Cocoonで書いた記事の投稿日と更新日のアイコンを、Font Awesome 5のアイコンに変更するCSSカスタマイズです。
記事を書いたり更新したりすると、自動的にその日付が記事に表示されるようになっています。Cocoonではそこにアイコンも表示されるようになっているんですが、これがちょっと僕的に分かりづらかったんですよね。

こちらはいつか書いた記事。タイトルの上に投稿日と更新日が書かれていて、その左側にはそれぞれアイコンが表示されています。左側が記事の投稿日、右側が更新日ですね。こうして書くと分かると思うんですが、言われないと分かりづらいです。そのためにもアイコンがついていると思うんですが、このアイコン自体がそれぞれ似ているので、どっちがどっちか分かりづらかったんですよね。
調べてみたら詳しく書いてくれている方がいたので、参考にして変更してみました。

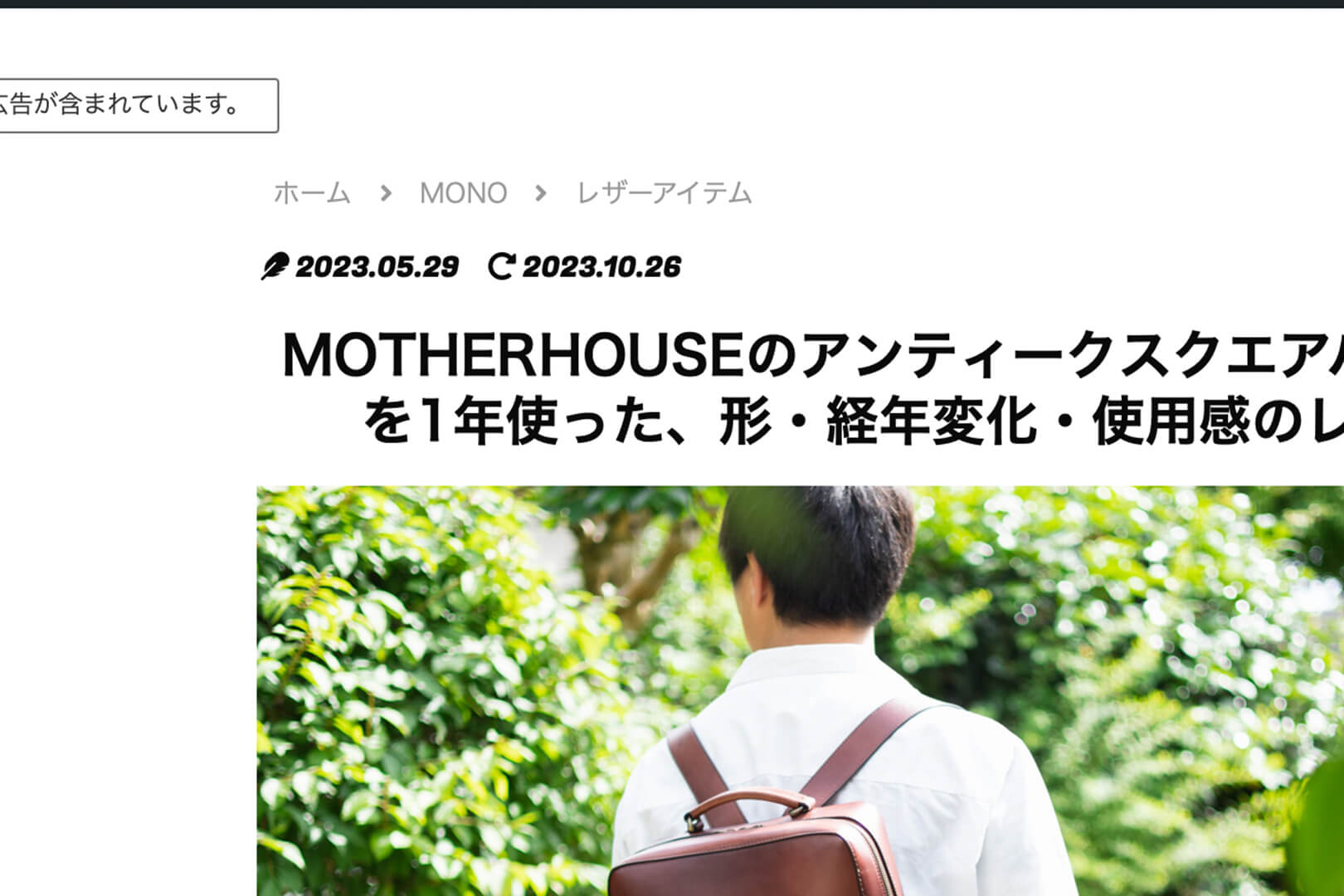
変更後はこちら!投稿日には「羽ペン」っぽいマーク、更新日にはブラウザなどで出てきそうな「更新」っぽいマークに変えています。
ちょっとアイコンを変えるだけでも分かりやすくなりますし、細かいところまでカスタマイズしている感が出せると思います!
Font Awesome 5のアイコンに変更
CSSだけで出来ます。Cocoonの場合は、子テーマの「style.css」に書いています。
/* 投稿日アイコンの変更 */
.fa-clock:before {
content: "\f52d"; /* feather */
}/* 更新日アイコンの変更 */
.fa-history:before {
content: "\f2f9"; /* rotate-right */
}“post-date”や“date-tags”にFont Awesomeのアイコンコードを適用するようなやり方でやってみたところ、元のアイコンと同時に表示されたりして上手くいきませんでした。
そこで、元のアイコン自体を変更するコードにしています(実はよく分かってませんがこれで上手くいきました)。
「fa-clock」「fa-history」というのがもともと表示されていたアイコンのコードで、これをFont Awesome 5のコード(f52d,f2f9など)上書きするようになっています。
Font Awesome 5のアイコンを使うためには、事前にCocoonの設定を変更しておく必要があります。「Cocoon設定」▶︎「全体」で、「サイトアイコンフォント」を「Font Awesome 5」にしておきましょう!
ウィジェットは別のCSSで
記事のアイコンだけだとこれで上手くいくんですが、フロントページや投稿下に置いているウィジェットには、最初からアイコンが表示されていないので適用されませんでした。
なので追加のコードを打っています。それがこちら。
/* 投稿日のアイコンの変更 */
.widget-entry-card-date::before{
font-family: "Font Awesome 5 Free";
content: "\f52d"; /* feather */
}/* 更新日のアイコンの変更 */
.widget-entry-card-update-date::before{
font-family: "Font Awesome 5 Free";
content: "\f2f9"; /* rotate-right */
}

これを追加すると、フロントページの「新着記事ウィジェット」や、投稿下の記事一覧ウィジェットにもアイコンが表示されました。
細かいコードの仕組みは分かってないところもありながらやっているんですが、少しでも変更が上手くいかない方の参考になれば嬉しいです。