僕はよくMacのアプリについて記事を書きます。
記事にする時にはどんなアプリなのか分かりやすくしたいので、アイコンを使った画像をアイキャッチ用に作ったりします。このアイコン自体はネットから拾ってきても良いんですが、画質があまり良くなかったり、サイズが小さかったりするんですよね。
ただアプリをインストールしてる場合、簡単に綺麗な画質の素材を使う方法がありますので、今回はそれを紹介します。
すごいニッチな領域だ…
アプリのアイコンを保存する方法
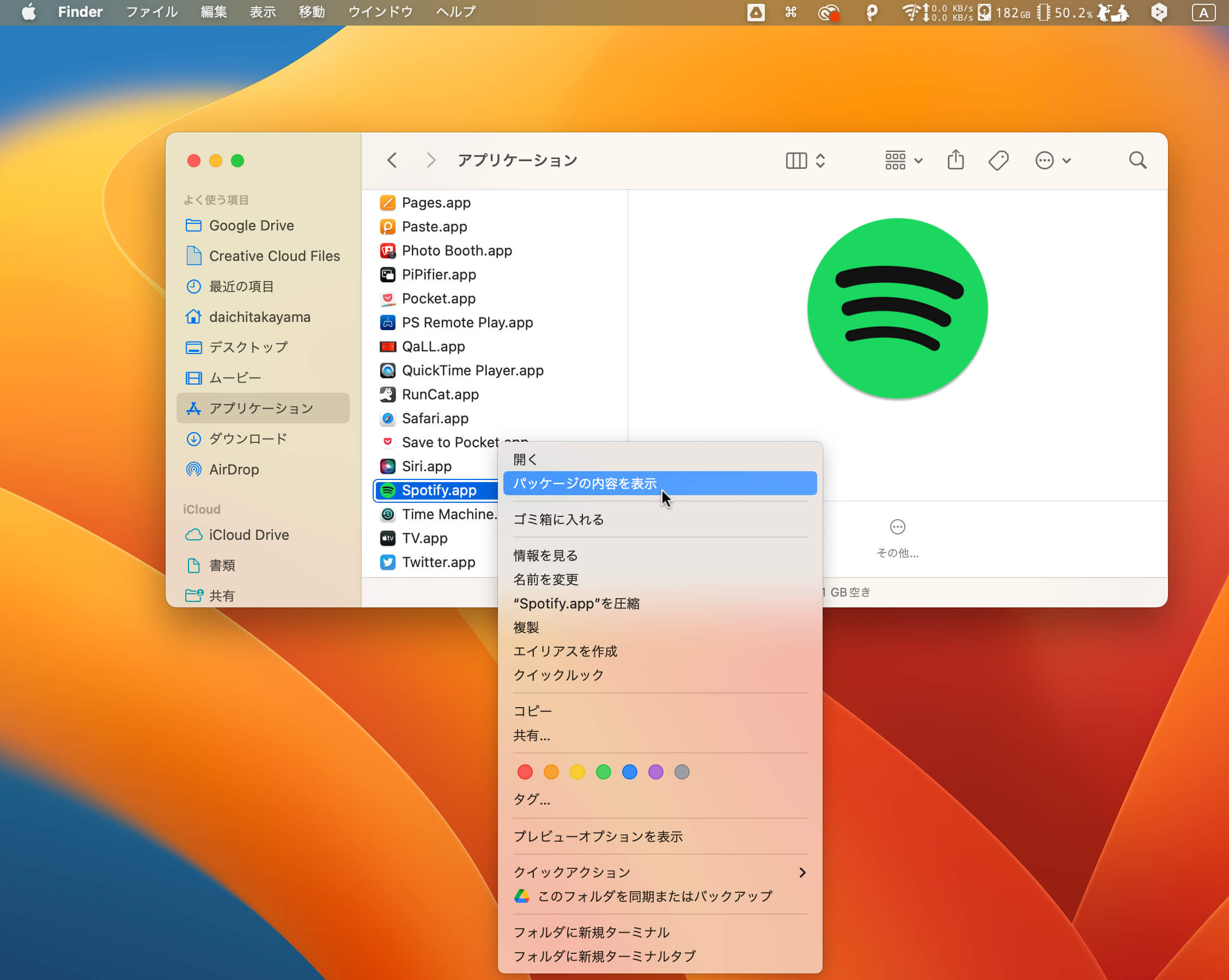
Macの「Finder」から、「アプリケーション」を開きます、するとMacにインストールされているアプリがずらりと並びます。この中からアイコンを保存したいアプリを右クリックして、「パッケージの内容を表示」を選択します。

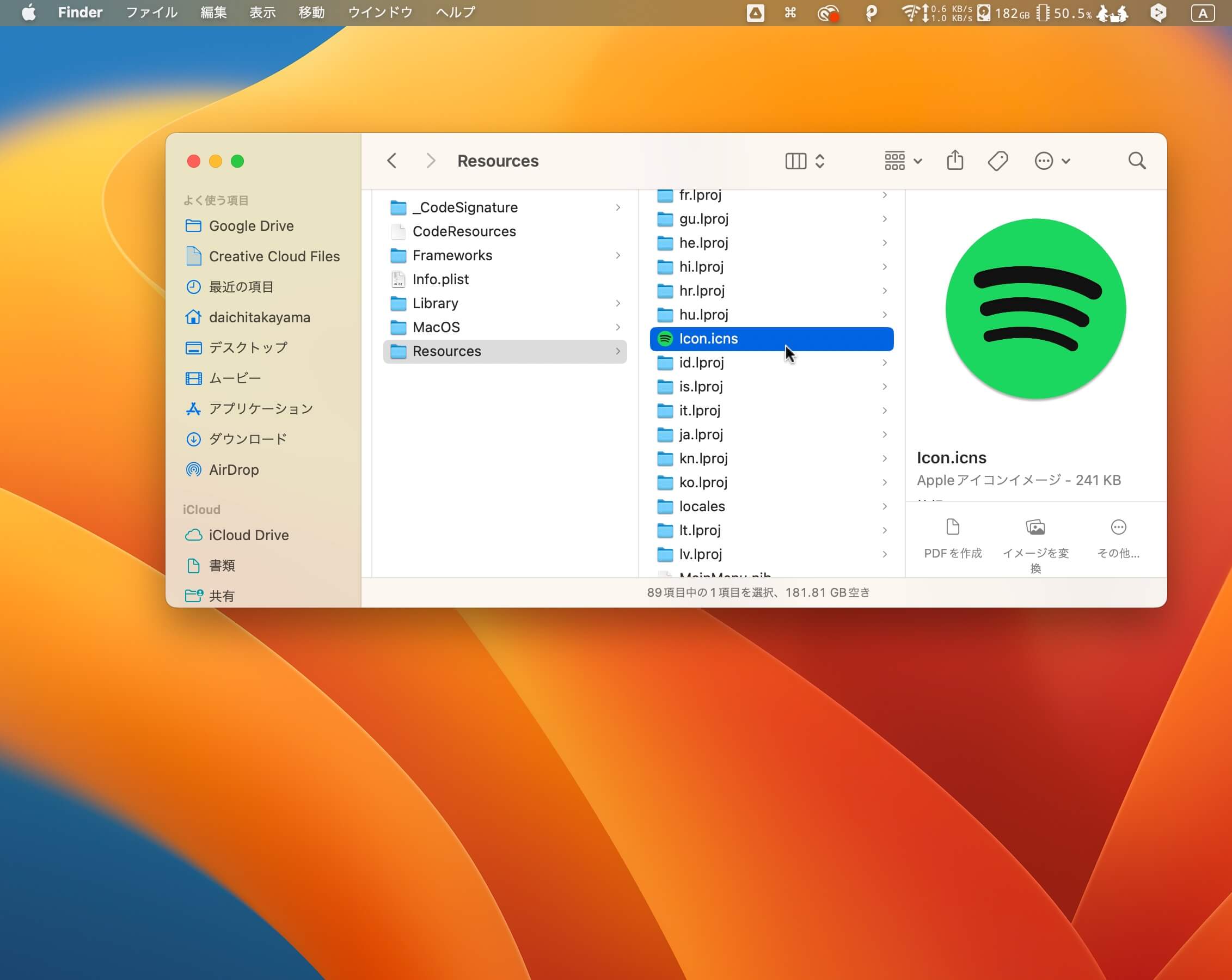
するとアプリのリソースが開くので、Contents⇨Resourcesと進み、その中からアイコンのファイルを探します。ファイル名はアプリによって違うんですが、だいたいは「icns」となっています。
見つけたら、右クリックをするか、command+Cを押して「コピー」します。

コピーしたらそのまま、Macに最初から入っている「プレビュー」というアプリを開きます。

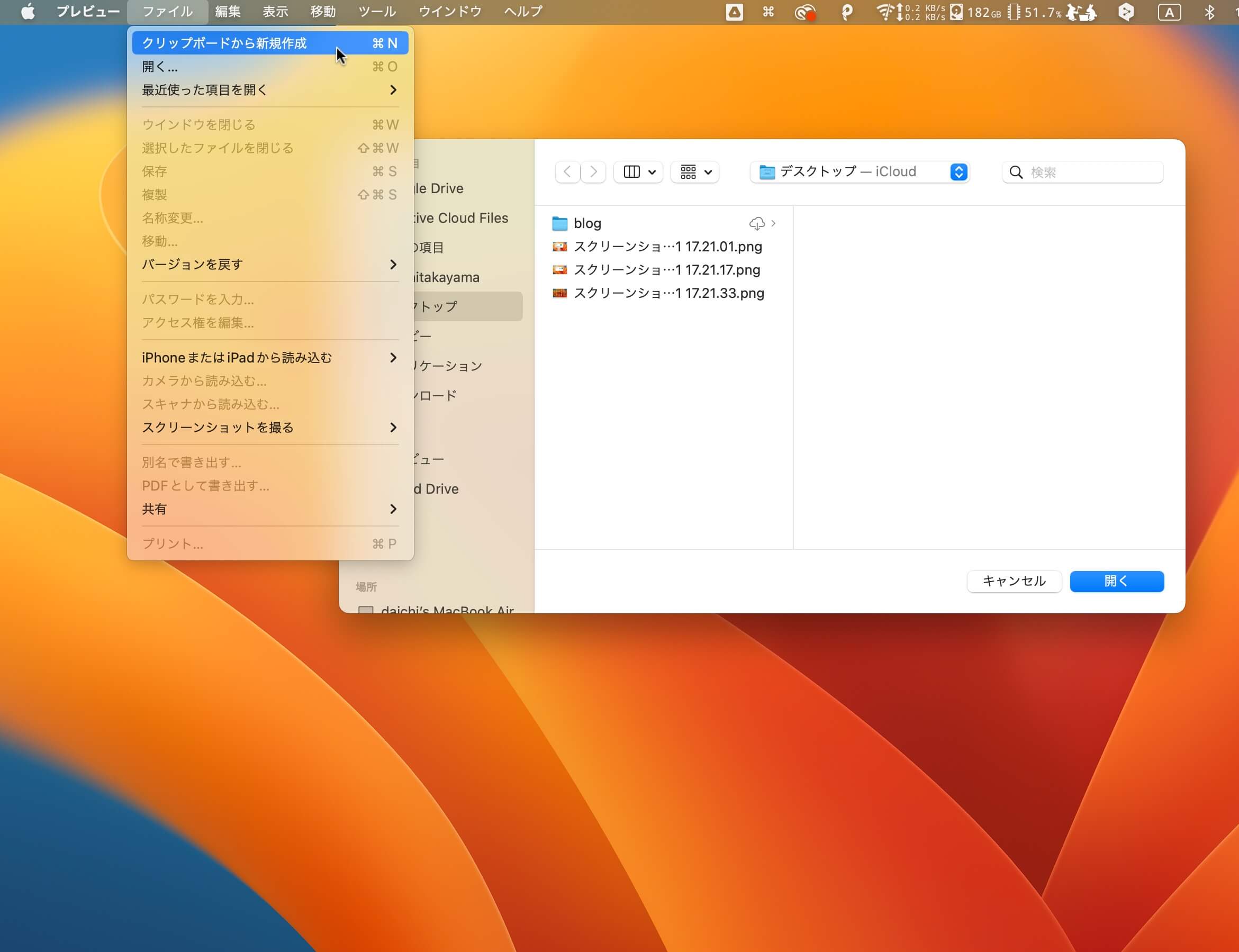
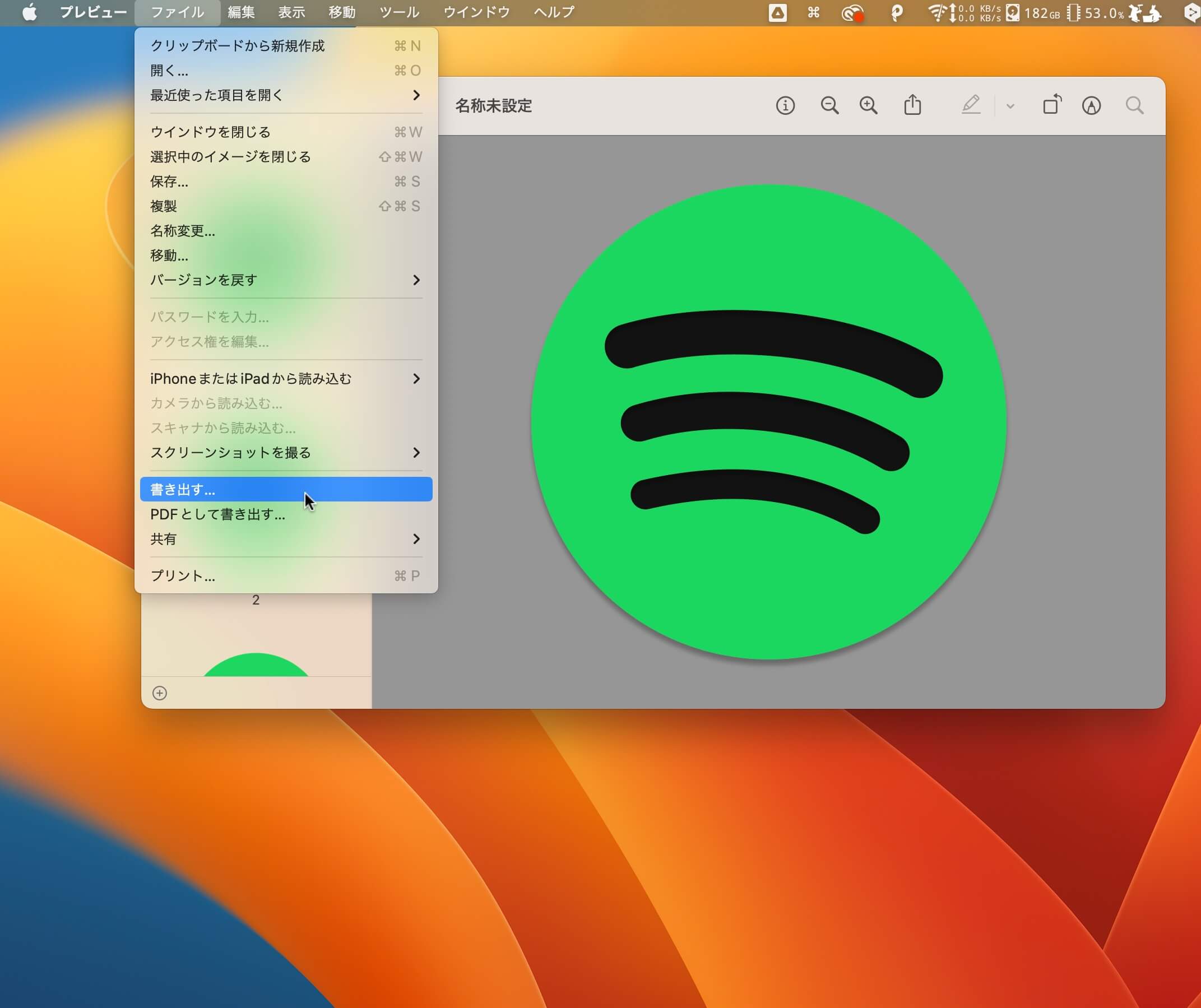
そうすると自動的にFinderが開くんですが、メニューバーにある「ファイル」から、「クリップボードから新規作成」を選びます。

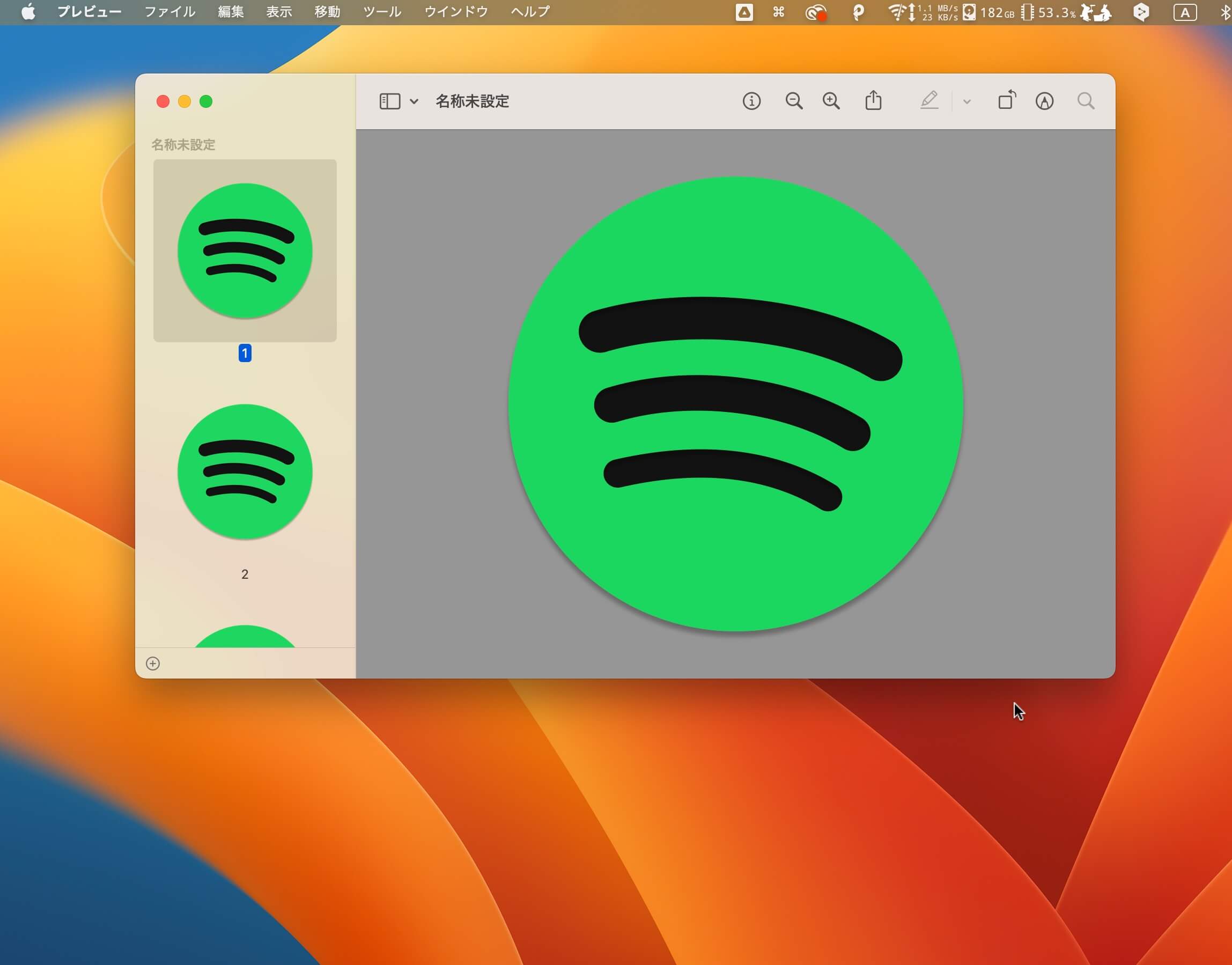
そうすると、さっきコピーしたアイコンがプレビューされます!

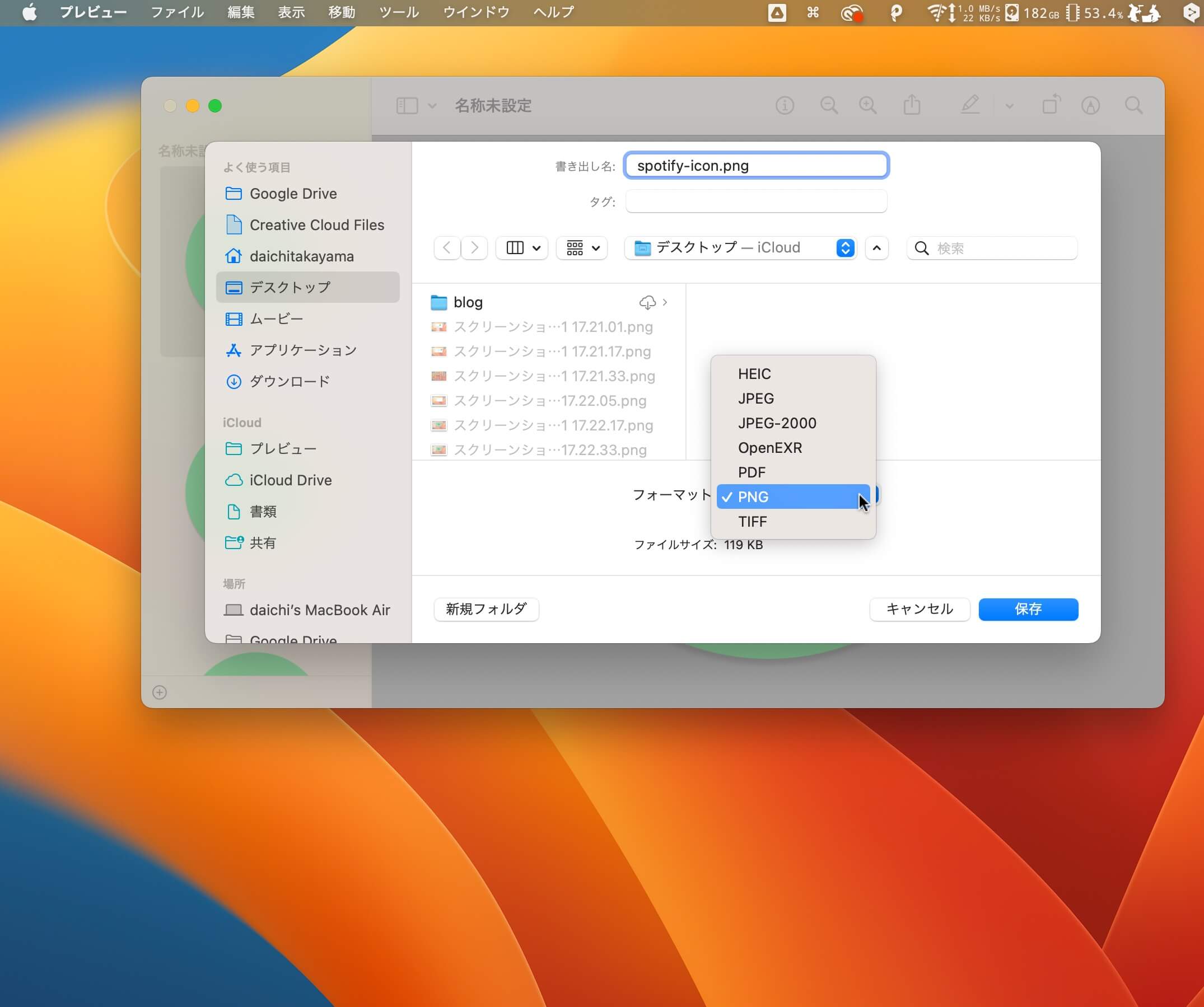
あとはまたメニューバーの中にある「ファイル」から、「書き出す」を選びます。

大事なのはココ。アイコンを透過素材にしたい場合は、ファイル形式を「PNG」にして保存します。そうするとアプリの丸い部分だけが保存されて、余白などが無い素材を保存できます。

保存したアイコン画像がこちら。前回書いた「SpotifyおすすめBGMプレイリスト!朝、作業、散歩、睡眠に。」という記事のアイキャッチでは、この方法を使ってアプリアイコンのアイキャッチを作りました。

アプリの中身を覗いてるのがなんとなくグレーな気もするんですが、とりあえず綺麗なアイコン素材を保存したい方は参考にしてください!