monopostを読んでいただいてありがとうございます!
高山大知(@daichihandflute)です。
昨日の記事でボックスメニューを追加した話を書いたんですが、今日はまた違うカスタマイズをしました。笑
画面の下の方に常駐するメニューボタンです。
昨日ボックスメニューを追加したところまでは良かったんですが、設定したポイントまでスクロールしないと現れなかったので、記事の途中でカテゴリーページに行きたくてもいけなかったんですよ。
画面の下にボタンを常駐させるカスタマイズがやりたかったんですが、なかなか見つけられなくて…
するとCocoonのスキンでそれを実現したスキンを発見…!!
ハイジさんが作った「one」というスキンです。
仕組みとしては、もともと機能として備わっている「フッターモバイルボタン」をPCでもスマホでも表示出来るようになっているスキンです。
このフッターモバイルボタンは通常ではスマホ版でのみに表示されるというものなんですが、これをなんとPC版でも表示出来るように作られたスキンなんですね…!
そんなことも出来るのか…
自分でもなんとかやれば出来るのかな…?
それは置いておいて。
スキンを適用するだけで画面にボタンが常駐するように!
ということでブログスキンに「one」を適用してみました。
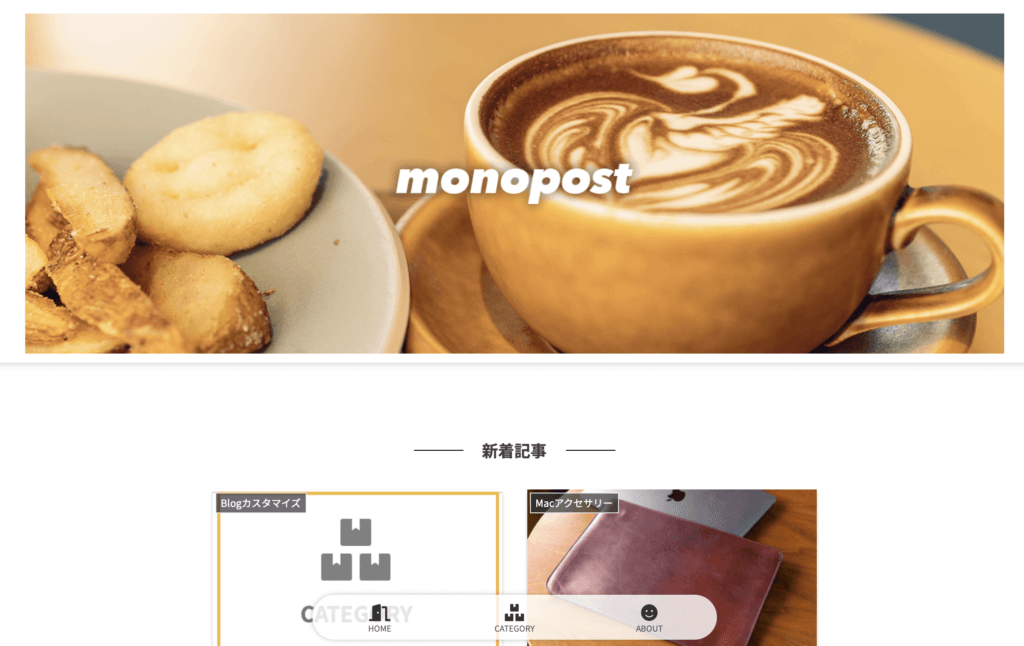
PC版でもスマホ版でも、画面の下に「HOME」「CATEGORY」「ABOUT」のボタンが表示されていて、スクロールしてもついてくるようになっていると思います。
メニュー群は「前回作ったボックスメニュー」を設定してあるので、アイコンなどもそのまま適用されています…!
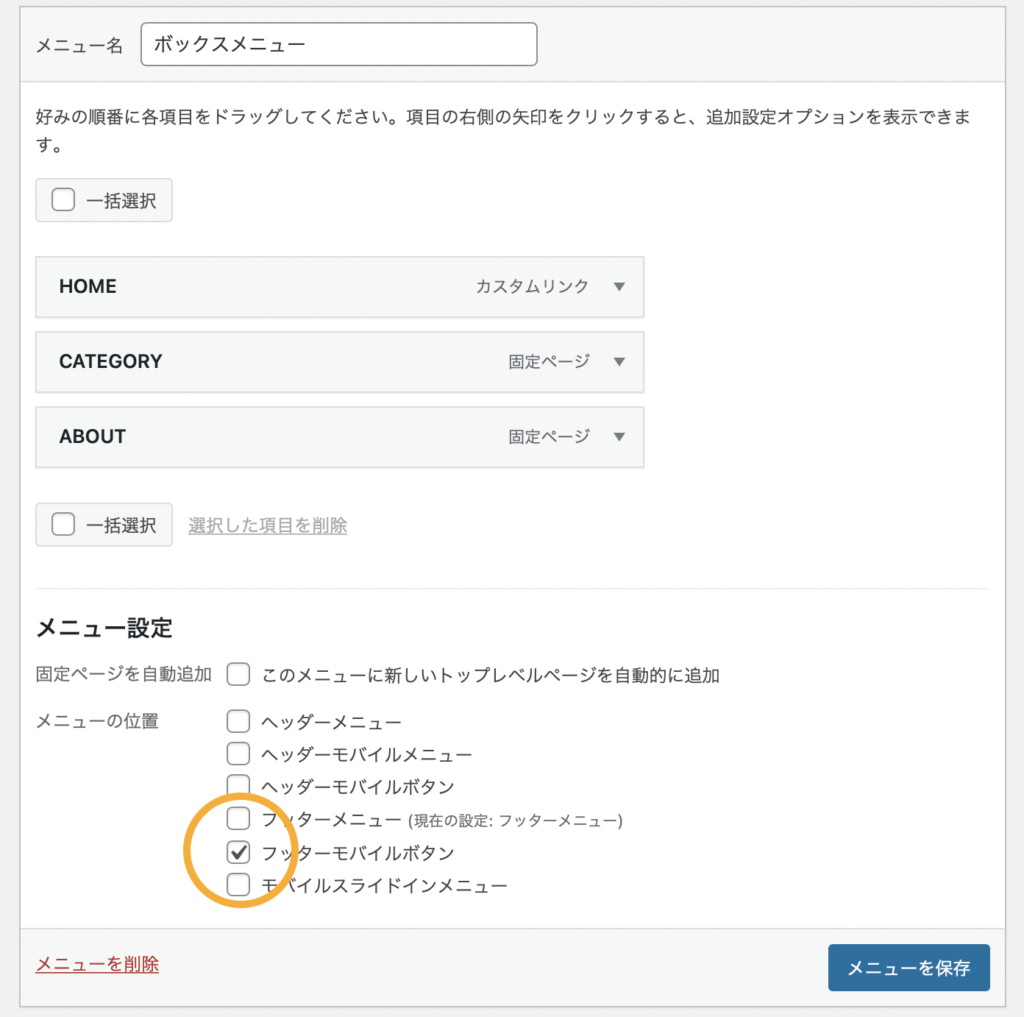
設定のやり方としては、ダッシュボードの「外観」にある「メニュー」に進み、表示したいメニューの中の「フッターモバイルボタン」にチェックを入れるだけ。

これでモバイル版でのみ表示されていたボタンがPC版でも表示されます!

どこからでも移動したいところに行けるというのはやっぱり大事ですよね。
今のところPC版のボタンは丸みを帯びているデザインなので、僕はこれを四角くしたいんですがどうやるかはまだ分かりません…笑
スキンを適用しても、メニューを設定しても表示されない場合
最初、このチェックを入れてもボタンが表示されずに理由が分からなかったんですが、ブログを開設した当初に表示を消していたことを思い出し、設定で再び表示させる設定にしたことで、ボタンが見えるようになりました。
同じようにモバイルボタンを非表示にしていることを忘れている方もいらっしゃるかもしれないので、設定の場所も載せておきます。
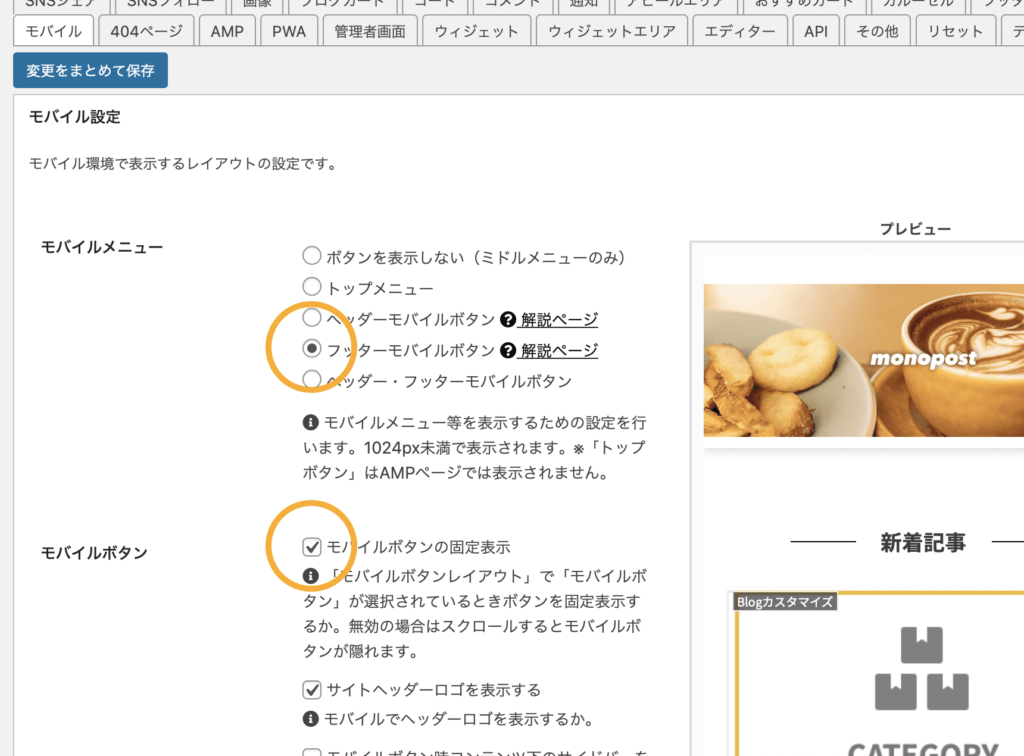
ダッシュボード左側の「Cocoon設定」に入り、タブの中にある「モバイル」をクリック。
モバイルメニューの欄にある「ボタンを表示しない」にチェックが入っていると表示されない状態なので、「フッターモバイルボタン」にチェックを入れます。
スクロールしてもついてくるボタンにする場合は、一緒に「モバイルボタンの固定表示」にもチェックを入れてください!

これで「スクロールしても付いてくるボタン」が「スマホでもPC版でも」表示されます!
この辺りの見やすさや移動しやすさは追求していきたいので、またコロコロ変えていくかもしれませんが、そのときはまた記事にしたいと思います。