以前「関連性の高い記事同士をリンクするWordPressプラグイン「Custom Related Posts」で、ブログ内での相互リンクも簡単に作れた。」という記事を書きました。
関連記事を手動で作って、より関連性の高い記事同士を繋げるプラグインについて書いた記事です。
これのカスタマイズをとりあえずやったので、ここに残しておこうと思います。
「Custom Related Posts」のカスタマイズ

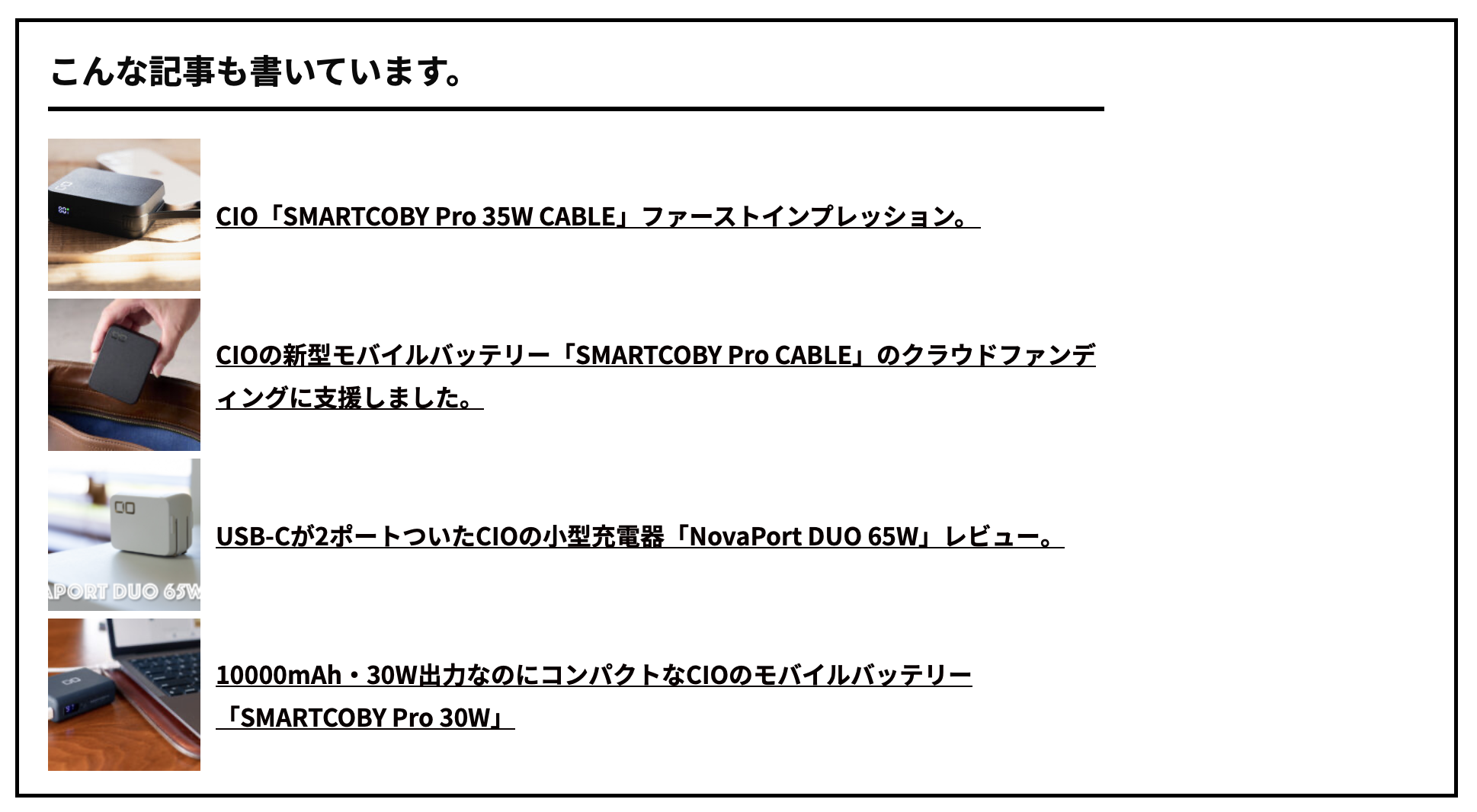
カスタマイズや見た目自体はとてもシンプルです。
(画像では、見やすいように外周に沿って枠をつけています。)
「Custom Related Posts」はウィジェットで配置しています。
ウィジェットのタイトルには「こんな記事も書いています。」と表示。
CSSで、ウィジェットのタイトルと、関連記事のタイトル、記事のアイキャッチをカスタマイズしました。
ウィジェットタイトルのCSS
.widget-single-content-bottom-title.main-widget-label {
border-bottom: 3px solid #000;
font-size: 22px;
font-weight: bold;
padding-bottom: 5px;
margin-bottom: 18px;
}(コードの載せ方が合ってるか分かりません!)
開発者ツールの中からウィジェットタイトルを表示しているコードを探して、それにボーダーをつけたり、空白を指定しています。
これが最初はなかなか適用出来なくて、初心者の僕にはとても難しかったですが、友人が丁寧に教えてくれてやっと出来ました。
今は見出しh3と同じような表示になるようにしてみています。
また、「.widget-single-content-bottom-title.main-widget-label」は他の本文下ウィジェットのタイトルのコードです。「ブログを書いた人。」としてウィジェットでプロフィールを表示しているんですが、コード自体は同じなのでそちらにもこのCSSが適用されています。
他のウィジェットと表示の仕方を変えるならば、別の配置の仕方をしないといけません。
記事タイトルとアイキャッチのCSS
.crp-list-item-title {
font-weight: bold;
}.crp-list-item-image {
flex-shrink: 0;
}
こちらのコードは、プラグイン自体の設定メニューの中に書いています。
「.crp-list-item-title」は、記事のタイトル。とりあえず太字にしています。
「.crp-list-item-image」は、記事のアイキャッチです。
このプラグイン、バージョン1.7ではなぜかアイキャッチのサイズがくずれたり、バラバラになってしまうんですよね。
そこで、CSSでアイキャッチが均等な大きさで表示されるように指定。こちらの記事の方をそのまま真似して実装しています。
Custom Related Posts、より関連性の高い記事を手動で設定可能な関連記事プラグイン。導入後、直帰率の抑制に貢献
まとめ
今のカスタマイズはこんな感じです!
同じプラグインを使ってる方のカスタマイズを参考にしたくて検索したりしていたんですが、なかなか使ってる方が少ないのか、見つけられなかったんですよね。
なので少しでも足しになればと思い、書いてみました。