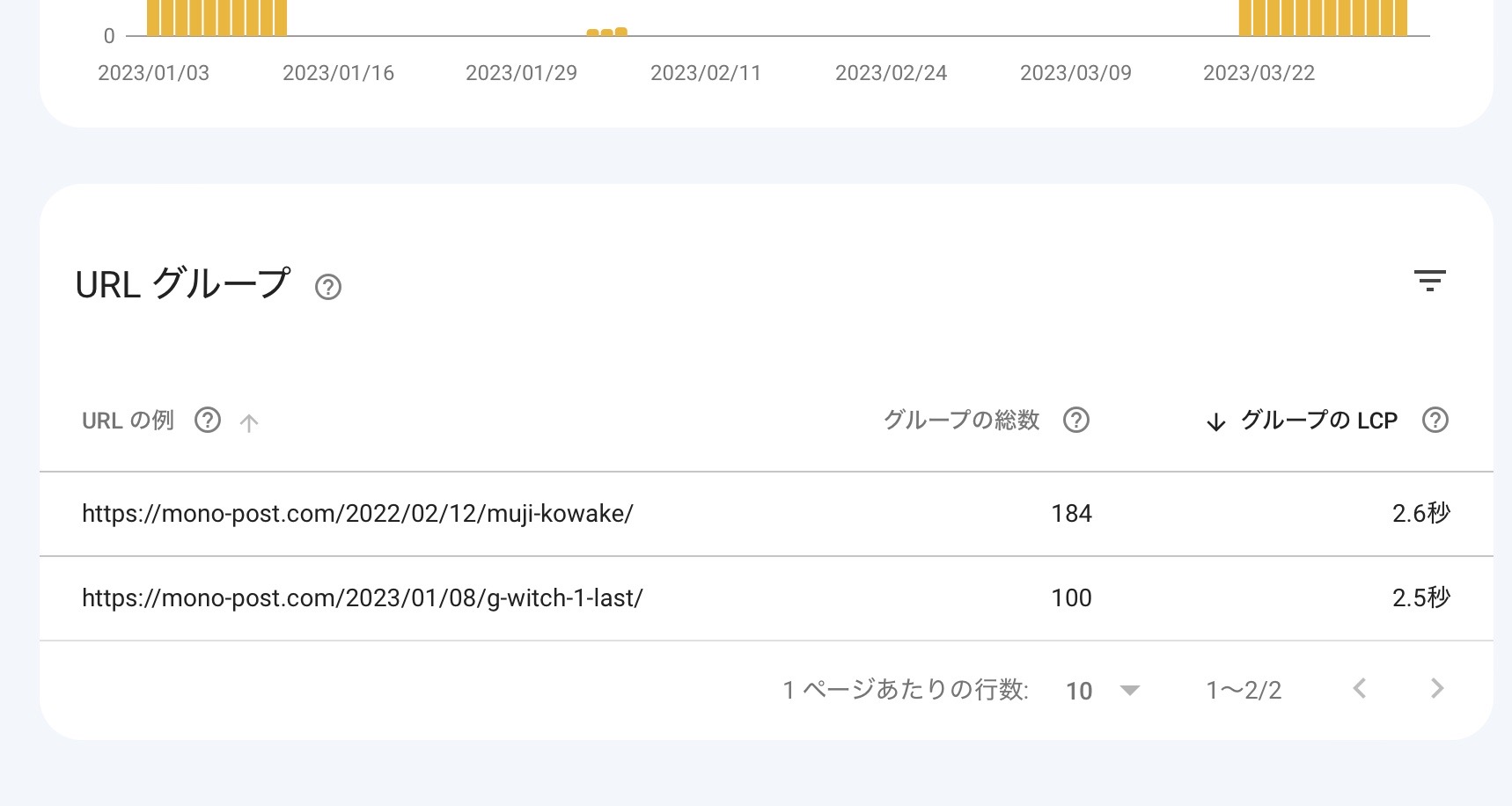
どうすれば改善されるかも「良好なURLと判断されなかった理由」に書いてあります。これによると、「LCP」というものが、2.5秒を超えているらしいです。LCP(Largest Contentful Paint)は、ページをどれだけ速く表示させられているかの指標のひとつです。記事の中で一番データが重たいものを読み込み終えるまでの時間ということみたいなんですが、2.5秒以上かかると「重たいページ」とGoogleから判断されるということですね。

そんなLCPに問題があるページ(URLグループ)は、モバイル版だと284もありました。ここには二つしかURLが書いてありませんがこれは「URLグループ」という代表的なもので、似たようなページがいっぱいあるということです。
結論:サーバーとWPの機能を使って改善

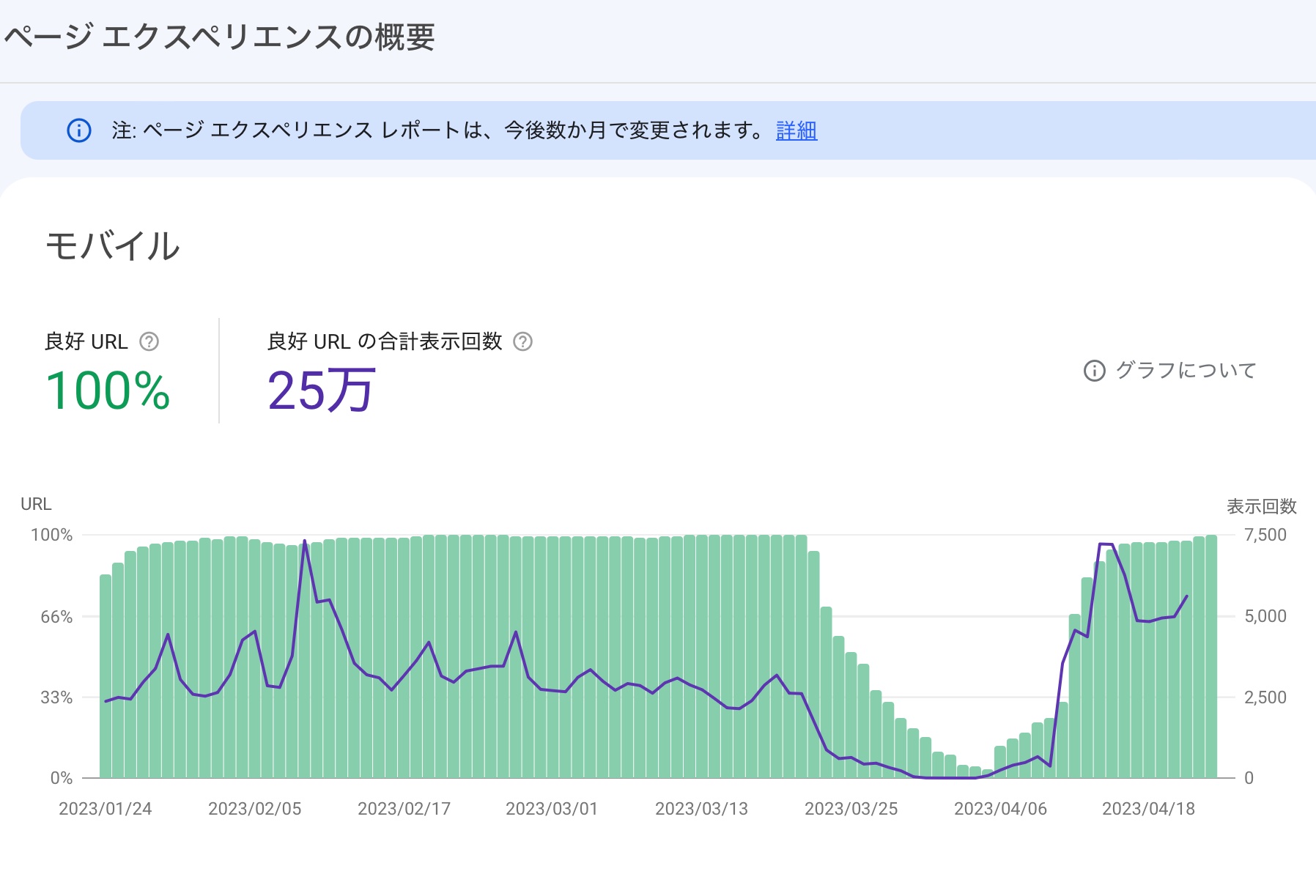
まず結論から書くと、ついこの間100%まで回復させることが出来ました!

検索でもちょっと来る数が戻ってきていたり、ページビューも最近またちょっとずつ増えてます。このLCPの評価は「Google Chrome」からデータを集められているらしいんですが、一時期いっぱいアクセスがきた時にデータが集まって、LCPの問題が発覚した!ということなのかなぁ〜と思いました。
改善方法
ここからは改善した方法を書いておきます。

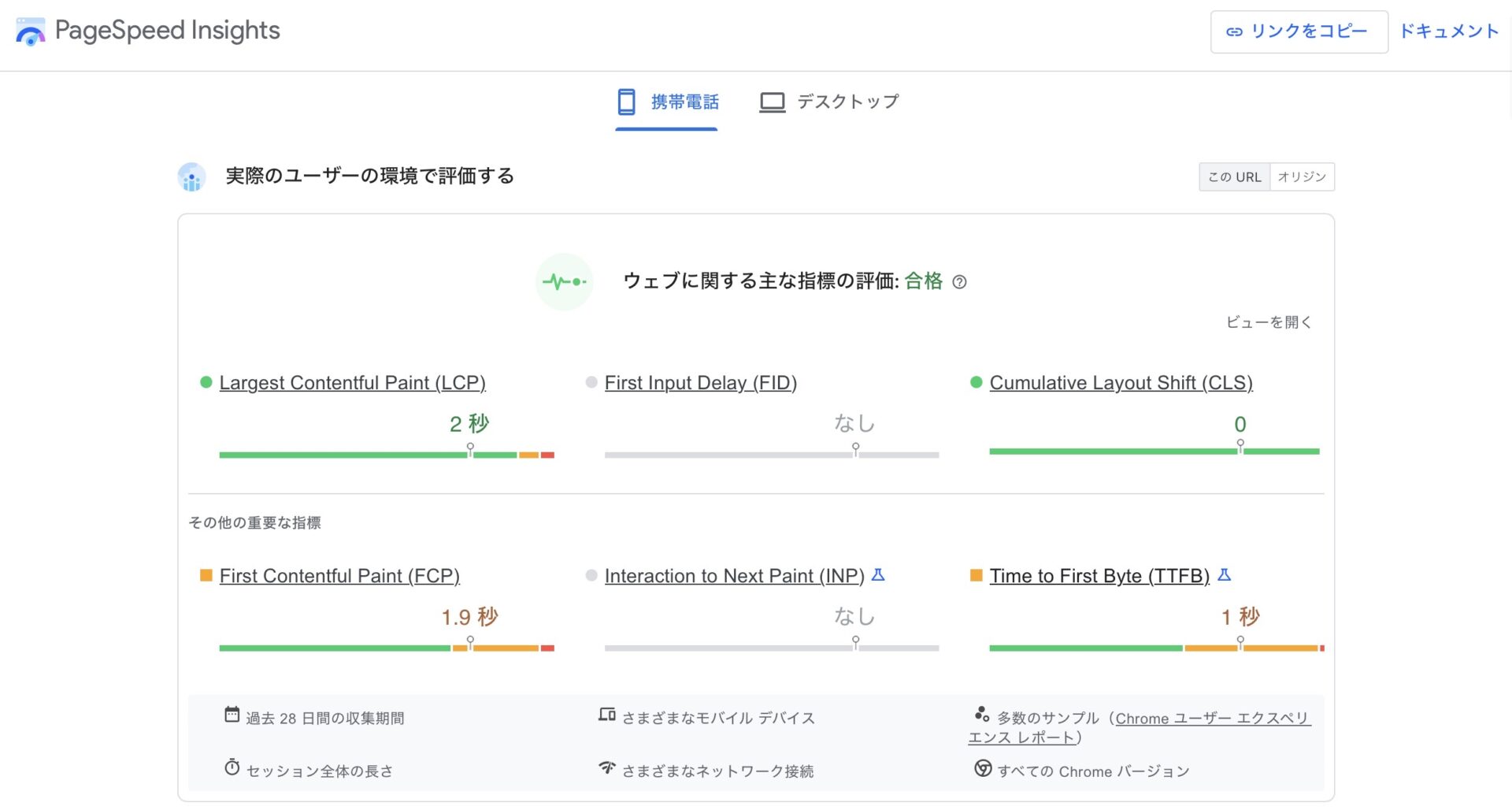
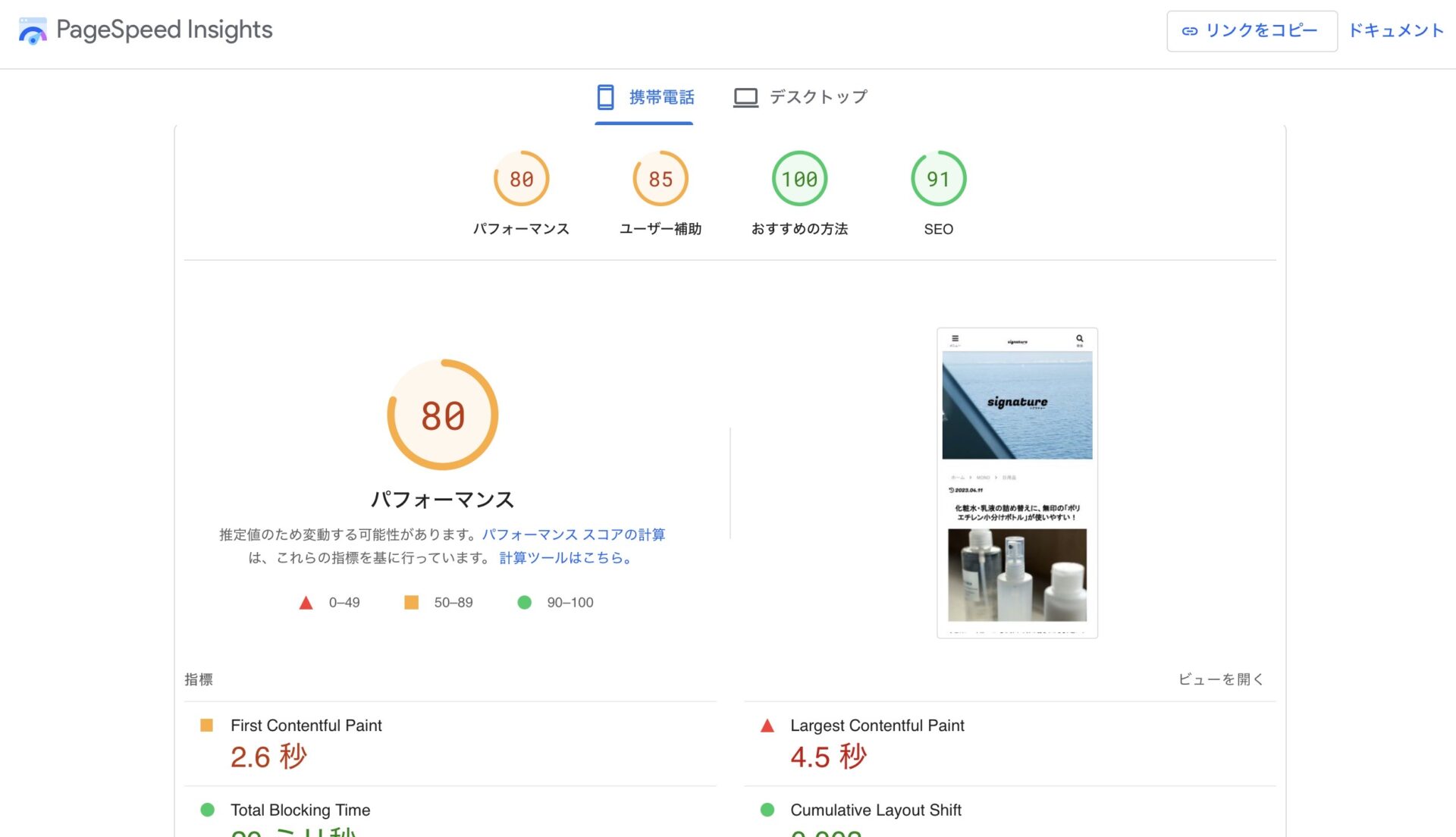
まず、何が原因で読み込みが遅くなっているのかを突き止めるためには「PageSpeed Insights」というツールを使います。

ここに「URLグループ」に表示されているURLをひとつ入れて、分析を開始。

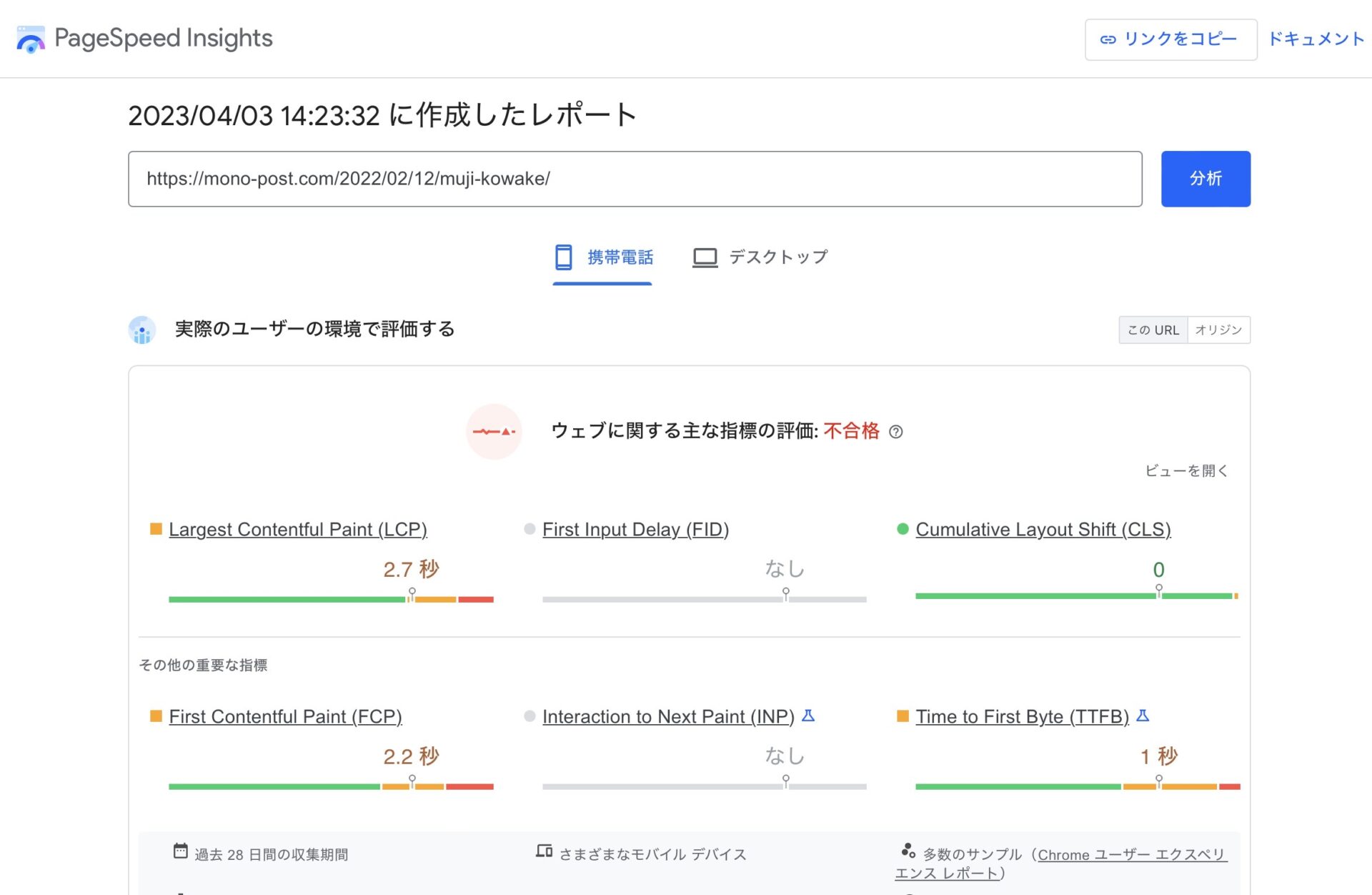
すると「ウェブに関する主な指標の評価」が「不合格」と表示されています。LCP以外にも色々分析されています。

ここではページのパフォーマンスというのも見ることが出来て、SEOに適しているかなども一緒に見れます。とりあえずこの「パフォーマンス」の数字が上がるようになればいいのかなと思って改善を始めました。

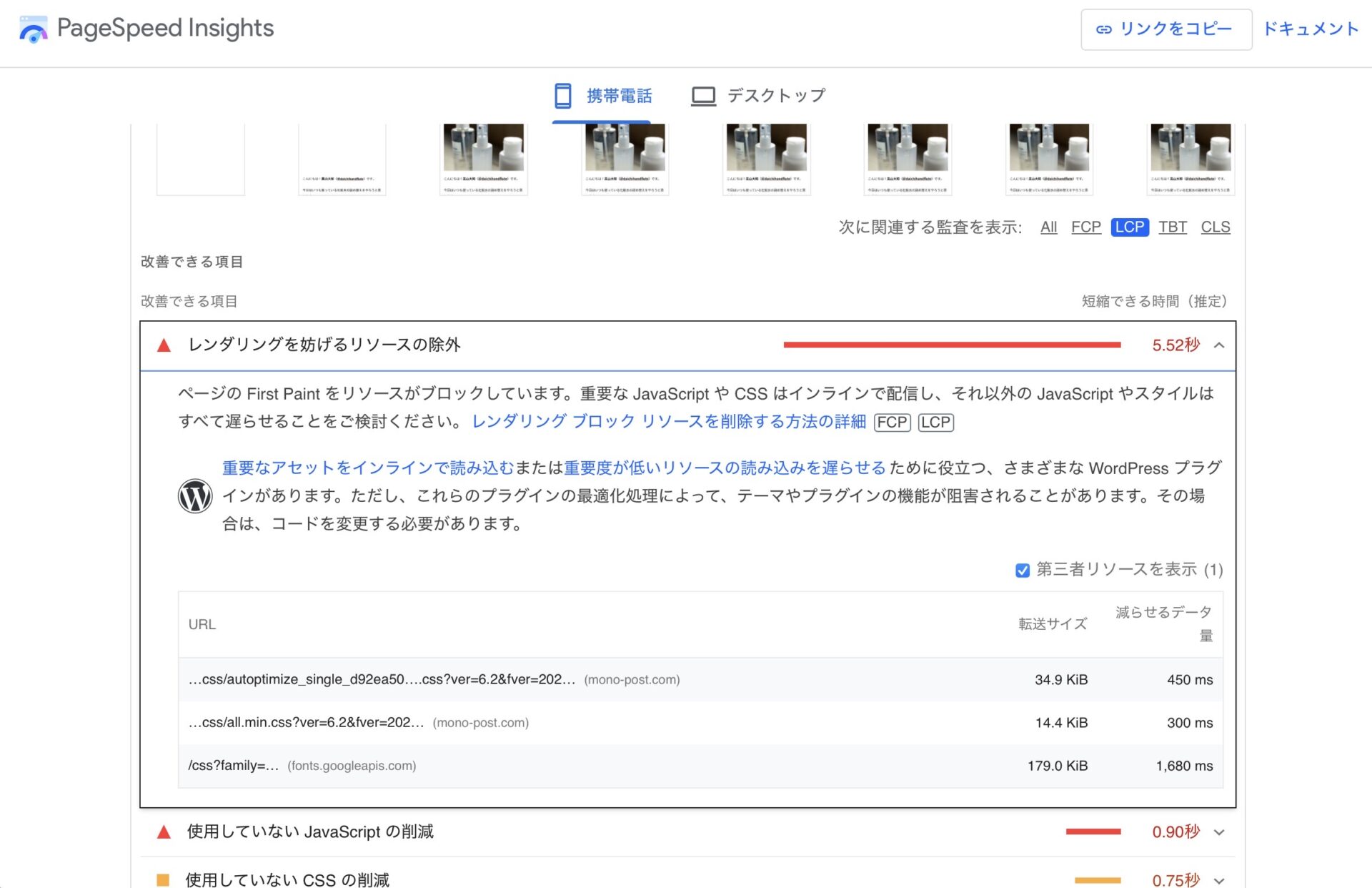
さらに下にスクロールすると、何を改善したら読み込みが速くなる可能性があるかを見ることが出来ます。一番大きいのは「レンダリングを妨げるリソースの除外」というものですが、改善できるなら「使用していないJavaScriptやCSSの削減」も試すといいのかなと思います。
ページの表示が遅くなる仕組みを簡単に書いておきます。まずページを開くと、そのページを構成するコードを上から順に読み込み始めます。重たいデータがあると、一旦読み込みを停止してダウンロードするところから始まったりします。この読み込みを停止するということがページの読み込みを遅くすることに繋がってるらしいんですね。
僕はこの辺り、WordPressのレンダリングを妨げるリソースを除外する方法(CSSとJavaScript)というページを参考にしました。分かりやすいのでおすすめです。
例えばJavaScriptが多くなってくると、表示速度がどんどん遅くなっていきます。これにはGoogleアドセンスを表示するためのものや、GoogleフォントやWEBフォントを読み込むためのものなども含まれています。つまり完全に無くすことは難しいんですが、ある程度は改善できるかもと思いました。
使ったもの

ページの高速化をするために調べていると、出てくるのがこの二つの有名なプラグインです。簡単に説明すると、「Async JavaScript」は、「重たいJavaScriptを裏で読み込むようにして、表示を速くします」みたいなプラグインで、「Autoptimize」は「HTML / JavaScript / CSSなどを最適化して読み込みを速くします」というプラグインです。
一度これらを試したんですが、結果的には使うのをやめました。それは僕が契約しているConoHaというサーバーの機能と、Cocoonの設定だけで十分な高速化が出来ると知ったからです。
また僕の場合、「Autoptimize」の設定をするとブログのデザインが崩れてしまうことが分かりました。そうやって良い影響だけじゃなくて良くない(妥協できない)影響が出てくるというのも理由の一つですね。最初から備わってる機能で済むならそれが良いなと思いました。
高速化のためにやったこと
僕が自分のブログにやったことは、基本的にはこんな感じです。
・ConoHaに付属してる「WEXAL PST」を使って最適化・高速化
・Cocoonのブラウザキャッシュ機能を使って、ついでにCSSなどの最適・縮小化
・JSの読み込みを遅らせるプラグインを使う
・WEBフォントをやめた
・Googleフォントをサーバーに埋め込んだ
WEXAL PST

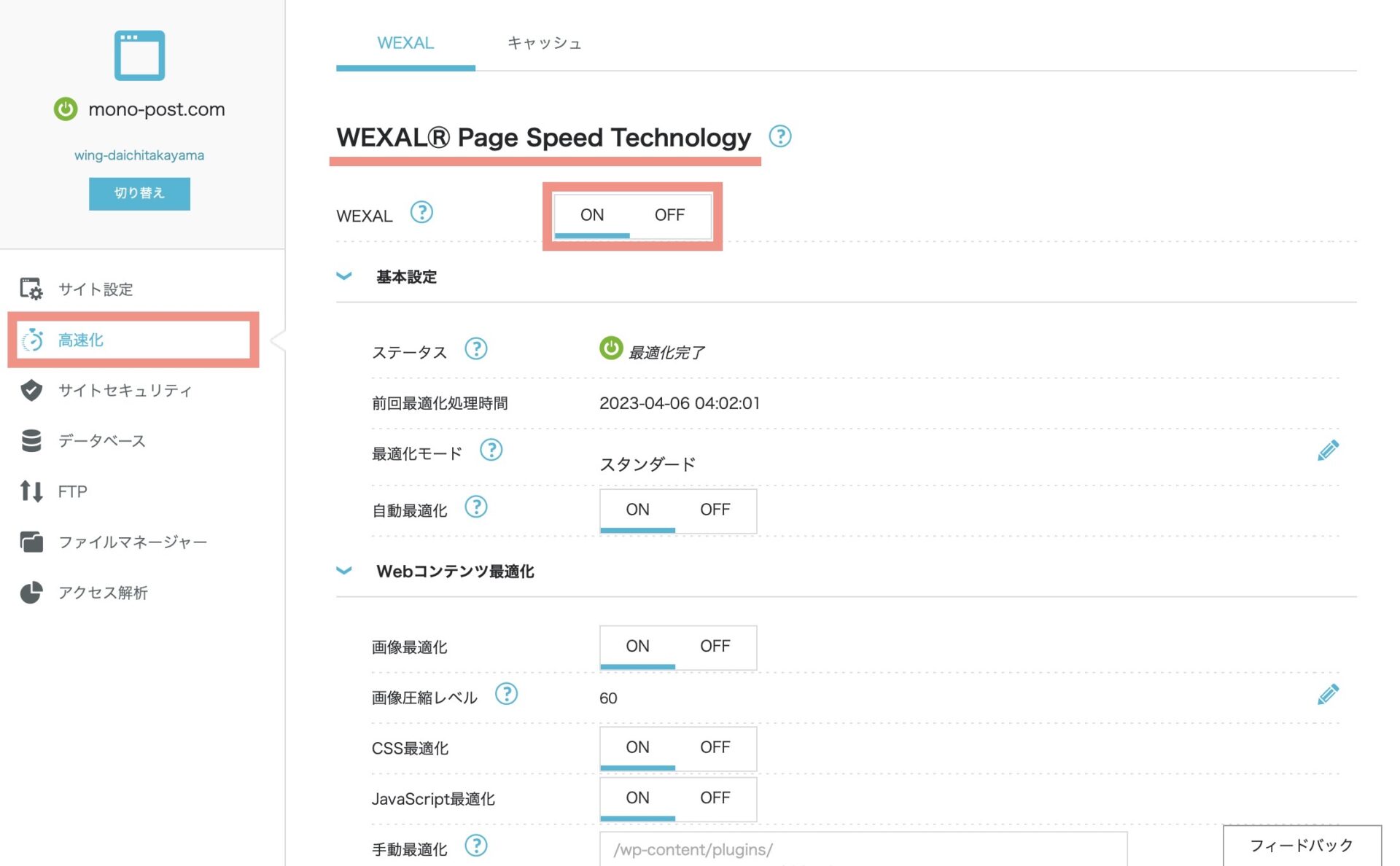
「WEXAL PST」は、僕が使ってるサーバー「ConoHa」に最初から組み込まれているツールで、無料で使用することが出来ました。基本的にはONにしておくと自分のブログの読み込みなどを速く出来るものです。

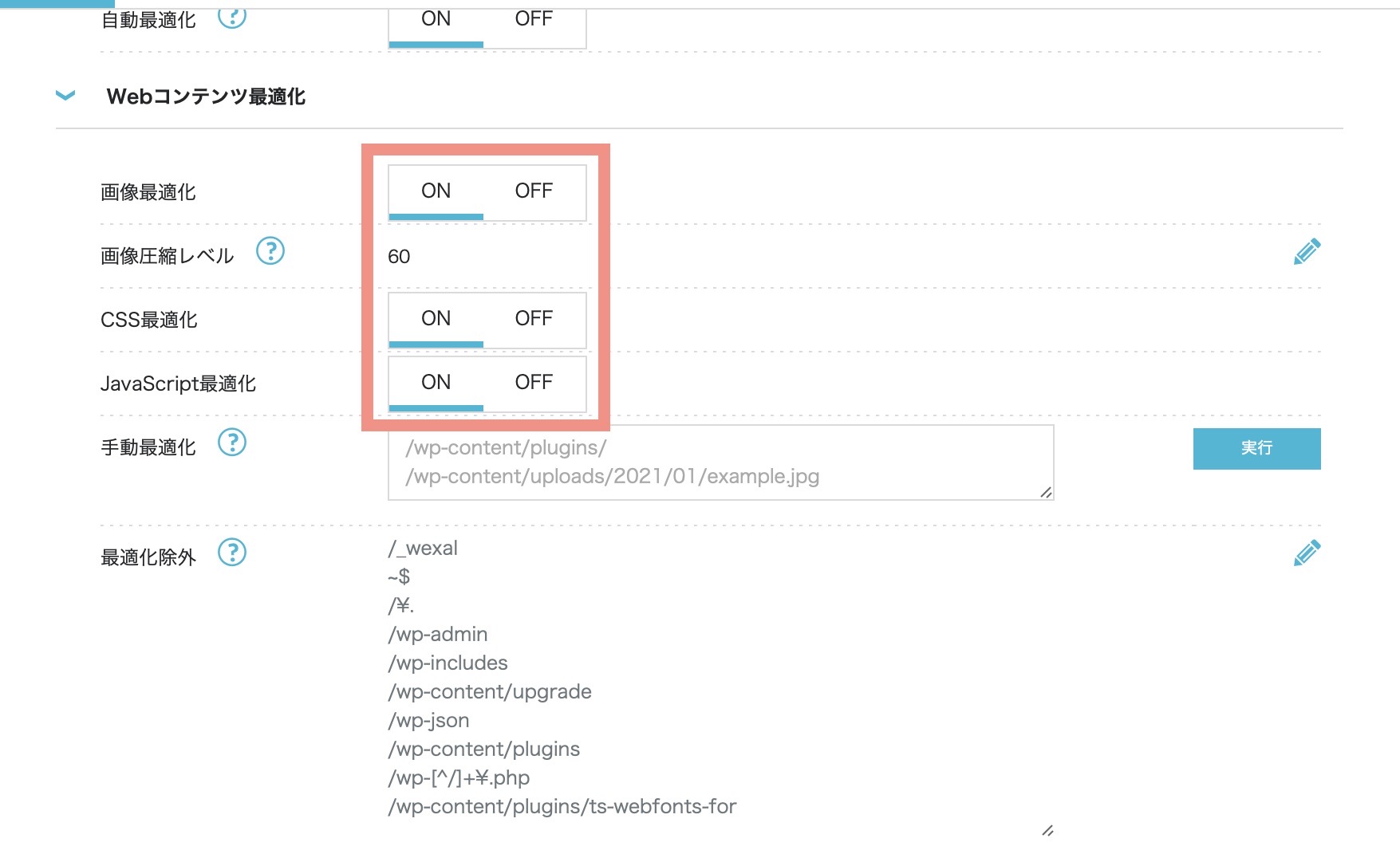
僕の場合は「画像最適化」「CSS最適化」「JavaScript最適化」をON。

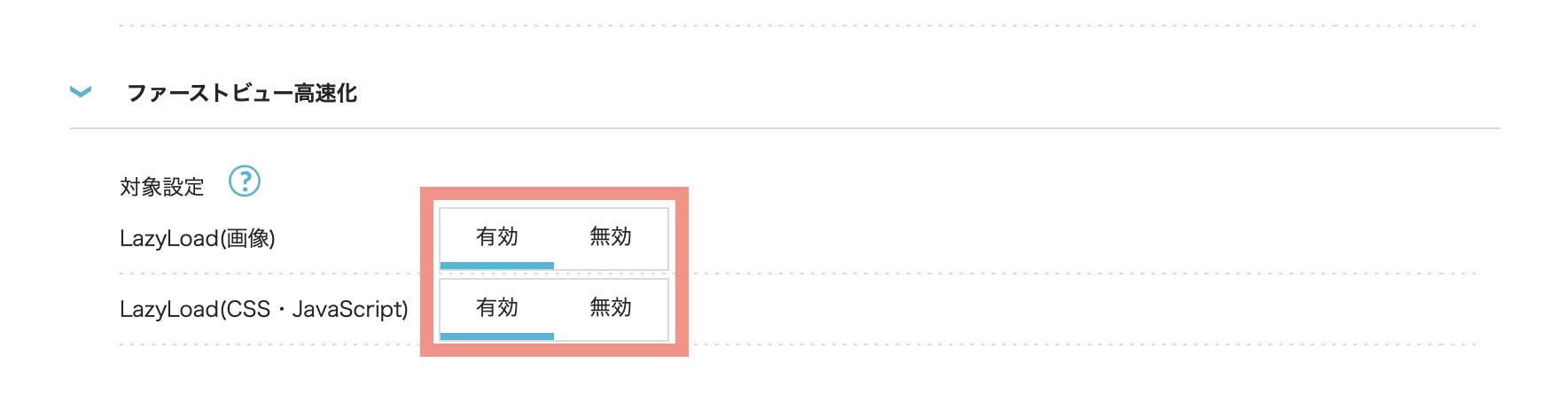
画像とCSS・JavaScriptを一気に読み込まないようにすることで高速化を図る「LazyLoad」もそれぞれON。
それからこのWEXALにはキャッシュ機能もあります。「コンテンツキャッシュ」はWEXALとどちらかにしかONにできませんが、「ブラウザキャッシュ」はWEXALをONにしていても同時に使えます。
Cocoonのサイト高速化機能

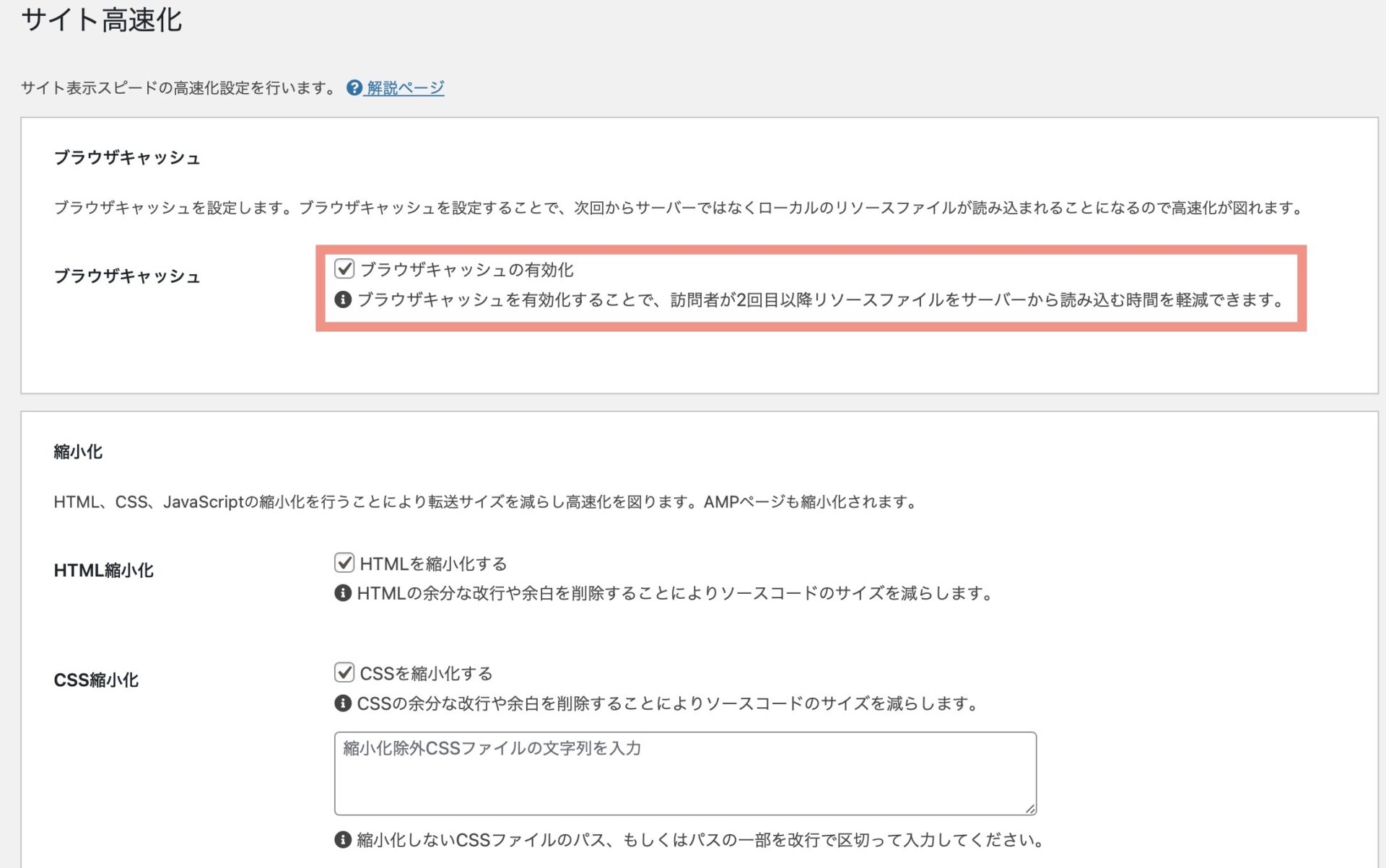
Cocoonにも高速化機能があります。まずCocoonというテーマ自体が、テーマの機能だけでかなりの高速化を出来るように作ってあるらしく、余分なプラグインや機能などを追加しなければ、ページスピードインサイトのパフォーマンスを90以上出すこともできるらしいです。
WEXALの方でONにしているものなので正直やりすぎな気もしますが、様子見もしつつこちらもキャッシュとHTML・CSS・JavaScriptの縮小化をONにしてみました。この縮小化というのは、読み込む時に不要になる余分な空白を減らすことみたいです。最適化と同時に、サイトのデザインが崩れる場合はチェックを外して調整する必要があります。
Flying Scripts

中には、最初に読み込まなくても良いJavaScriptというものもあるようでした。そういうものはこの「Flying Scripts」にJavaScriptのURLを貼り付けることで読み込みを後回しにし、最初のページの表示が速くなる場合があります。

このコードをいじったり最適化したり遅延させたりするものは、サイトの表示を崩すこともあるので、都度試しながらやるのが良さそうです。が、僕はめんどくさがりなのでページスピードインサイトの「使用していないJavaScript」に表示されているものを全部貼り付けました。
WEBフォントの最適化
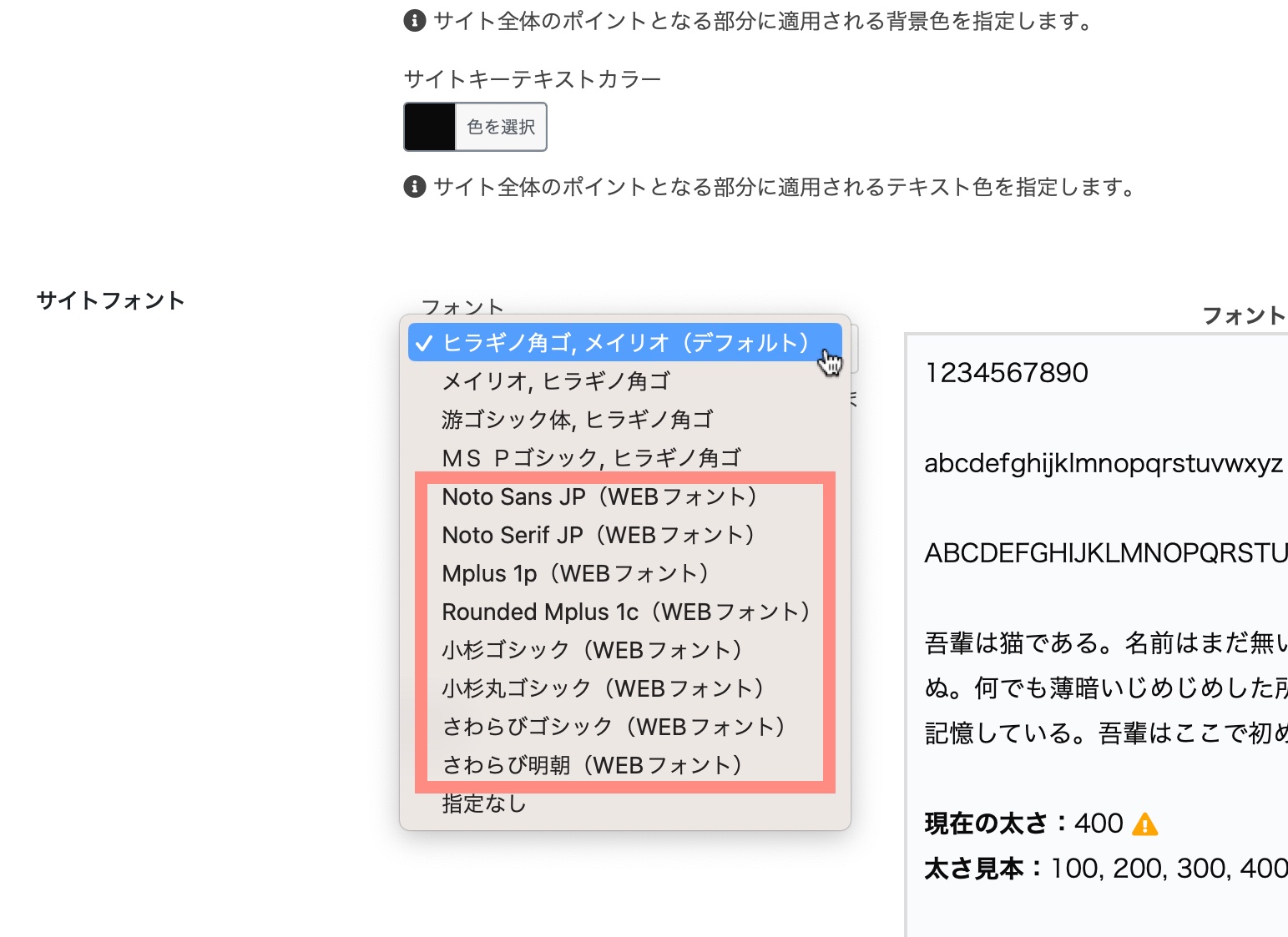
今までブログの中のフォントは、Cocoonの設定から選べる「Noto Sans JP」にしていました。が、これは「WEBフォント」というタイプになり、ページの表示時に毎回読み込みが必要になるフォントです。読み込み時にはJavaScriptが走るんですが、これがかなりの重たさでした。

なのでまずNoto Sans JPをやめて一旦「ヒラギノ角ゴ,メイリオ(デフォルト)」に戻しました。これでこのWEBフォントを読み込むJavaScriptは無くなったんですが、もうひとつブログには、一部に「Googleフォント」を使っていたんですね。これも毎回ページの表示時にJavaScriptが走っていたため、かなり読み込みが重たくなっていたようでした。
これに関しては引き続き使いたかったので、フォントをダウンロードしてから自分のConoHaのサーバーにあるブログのファイルにアップロードしました。そうすることで毎回の読み込みも無くなり、フォントでの読み込みは改善されました。
キャッシュプラグインも一応

過剰に過剰と過剰を重ねてるような感じで逆に悪化してそうですが、一応キャッシュプラグインも入れました。今までAutoptimizeを適当に入れていただけだったんですが、ちゃんと設定もしてなかったので本当に意味がないプラグインとなっていました。
なのでもう使っていないプラグインをまず一緒に削除していって、代わりにこの「WP Fastest Cache」をインストールして様子を見ています。


ただ色々やってみた結果、ページスピードインサイトでの評価も最初より格段に上がりました。ページスピードインサイトで分析をしたのは「URLグループ」に表示されてる代表的なURLだけですが、改善していくと他のURLにも同時に適用されていったようです。
やりすぎは良くない
サイトが重たくなるのは、必ず理由があるんですね。自分が利便性やデザインのために追加してる機能などもあると思うんですが、そことのバランスをとりながら上手く高速化出来たらいいなと思います。
Twitterで、「デジクル」のタカヒロさんにアドバイスをいただいた時に言われていたんですが、必ずしもページスピードインサイトのパフォーマンスが悪いからといってブログに悪影響があるわけでもないみたいです。
でも気になるならやっておいても良いかなと思ったので、今まで気にしていなかった方はぜひ一度調べてみてください。僕と同じようにConoHaやCocoonを使っている方は、まずその機能のうち簡単で基本的な部分を使って最適化してみていいと思います。それで上手くいかなければ原因を見つけてひとつずつ試していくというやり方がいいのではないかと思いました。
僕も様子を見て設定やプラグインを減らして行った方がいいかも〜と思っているところです。